Flow企業/個人事業主ホームページ制作依頼の流れ
「ホームページ制作って、丸投げで外注依頼できるの?発注者の準備は必要?何から始めれば…」
企業や個人事業主/フリーランスのホームページ制作依頼の一般的な流れと発注者のやることを知り、賢くコストを下げるフローをご説明。
さらに…本コンテンツで解説するエイプリルデザインのブランディングプラン作成の流れは、ありがち超格安Web制作会社とは、かなり違うかと。
セルフブランディングの知識がない事業主・HP担当にとっては、安心の進め方になるはず。
集客目的のWeb制作/ワードプレス構築はぜひご相談を。
ホームページ制作依頼の注意点
依頼すべきHP制作会社や相場、Web業者選定の注意点などホームページ制作の流れ以外の観点は以下記事に。
打ち合わせ方法について
奈良・近隣以外の現地訪問は、見積もり過程で応相談。
ホームページ作成でやってはいけないこととセンスの良いホームページとは?超解説 -企業/個人
依頼から発注までの流れ概要
ホームページ依頼準備フローを含めると、制作の流れは以下。個人事業主さまも企業と同じ考え方です。
- 依頼準備
- 相談
- ヒアリングシート記入・現状分析
- 初回面談
- ペルソナ作成・見積もり
- 契約・発注
- ホームページ制作開始(リサーチ/素材準備)
- ワイヤーフレーム
- デザイン制作
- 原稿制作
- コーディング
- 納品
ホームページ制作の全体フロー

 ホームページ制作・活用無料相談
ホームページ制作・活用無料相談エイプリルデザインへの「お問合せ」はホームページやビジネス課題の発見にもなりうる「相談」です。制作依頼自体は迷っていても問題ございません。
目的によってはホームページ制作が最重要ではない企業も。悩みや希望をざっくばらんに相談ください。
ホームページ制作はご順調な会社にも有益ですが、HPを「作業物」としてのみ作るとゴミになるリスクが。
 多項目ヒアリングシートで現状分析
多項目ヒアリングシートで現状分析メールにてヒアリングシートを記入いただき、およその課題や制作要件を把握します。
双方の「共有度」でサイト品質が変わります。
Webサイト制作の目的や疑問・商品情報・HP成果/不満点から「これ大した強みじゃない?」小さな気付きまでできるだけお話いただけると、とても助かります!ホームページ制作の発注初心者でも応えやすいヒアリングフォームを用意・改善中。

 打ち合わせ
打ち合わせ初回メッセージツール/Zoom/対面では、見積もりにかかわる要件をメインに、ご依頼/制作内容を掘り下げていきます。
ブランディング/リサーチ/ライティング支援は、(ヒアリングシート記入も、発注後のフェーズでも) 「その一言」が非常に重要。
商品を存分に伝えられるよう丁寧なヒアリングを心がけますが、言外の意味や「ヒントのない情報」ほど、理解は弱いです。具体性やWeb知識、商品に自信がなくともまずは、自社の想いをお話しください。

 ペルソナ作成・お見積もり
ペルソナ作成・お見積もりご相談を元にお見積もり。
シンプルな「サイトマップ」と費用プラン比較と要点のわかる「提案書」も添付します。また、ホームページ見積もり作成期間にご自身にペルソナ設定を完成いただきます。
「ブランディングプラン」では、打ち合わせで見えてきた「推奨顧客イメージ」をご提案することも。ペルソナ作成が、よりリアルになるはずです。ご実績の高いブランディングディレクター様の手法を参考にさせていただいています。

 ご契約・発注決定
ご契約・発注決定見積もりの多くは2−3パターンお出ししており、ご予算と未来へのバランスを検討いただけます。
見積もりに納得いただけたらご契約・発注確定です。
着手金として制作費用の50%をいただきます。税込11万円以下の依頼は全額。
 ホームページ制作/デザイン開始
ホームページ制作/デザイン開始着手金をいただき次第、制作/構築開始。ご希望を考慮しつつも、ユーザー目線で。
必要に応じ撮影・グラフィック依頼や打ち合わせを行います。デザインの方向性は「ブランディングプラン」は世界観提案の上、コンテンツ含め適宜ご意見調整がつくので、ヒアリングシートや初回商談で「シンプル系でいいが、デザインも詳しくなく、それが正解か正直わからない……」といった状態でもご安心を。
「ライトプラン」は簡易的な選択肢となります。
 納品
納品ホームページ動作チェック、依頼者との確認が終了次第、納品・公開!残りの制作費用50%をお支払いいただきます。
進行途中で購入した「見積もり想定外の制作物・外部発注・有料素材・リテイク」も納品時期または適宜、ご請求。ホームページは制作後からが、ほんとうのWebサイト成長の始まり。
ぜひWebサイト更新/マーケティングサポートも、できる範囲で支援させて下さい。
不慮の事故や、やむを得ない事情をのぞき
は、ご遠慮下さい。
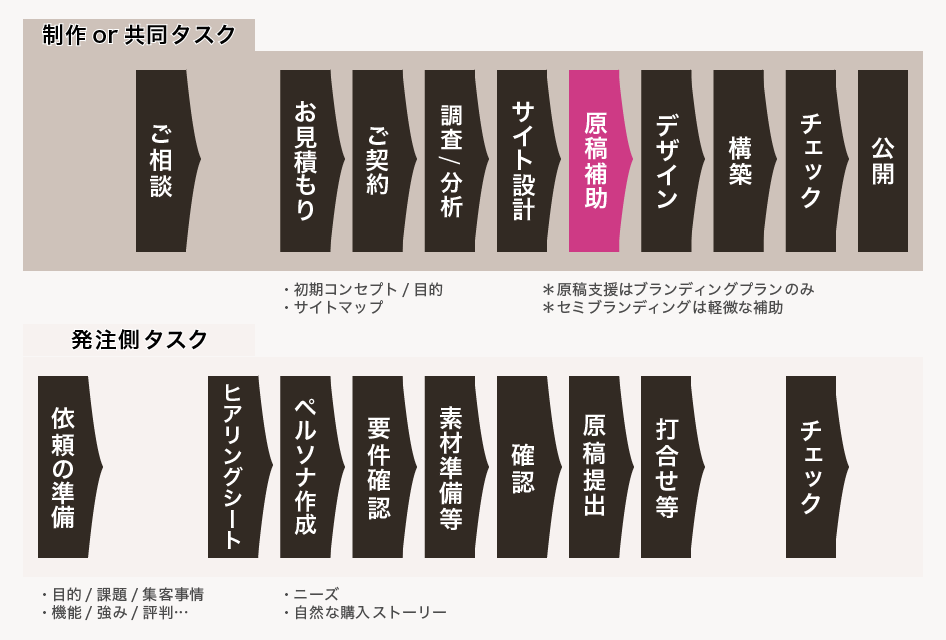
ホームページ制作依頼の準備手順や期間

エイプリルデザインのWeb制作流れ。画面上、多少前後するフローも。
- 超格安ホームページよりは、1ランク上の制作を依頼したい
- 事業が形になってきつつあり、説明力の高いホームページを作りたい
- ホームページ制作会社の発注/運営先を変えたい
- デザインやコンセプトを整えたい
- ホームページ集客したい
中小企業・チャレンジ企業・スタートアップや個人事業主が、自社でやるべきホームページ依頼準備の流れについて簡単に。フロー図を見ながら依頼スケジュールを立てていただければ。
HP制作会社への依頼/発注準備プロセス
いきなりホームページ制作依頼するか決める前に、現状の言語化をしてみるのが近道。
「本質とズレない制作依頼」をするにも準備が必要です。
他のWeb制作会社の進め方ではないかもしれませんが、「ホームページの必要性」判断に悩んだら、相談ください(細かい相談まで無償で完全に答えきれないものの)。
ホームページ制作依頼・発注までに言語化すべき準備項目はこの5つ。
- ホームページ発注の目的
- 制作完成の時期
- 自社なりのターゲット(現在の客層 + 今回のリブランディング依頼で狙いたい客層)
- 現状商品の実績や特徴、ユーザーの印象
- どのくらいの期間でどんな集客施策をやったか、結果と雑感
- 簡単にでもRFP(提案依頼書):納期/サイトの機能など要件定義
HP・web運用歴ゼロからのご依頼でもいいのですが…
ホームページ依頼までに、 まずはweb運用を社内でやってみる段取りもおすすめです(ホームページがなければSNSでも)。
HP運用実感やデータを作ると、ホームページ制作の発注で準備する意味もわかるかと。
もちろん、いいね数やホームページアクセス数に一喜一憂する次元では、さすがにWeb活用の正当な評価はできませんが。
発注の不安を少しでもリテラシーに変え、ホームページ依頼フェーズをぐんと進めませんか?
ホームページ制作依頼側の進め方がわかりやすい参考本
HP制作期間に余裕を
「1ヶ月後に必要だから1月前にホームページ制作依頼すればOK」とは言えません。
10ページくらいの小規模サイトのホームページ制作期間は一般的に、独自Webデザインだと3-5ヶ月ほどかかります。
自社での準備期間を含めると、企業によってはさらに長期化。
社内では「小さいホームページ」と考えていても実は多くのページを持っていたり、コンテンツやデザインにこだわって制作されたい企業はとくに、検証内容が増えるので長期的にみてご依頼ください。
HP作成初心者や「未経験即デビュー系フリーランス」が作っても同じ期間どころか「1年たっても未完成」「すぐできたけど薄い」となりえます。
依頼する制作会社選び
準備したホームページの制作目的に合いそうなWeb制作会社・フリーランスを調べるフェーズ。
*「集客やりたいのに、「SEO済み」をうたう業者」
*「独自デザイン希望なのに、低価格発注を狙ってテンプレート依存なWebフリーランス」は不適切など。
「サイトを育てたい」企業におすすめHP制作会社の特徴
- ホームページ制作費用は最低限の制作で、フリーランスでも数十万円以上。
- HP業者SNSの充実度・フォロワー数は「上位層のWebデザイナー」かの参考材料にしない。
- ホームページ制作会社のサイトや説明をじゅうぶん比較する。
- ペライチ、LitLink、マルチ商法のホームページばかり作る業者ではない。
- SEO/オウンドメディア型ブログ/SNS/広告/ブランディングのいづれかで一定の知見があるか、社内のみで体制を作れるか、制作会社とは別の専門協力者を選定・依頼できる。
ホームページが壊れ、純粋に制作だけ依頼したい
前のホームページ運用者がいなくなって困っていたり、HPトラブルが依頼理由だと、制作発注を焦るのも無理ないです。
ですが冷静になると、いまのホームページにあまり役割を持たせられてなかったりされませんか?
どうせやるなら、やはり目的をもつホームページを作るほうがおすすめです。
ホームページの壊れた機能が無事戻っても、前よりいいデザインやサイト構成になっても、消極的な制作依頼以上の効果が出にくいかと。
完璧な制作依頼資料がなくても、制作側にもヒアリングシートなどの準備が可能
「現ホームページ?商品?の課題もわからないし、依頼書をうまく作ることができません…」
依頼準備が不十分でも、HP制作会社のヒアリング内容と重なることも多いです。
当方も、ヒアリングシートに書くべき内容や用語など、ご質問いただけば依頼工程を補助できます。
制作要件とホームページ・商品の現状認識を先に考えておけるほど、ミーティングやヒアリングシートで濃い回答が叶うかと思うので、一応おすすめはさせていただきます。
初回商談にて、今まで事業や自社ホームページのことを振り返ってこられなかった企業は、良くも悪くも「おまかせ」思考になるリスクも。
Making Flow
ホームページ制作の流れ・作り方
制作工程のポイント
エイプリルデザインのホームページ制作工程は、
- コンテンツのイメージできるワイヤーフレーム
- 本格リサーチ
- 文章支援(ブランディングプラン)
が特徴的。格安業者・ホームページ制作やマーケティング初心者にない進め方です。
(深い調査・デザイン追求をやるメリットもないため。)
web制作中価格帯以上でも、納品までの流れは色々ですが。
- 1
リサーチ、分析フェーズ
いただいたペルソナや商品理解を深めるプロセス。
類似商品と特徴のリサーチ(web/実店舗)、ユーザーに近い方がいる場合のアンケート類も制作の流れによっては実行または、ご協力願います。「A社は、輝くママになりたい40代女性むけ教室です。貴社も類似コンセプトだからシンプルデザインで、パステル色に。」といった不思議な分析は行いません(笑)。
(ライトプラン発注だと、自社プロデュースが基本のためペルソナやリサーチ精度、発案に限界がございます。)
分析例
- 商品分析
- 他社商品を比較・言語化。
- HP運用/マーケ分析
- 現Web活用と他社コンテンツマーケティングを比較。
- 競合サイト分析
- 類似サイトの強み/デザイン/コンテンツを独自に言語化。
- アクセス/KW解析
- 相談内容によってはアナリティクスやサーチコンソール(キーワード)分析。
- ユーザーアンケート/テスト
- 現在は、制作工程中に活用。精神論によらないサイト制作を目指す。
- 2
ワイヤーフレーム(設計)作成フェーズ

現段階でわかった内容をとりまとめ、ざっくりホームページの主要な構成図を作成。専門的には、「ワイヤーフレーム」という「骨だけ」のラフ案です。
あくまで「中身・入ってくる要素」を決めていく補助的な工程。ワイヤー自体のデザインやレイアウトでなく、コンテンツ目線で話合います。
当方のほとんどの依頼では最低載せたい文章や参考ホームページなど具体的コンテンツ事例も提案つき。ライターのいない企業も制作/執筆イメージがつきやすいはずです。
たたき台の共有で、「当該ワイヤーフレームにはないが、あったほうがいい要素/説明」に気付けたりもするフェーズ。
- 3
原稿制作サポート(*ブランディングプラン)

「校正」と「ご提供資料や面談内容を、より有効・印象的な表現にアレンジする」サポートです。見出しやビジュアル、本文のコピー支援も。
ブランディングプラン限定プロセス。キャッチコピー、商品説明やブランドコンセプトページ、トーン設計、文章・情報整理を支援。
共同ですり合わせつつ、ホームページをデザイン開始できる状態までもっていきます。商品・ビジネスの基本情報はもちろん、現在社内でお考えの
- 強みや推したいポイントと根拠
- ラインナップ予定
- 基本の商品説明やスペック(例:産地/容量や優位点)
- ビジネスやサイト拡大の展望
- 提供いただける資料・写真など
は、【どのプランでも】ご提出必須です。
そのうえで、ブランディング依頼込の企業の強みやコンセプトメイク・ライティングetcの当方の案と、「エンドユーザーが求めるモノ」とを繋いでいきます。
2〜3の「ワイヤーや文章作成」フェーズほどコンテンツ追加や構成チェンジが簡単です。なるべくこのフェーズまでで、ホームページに大きく影響する要素の見える化にご協力ください。
- 4
デザイン制作フェーズ

いただいた原稿・資料、確定ずみ文章をもとに、初期デザイン案制作に入ります。
具体的なデザインが入っていき、webサイトのコンテンツイメージが鮮やかになる制作フェーズ。
デザインやコピー案は、ご提案の上すり合わせるのでご安心ください(主にブランディングプラン)。大筋のデザイン確定以降、大幅なコンテンツ変更は難しくなる工程ですので、ご了承を。とはいえ、素朴なご質問・要望は適宜ご意見ください。
修正依頼のすべてを厳密には数えませんが、上限の無料修正回数は、見積もり契約内容によります。
度重なる「大幅な修正」「過度なご要望」は追加扱いの場合も。いづれにせよ触れなければいいわけではなく、【自社らしさ】を叶えつつも【エンドユーザー】にいちばん喜ばれる見せ方をともに考えるプロセス。
(画像は過去デザイン。)
- 5
コーディング、ネットショップ設定
ホームページにおける「コーディング」フェーズとは、実際に稼働するホームページで見られるよう、作成デザインの裏側のコードをシステムに書き込んでいく工程です。ネットショップ構築なら、初期設定も実装。
コーディングフェーズから、さらに本格的にデザインや内容の大きな改訂はできなくなります。誤情報や軽い言い換え変更のような、ホームページの大枠を変えない範囲。
この期間、依頼者は特に何も作業しなくてOKです。ただ、ネットショップやワードプレスetcの設定で、希望や細かい情報を質問することはございます。
- 6
チェック・ホームページ公開
Webサイト動作チェックののち、ホームページ公開。不具合や気になる点は、初期無料サポート期間中にぜひお申し出ください。
流れ的にはまず、ホームページ制作者側で誤字・エラー・使い勝手・スマホ対応・デザインを確認。微妙な部分は修正。
次に、発注者が現実のブラウザで見てみたデザインや文言の違和感・操作性の確認とフィードバックをお願いしています。
web制作工程の流れの微妙な違い
解説したホームページ制作工程は、「セミブランディングプラン」以上の依頼イメージに近いホームページ制作の流れです。
すべての依頼で制作工程はほぼ網羅するのですが、調査検証の時間と中身はご予算により違います。
現在のところ、ありがたいことに企業様自らの判断により「セミブランディング」以上を契約・相談いただいています。(プラン選定は、正式な契約確定時で構いません。)
裏を返せば、他社のホームページ制作の流れが一見ハイレベルそうなプロセスも、各社同じことをやるわけではない、ということです。
HP制作の「後悔」予防方法は、設計系フェーズ。
「リサーチ」・「設計」・「執筆」フェーズの3つの制作フェーズがあやふやだと、制作会社の力を出しきれないことになりえます。
ホームページを作る制作会社のスキル、依頼側が依頼方法、発注側の誤解や過度な能動性・遠慮など…「Webブランディングやデザイン、なんか変」になる原因は色々。
ホームページ制作は基本的に、カワイイホームページを作って愛でるプロジェクトではないため、早期フェーズでの率直な意見交換が、非常に重要です。
ユーザー中心で、納得のいくHP発注を目指しましょう。
Support
ホームページ運用の流れ
「ワードプレス基本更新マニュアル」と「ホームページ公開後1ヶ月ぶんの不具合修正」は全HP制作込み(ワードプレス作成のケース)。
ネットショップのカート操作マニュアルは公式解説サイトや相談補助など、カートに合わせた個別案内です。
セミブランディング以上のホームページ制作依頼で、公開後1ヶ月間のHP基本操作サポートがつきます。
ホームページ制作後フェーズ 提供webメニュー
- 保守
- webカウンセラー(HP/ブログ/SNS運用指導)
- 一部スポット対応
の約3つのホームページ運用プランをご用意。
社内での内製に不安なWeb活用はご利用ください。
ネットショップの商品追加や不定期なバナー制作などは「スポット対応」可。
SNS投稿画像のデザイン制作もOK。
詳細は「サービス・料金」。
- ホームページ更新基本操作の習得
- 受注・カスタマー系の習得や人材配置
- 問題発見・改善・効果確認
- メディアコンセプト設定
- ネタの方向性
- 執筆
- 改善
- 新ページ/商品/企画
- 外部連携依頼
- 不要ページ削除
ホームページ運用、ホームページを作ったあと最初にやることは、基本作業の勉強から。
マーケティング運用により、自社ホームページで打てる手が増えます。ぜひご興味ください。
