「女性向けのかわいいホームページ・ブログを無料で何とか自作できないか?」
自分で簡単に可愛いおしゃれなブログWordPressを作成できるカスタマイズマニュアルが、本記事です。
主にCocoonという無料テーマを使った【無課金作成】の手順と、そもそもの女性向けホームページ・ブログデザインの基本の考え方と2つの視点から学べるように駆け足でまとめました。
「ブログだっておしゃれしたい」人に手順を、初心者にも分かりやすく解説します。
結論、ゴリゴリ作り込みたい方は、CSSやHTMLといったプログラムのコーディングの作業や知識は必要です。
しかし、元からある程度かわいいWordPressテーマの機能をメインに作っても、最低限の雰囲気作りはできます。
デザインのかわいさだけではないエッセンスや内容(文章・構成・ターゲット・初歩的なSEOなど)が、プロ構築の醍醐味です。
ブログデザインに重要な個々のデザイン画像も、自作だと限界を感じますしね。
可愛いブログ作成方法と、刺さる女性デザインの考え方
女性向けの可愛いホームページやブログデザインと一口に言ってもテイストや色使いに至るまで、商品やサービスのターゲット/ペルソナ層によって大きく変わるのをご存知ですか?

例えば、ピンク色。
男性目線だと同じように見えるピンク色でも、好まれる色味は違い、「女性だから」とピンク系に固執する必要もないのです。
年齢や趣向に合わない甘すぎるデザインや落ち着きすぎるデザインは禁物です。
自社・自分の顧客に刺さるデザインテイストを知るには?をWebデザイナーがかわいいブログ・サイト事例付きで紹介します。
中小ビジネスで厳密な作り込みを諦める場合でも、せめて大ハズレは避けたいですね。
「可愛い」と「大人かわいい」デザイン
「かわいいデザイン」には年齢ステージで大別され、細かいテイストに枝分かれします。

小浜こども園は幼児向けで、ナチュラルとポップの中間をとったようなカラフルなデザイン。
サーカスの幕のようなメインビジュアルのフレームや丸文字が親しみやすいですね。

京都女子大は若者向けのダイナミックなテキストや躍動感ある写真を採用し、フレッシュな印象が出ています。
ラブリーさは微妙になってくる世代にマッチ。
子どもカラフルと若者ポップ

イヤイヤ研は色数抑えめなポップカラーとイラストが印象的な、子育て情報のミニメディア。

粥粥好日はレトロポップな中華粥のブランドサイト。
若年層の好きそうな抑えた鮮やかな色彩が食欲をそそります。
ナチュラル

花柄が特徴のハンドクリーム「ユースキン ハナ」ブランドサイト。
手書き風の花のあしらいとベージュ系の淡色配色がやさしさを演出しています。

フォトギャラリーの写真のくりぬき方がかわいい。ブログ一覧とかに使えそうです。

有機村は、自然派食品店のホームページでありながら、ブログ発信もされている、「個人店などにちょうどいいサイト型のブログ像」ということでご紹介。
ちなみに、いわゆる「SEOを意図したブログ」ではなく、「店舗サイト併設の簡易的なブログ」といった印象。
商品へのこだわりを活かしコンテンツ力を上げるとSEO流入も安定化しそうです。
手書き風イラストとペーパー調背景の質感で素朴なムードが出ています。
女性的/エレガント
大人女子的なエレガント系ホームページ・ブログにも、こんなに幅があります。

山崎医院は産婦人科で花のあしらいやフワフワした配色やシェイプで、いかにも女子!なデザインをされています。
比較的若い層をイメージしていると見られるテイストです。

化粧筆のブランドサイト「さくら筆」は淡くやや華の残るピンクと桜の散ったような儚いあしらいやグラデーションが特徴の、大人女子デザイン。
若すぎずに「サクラ」ブランディングのフレッシュ感を保つ、和モダンなムードに落とし込まれています。
大人シンプル

シンプルで大人め、淡色・・・と大人の女性に相応しいオウンドメディア型デザイン。
ブログの存在感も相まってこそのなせる技、でしょうか(泣)。
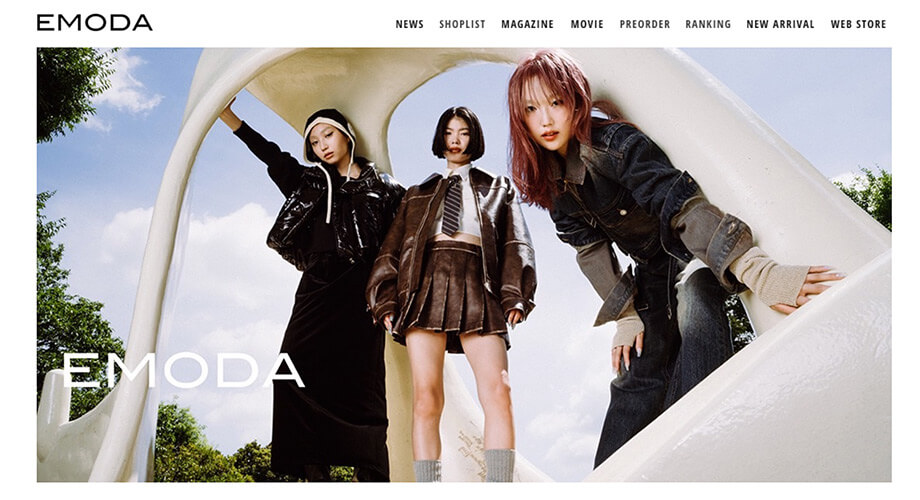
モノトーンのクール/モードデザイン

ファーストビューに巨大な写真とロゴだけで潔い、王道のクールデザインです。
かっこよくて女性らしいラインの洋服が中心の109系ブランド「エモダ」。
白ベースのクールシンプルな表現に抑え、やや客層も広げたいブランド戦略には参考になります。
コンセプトやペルソナを決める(世界観の設定)
上記の女性向けデザインの違いを踏まえ、自分のブログ・ホームページデザインを絞るには、サイトコンセプトやペルソナを決めることが重要です。
複数の目的を持ったブログや商品でも、デザインの決断作業を進めやすくするには、特に自社・自分にとって重要な客層に受ける顧客像を言語化してみます。
「かわいい」世界観の決め方
どんな女性向けブログをデザインすべきか?を決めていく一例は以下です。
最終的に、デザインやライティングが難しい場合は、フォントやカラーリングなどの消極的な表現に収まりやすいのでその点はご了承ください。
「プロかわいい」を決めるブログ/HPのデザイン要素3選
自社・自分のブログやホームページに合う「かわいい」をほんのわずかでもプロ感を出し、しっかり訴求するうえで、作り込みたいWebデザインポイントがいくつかあります。
可愛いブログサイトを実現するための構成要素をご紹介します。
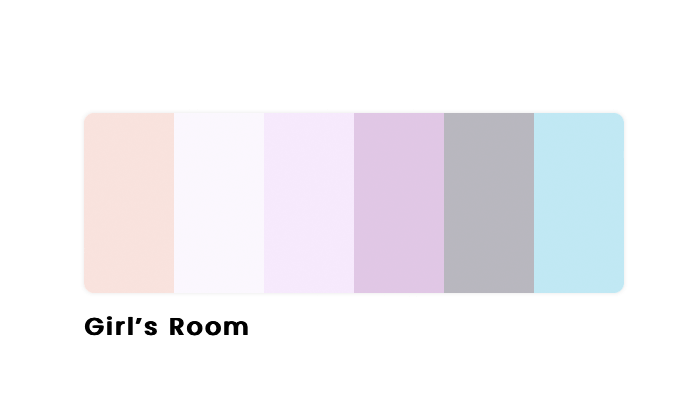
配色は全ての基本

ホームページ全体のざっくりした印象は、配色計画が最も重要で、基本中の基本です。
センスのいい配色を提案してくれる無料ジェネレーターや、書籍を参考に、今っぽい女子カラーリングを味方につけましょう。
いわゆる淡色系の女性的な配色は、以下の本が詳しいです。
3色だけで、おしゃれにまとまるカラーリング事例が多いので、チェックしてみてください。
草花の図案・エレガントな線・丸などのかわいい装飾
時代・国設定や年齢層に応じて、お花など植物や伝統的な紋様・線をイメージした仕切りや見出しのあしらいを加えることで、大人可愛いクラシカルな世界観が出ます。
また、きれいめなデザインには細めな線が便利。
にぎやかな幾何学模様は、子どもやティーン女子向けのポップな雰囲気を出しやすいです。
ゆるんとした曖昧シェイプや手書き風の波線は、特に自然派ブログにおすすめ。
イラストに頼る
できたらテイストを揃えたイラストや素材を使うといい感じに整います。
しかし、無料や格安のデザイン素材では細かなテイストや自分の業種に使える図案が少なく、選びにくいですね。
そんな時、生成AIイラストも使えますが、プロンプト(指示文)も上手く作れない方には不向きです。
ブログ初心者おすすめのおしゃれWordPressテーマ 日本語 無料 は【Cocoon】
WordPressでブログを始める際、かわいい無料テーマを選びたい。中でも「Cocoon」は、日本語対応かつ無料で手に入る優れたテーマとして非常に人気があります。
魅力の一つが、簡単におしゃれなデザインに変更できることです。
Cocoonには多彩なスキンが用意されており、ユーザーはこれらのスキンを選択するだけでブログの雰囲気をガラリと変えることができます。
かわいくするには必要なカスタマイズが多く、「ブログ初心者おすすめのおしゃれWordPressテーマ 日本語 無料」とは言い切れません。あまり独自デザインをしない場合は、じゅうぶん高機能で簡単に作れますが。
本記事の「かわいいブログカスタマイズ」手順は、このCocoonを基本にした説明です。
Cocoonおしゃれスキン一覧
Cocoon設定でスキンを選ぶだけでも、それなりには可愛いです。かわいさレベル別に使えそうなスキンをまとめました。
| 「メイド・イン・ヘブン」 | 作り込み機能が満載。ブラウン系の大人ビターなテイスト。 |
|---|---|
| 「Fuwari和色」 | 和色のシンプル仕様。 |
| イノセンス | 大人かわいい白系スキン。 |
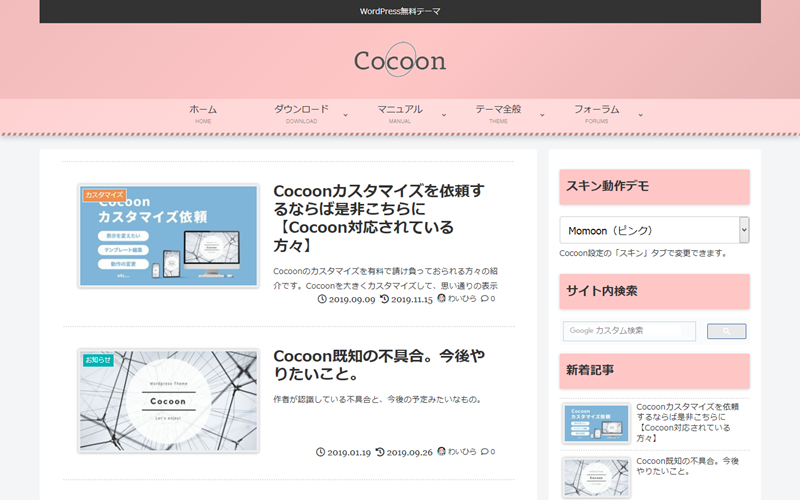
| 「Momoon」 | パステルカラーが似合うシンプルスキン |
| 「アリス」 | パステルカラーのかわいい系Cocoonスキン |
女性らしく可愛いWordPressブログの基本初期設定
無料テーマCocoonの 「Momoon(ピンク)」スキンを使った女性らしい、かわいいブログの基本設定を解説します。
他のテーマでも似たようなカスタマイズができたり、テーマに無関係なワードプレスのふつうのデフォルト機能でできるものもあるので、参考にしてください。
別テーマからCocoonへ移行する際の注意点
別テーマからCocoonへ移行するには、
- WordPress、画像、その他任意のコード/ファイル
- タイトルタグ、ディスクリプションなどSEO情報
のバックアップをとり慎重に変更を。
基本文字色を柔らかく
Cocoon全体>サイトキーテキストカラーを#353535など濃いめグレーに。
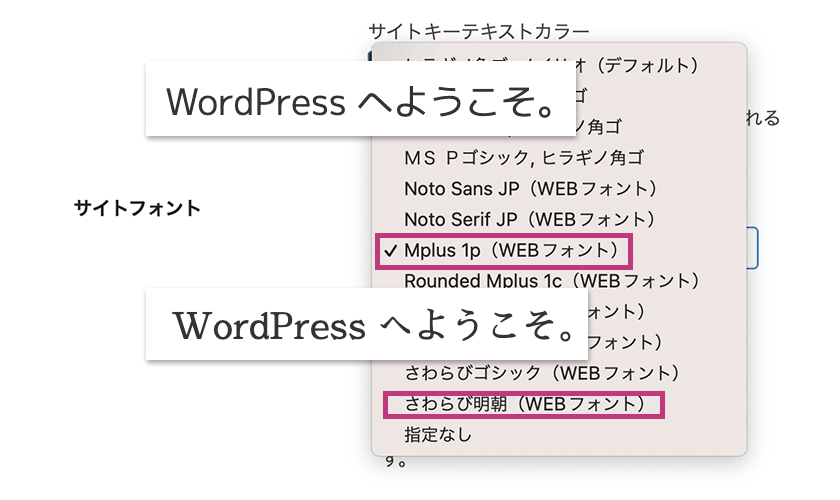
フォントテイストを変える

Cocoon全体>サイトフォントから、デフォルト機能だけでもかわいい「MPlus」または大人女子っぽい「さわらび明朝」に変えられます。迷ったら初期設定のままに。
契約サーバによっては他にも選べるそうです。さらにCSSが書ける人は、表現の幅が広がります。
CocoonでおしゃれGoogle Fontsを使う方法
Google Fontsとは、CSSコードを挿入するだけで簡単に使える無料のWebフォント素材です。
好きなグーグルフォントを見つけ、headタグとCSSの編集で、すぐに自分のCocoonサイトをもっとかわいく盛ることができます♡
見出しなどの飾り文字に、ベースの本文に、などアイデア次第でデフォルトテーマにない表現力が。
親しみやすい「つきみ丸ゴかな(Tsukimi Rounded)」やおしゃれな明朝体や英語のスクリプト体が、女子におすすめ。
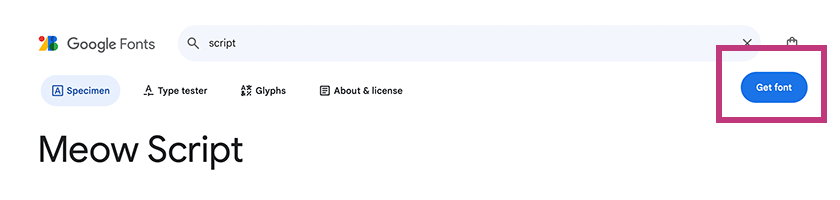
1. Google Fontsサイトでおしゃれなフォントを探す。

2. 右上の「Get font」をクリック。

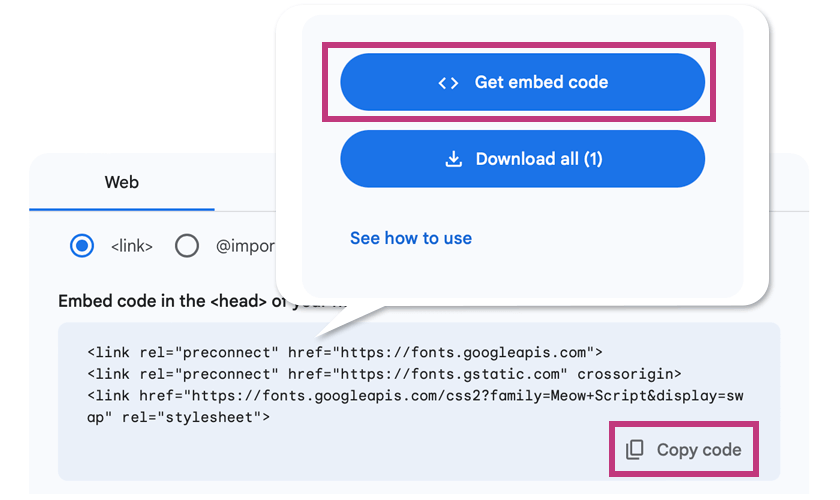
3. 「Get embed code」ボタンをクリックして出る「Web」タブの 「<link>〜」のコードをコピー(Copy Code)。
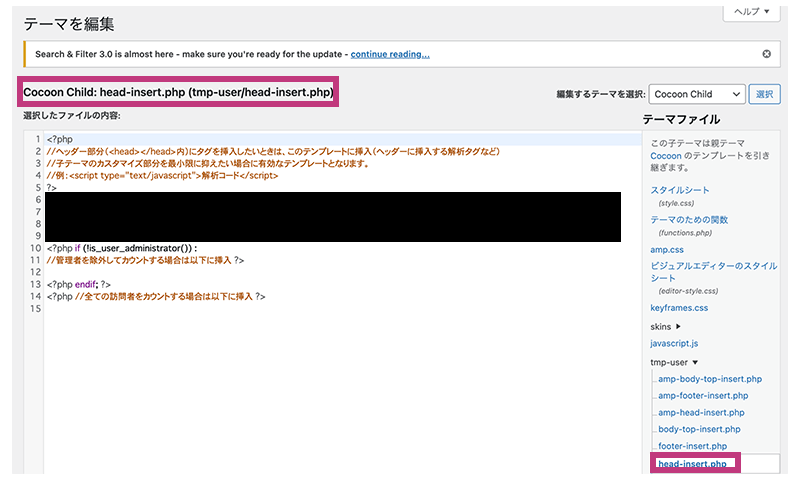
ワードプレスは作業前に、必ず「head-insert.php」と「style.css」のバックアップを取ること!

4. WordPress Cocoon管理画面に戻り、「テーマファイルエディタ」>「tmp-usr」フォルダ内の 「head-insert.php」を表示し、Googleフォント用コードを貼り付ける。

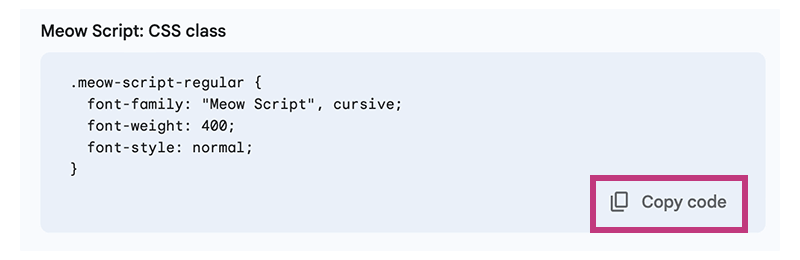
5. 独自フォントを適用したい要素に対し、CSSを記載するためGoogle Fontsに戻り、上記のCSSをコピー。
h2 span {
font-family: "Meow Script", cursive;
font-weight: 400;
}
コピーしたCSSは、「外観>テーマファイルエディタ」内で子テーマのスタイルシート「style.css」を表示し、ここにペースト。
コピペそのまま使用してもいいですが、表示させたい要素のタグやクラスを指定し、「フォントスタイル」部分だけを貼り付けるとスマートに記述できます。
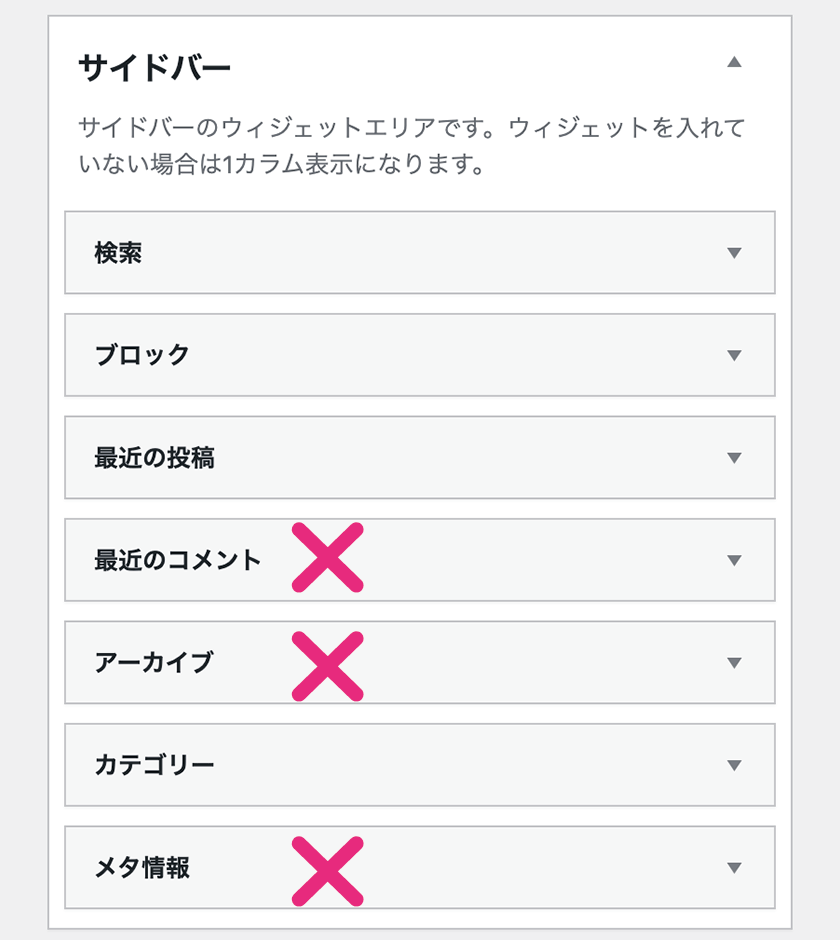
サイドバーから余計なウイジェットを消す

WordPress基本機能で、「外観>ウィジェット」から、サイドバーのあまり存在意義のないウィジェットを削除します。
消し方は、「サイドバー」欄から要らないウィジェットをドラッグして欄外に引っ張るだけです。
例えば、「アーカイブ」は投稿の月別アーカイブですがよほど「何日の投稿」に素早くアクセスできる必要がなければ邪魔です。
ほとんどのサイトでは使わないでしょう。
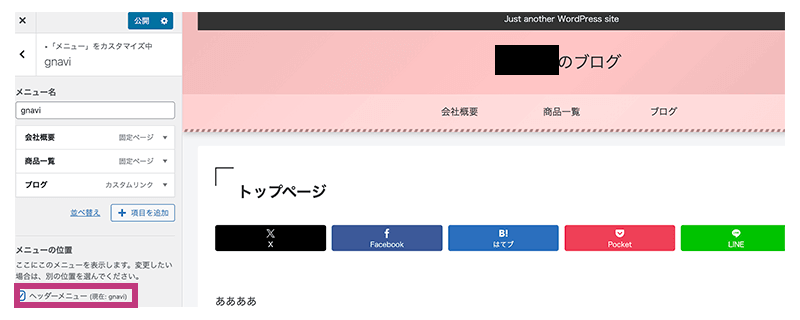
ヘッダーにグローバルナビをつける

Cocoon使用の管理画面にて「外観>カスタマイズ>メニュー」からメニューを新規作成するか、自分で用意したグローバルナビゲーションを選択。

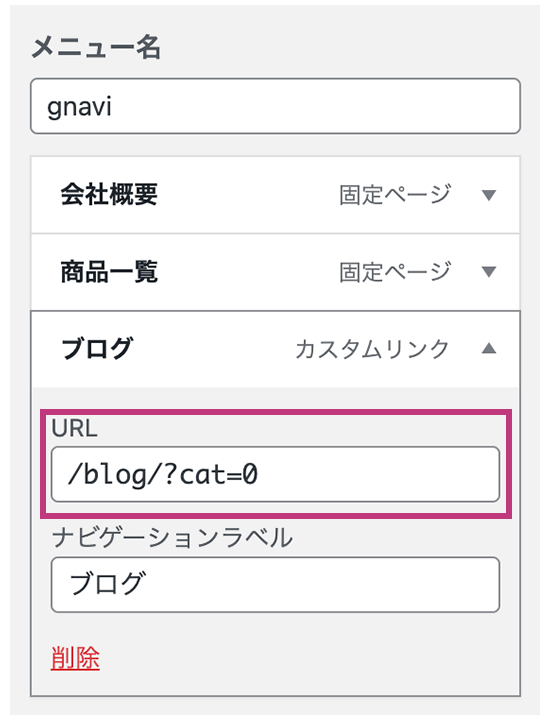
「ブログ一覧」メニューのリンク先はトップページURL又はワードプレスを設置した階層の末尾に「?cat=0」とつけると、カテゴリを作らずにブログ一覧が表示できるようです。便利。
「/blog/」階層にWordPressを置いていたら、「/blog/?cat=0」となります。
もちろん、戦略や利便性によってブログ全体を表すカテゴリを作成してもOK。
「メニューの位置」エリアの「ヘッダーメニュー」にチェック。最後に、サイドバー上部の「公開」ボタンをクリックで確定。
フッターメニューを設定
ヘッダーと同じ要領でフッターメニューを新規作成、設定します。
プロフィールの設定

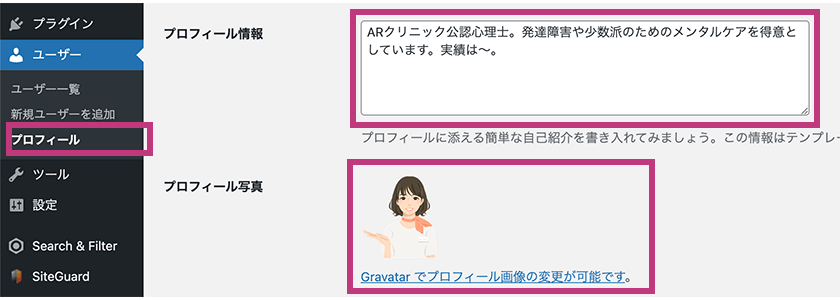
管理画面「ユーザー>プロフィール」で自分のインスタやTwitterのリンクを設定。
「プロフィール情報」欄にいい感じのプロフィール文を入力。
「プロフィール写真」欄の説明に従って、プロフアイコンをアップロード。最後に「プロフィールを更新」ボタンをクリックして設定完了です。
サイドバーにプロフィールと人気記事を追加
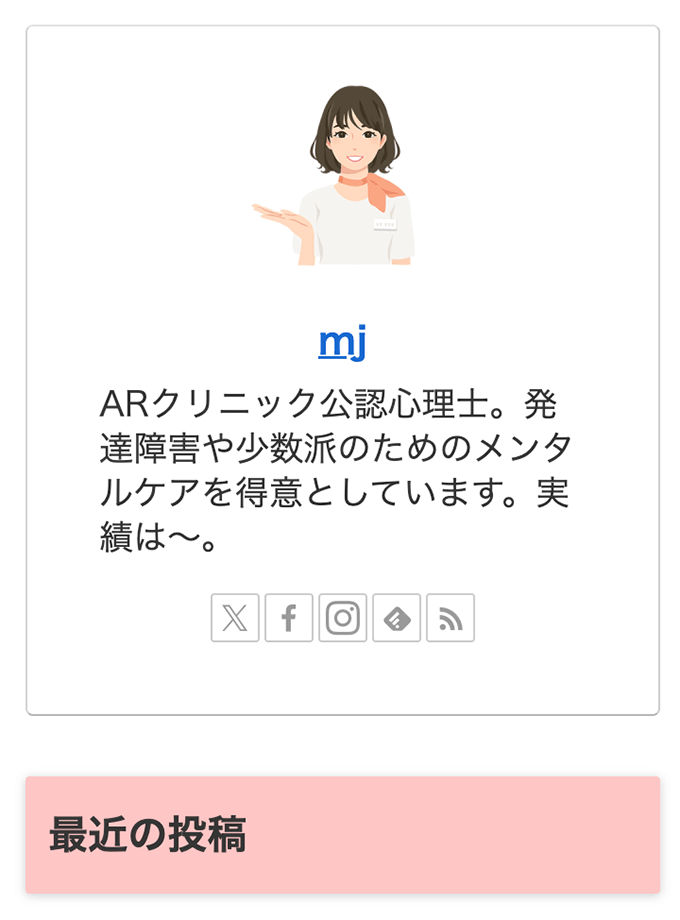
「外観>カスタマイズ>ウィジェット>サイドバー」画面で、作った上記のプロフィールウィジェットを追加します。

仕上がりはこんな感じ。
ついでに「人気記事」ウィジェットも表示追加しました。
また、「最近の投稿」ウィジェットを削除して、「新着記事(サムネイルつきで表示する)」ウィジェットと差し替えると、アイキャッチつきの新着記事リストになります。好みやサイドバーの状況に応じて好きな方を設定しましょう。
cocoonの記事上ソーシャルボタンを非表示にする
ごちゃごちゃしてうるさい、記事上部のSNSシェアボタンを非表示にします。
「Cocoon設定>SNSシェア」で
のチェックを外す。
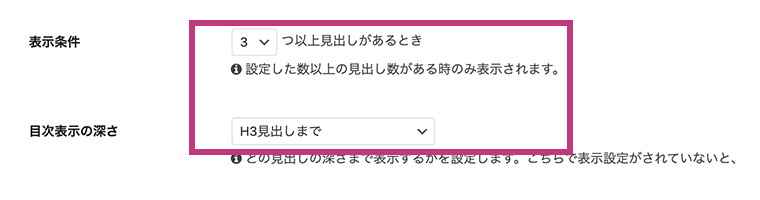
目次設定を整える

Cocoonや目次プラグインの目次設定は、「h3見出しまで」とするのが、よく見る見せ方です。
「Nつ以上見出しがあるとき」は2〜3個以上に。
「更新日時」エリアの消し方
トップページやサイト風の固定ページに表示させたくない、更新日時のエリアはCSSで消します。
style.cssに以下を記述。クラスの指定は固定ページの日付欄を削除する場合です。
.page .date-tags {
display: none;
}
他、ゴニョゴニョして完成(汗)「無料でカワイイ」の道は険しい?
結論として、デザイナーが作ったようなおしゃれサイトはcocoonでは難しいし、知識も時間も必要ですね。
「有料テーマを使えば、ほぼ即使える」だからお金で解決し、大切な執筆の時間を確保しよう。
……が通説のようですが、繊細な構成やデザイン、固定ページの執筆などを加味すると、どのテーマを使ってもWeb初心者には難しいかと。
とはいえ、微妙な調整も極力避けたいホームページ制作初心者ほど、収益化目的や小規模ビジネスで細かい問題を妥協するのも一つ。
よって、地味なストレス解決には有料テーマが好まれるのでしょう。
「無課金が希望&しばらく低コストで試したい」人に無料テーマ「Cocoon」はちょうどいいです。
WordPress Cocoonでサイト型トップページ用デザインカスタマイズの流れ
ワードプレスでトップページをサイト型にする大まかな設定方法は、WordPress全般で共通点が多いです。
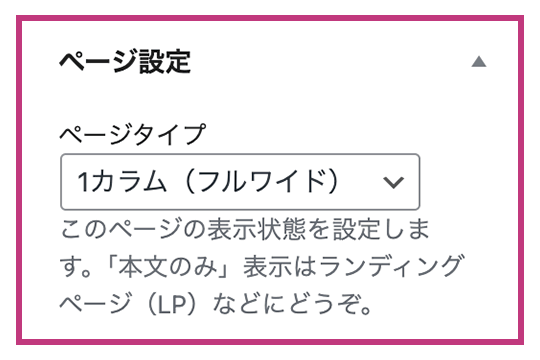
固定ページを作ってトップページに設定

「固定ページ>新規作成」でトップページ用固定ページを作成。「トップページ」などと名付けて、ページタイプを「1カラム(フルワイド)」に変更。
断ち切りで画面いっぱいの上品でダイナミックなCocoonブログのレイアウト設定です。
ブログ記事一覧用に固定ページを新規作成
ブログ記事一覧を表示するための固定ページを1つ作成します。

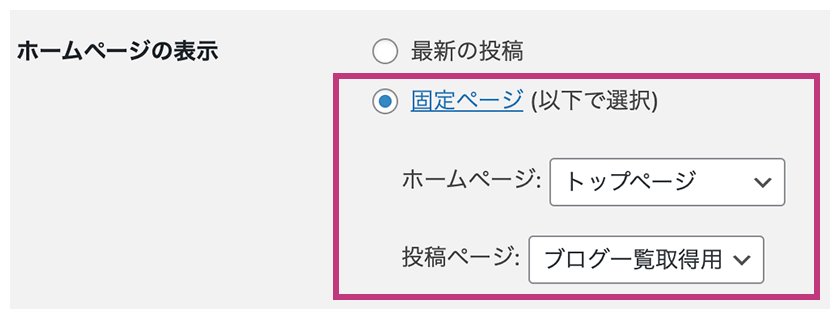
「設定>表示設定」にて「ホームページの表示」項目の「固定ページ (以下で選択)」から「ホームページ: トップページ」、「投稿ページ: ブログ一覧用の固定ページ」と設定します。
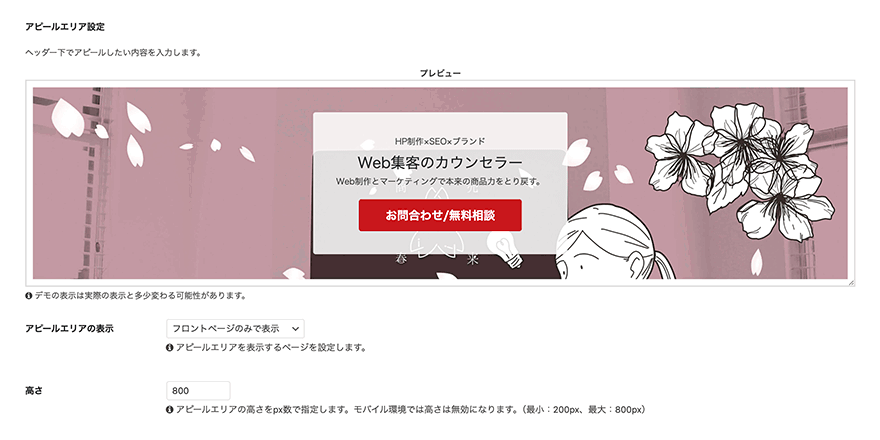
「アピールエリア」で上部キービジュアル設定

「Cocoon 設定>アピールエリア」で、トップページでよく見る巨大なキービジュアル(メイン画像)つきエリアを設置できます。
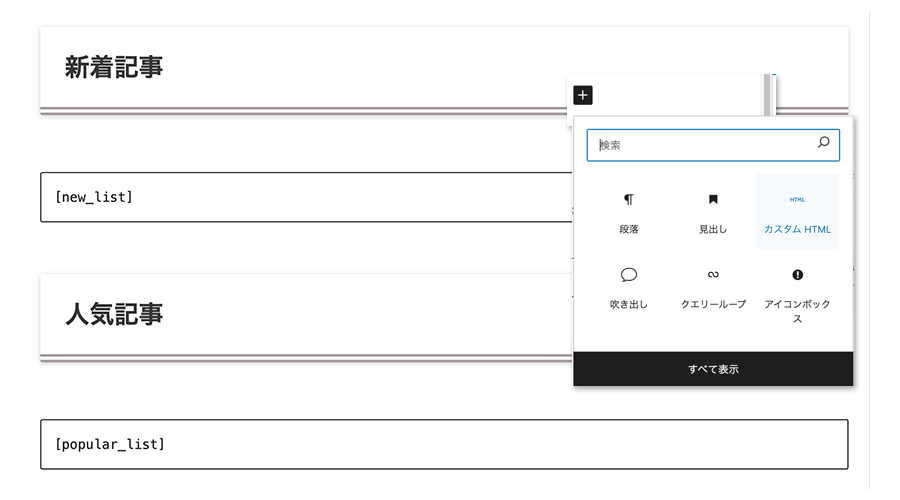
新着記事一覧、人気記事一覧を表示

トップページ用固定ページの編集画面で作業。
ホームに表示したい記事一覧を「ショートコード」を使って読み込ませます。
図では、新着記事を出力する[new_list]」と人気記事の[popular_list]を「ショートコード」機能にてそれぞれ貼り付けました。(*外カッコは消して、シングルカッコにしてお使いください。)
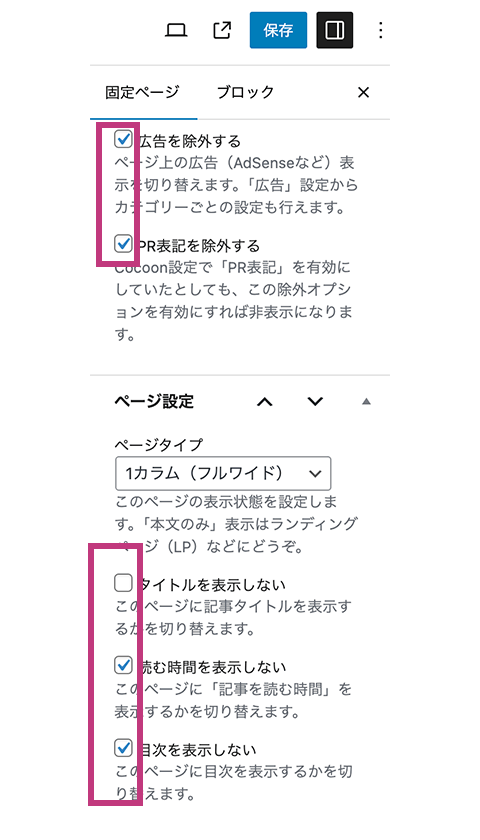
目次など邪魔な要素を消す

同じ編集画面で
にチェック。他ページでも使えます。
女性のブログ・SEO集客とホームページのご相談はエイプリルデザインへ
かわいいホームページやブログが自作できない、
みんな「世界観」って言ってるけど、何なんw?
かわいいホームページをプロに高額で制作してもらったのに、アクセス月1。
そんな方に、SEOも考慮した女性向けWebサイトの作成をご支援しています。
「ビジュアルはおしゃれなのに、初期設定レベルのSEO対策すらされていない」ホームページはたくさん。
厳密に言うと、SEOはWeb運用抜きには限界がありますが一定の改善ができうる要素もあるのです。
大手クラスのブランディングというより「それなりに可愛く、客層に合う雰囲気も表現したい。サイトも育てたい(SEO対策や運用など)」方はエイプリルデザインにぜひご相談ください。
デザインツールを使える社内Web担当者がいても、CANVAでかわいいアイキャッチが自力で作れている気がしても、まだ課題は残されているものです。