「Photoshopは触れるけど、素人っぽい…」おしゃれなバナーデザインに悩める初心者に朗報の作り方とコツ!
また、「バナーくらい簡単に作ることできそう。自作や格安バナー制作で済ませたい」
デザイナー選定と予算に悩む、バナー注文ご検討の方も必見。
- 自分で作る内製派にはデザイン力アップの方法、
- 発注企業にはタイトルバナー制作依頼価格や集客効果の違う部分を
解説します。
プロデザインなら、どこに依頼しても一緒…ではありません。
新人やデザインの苦手なWeb担当者は、「ダサい」など言われた方も少なくないはず。
「バナーっていうのかい?贅沢な名だねぇ。」
「今からお前の作る画像はバーナーだ!分かったら返事するんだ」
・・・とならないよう、バナーを研究し、手を動かし、クリック率の高いデザイン力をつけませんか?
記事数に頼りすぎないウェブ運用も支援できるホームページ制作フリーランスです。
エイプリルデザインでは自分らしく消耗しないWeb活用を提唱。バナーキャッチ、ホームページコンテンツ執筆支援も対応。現状分析は無料サイト診断からご相談いただけます。
バナー数個以上のような単発依頼もOK。
[広告つき記事]
- 初心者がバナーデザイン/ヘッダー作成で失敗しがちなポイント
- 数秒では伝わりにくいバナーデザインで、押したくなるワケない
- レイアウトがおかしいバナー広告画像は、かなりダメな例。
- 色の使いすぎ
- 「とりあえず」原色・派手カラーでバナーを作ると。。
- おしゃれでスタイリッシュなバナーに程遠い!「効果」大好きデザイン
- 文字サイズ・書体の選び方が下手なデザイン
- ダサいフォントは、パソコンに元から入っている標準書体が多い!
- フォントやバナーデザインが、商品ブランドイメージと違う作り方
- 「タイトルバナー制作なんて、簡単ですぐ作れるw」は、初心者の誤解
- 思わずクリックしたくなるバナーに。訴求力を高める工夫も!
- Web広告バナーでおしゃれなデザインを作る参考サイトまとめ【レベルアップ用】
- バナー制作依頼の平均費用と業者別の価格の違いは何?【事業者用】
- ■ デザイン初心者もできる?おしゃれバナー制作のコツと依頼方法・相場まとめ
初心者がバナーデザイン/ヘッダー作成で失敗しがちなポイント
ダサいバナーに見えるデザインのやり方は「初心者あるある」な失敗が起きています。
- 数秒では伝わらない
- レイアウトがおかしい
- 色の使いすぎ
- 派手カラーや原色
- 「効果」大好き
- 文字が小さすぎる
- 文字サイズや書体の多用
- パソコン標準フォント
- ブランドイメージに合わない
バナーサイズは見せたい場所に合わせて制作!【作る前にチェック】
バナーサイズは好きな大きさで作成できますが実は、おすすめ画像サイズがあります。
作ってからバナーをあてこんじゃうと、プラットフォームの規定サイズと合わないか、バランス崩れが起きる恐れが高いです。
- SNS・広告などの規定画像サイズ
- 美術的にキレイに見える比率
- 挿入したいWebページで自然に見える大きさ
など。
ムダ作業を防ぐには、制作前にサイズ確認し、実際に作るバナーサイズを確定すべき。
| 推奨Twitterヘッダーサイズ | 1500x500px |
|---|---|
| Facebookヘッダーサイズ | 640x312pxが安全圏。(PC:820x312px、スマホ:640x360px) |
| インスタフィード投稿画像サイズ | 1080x1080pxが定番タイプ。縦長画像・横長画像でもそれなりに表示OK。
2020年6月の公式発表で4:5の縦長が推奨に変化。 「画面占有率が高く、アテンション高まる可能性」からだそう。なるほど。 |
| ブログOGP画像のおすすめサイズ | 1200px630px
インスタ併用なら、正方形に切られてもいいよう、重要な文言やデザインは中央に寄せる。 |
| リスティング広告に使えるっぽいの | 250x300px、728x90px、160×600pxなど。
作っておくと便利なバナーサイズ一覧(ネットワーク広告対応) |
| メルマガ横幅サイズ平均 | スマホでもPCでもキレイに読める600px台か、PCでも華やぐ800px台が人気そう。
100%幅の画像を想定してなので、メルマガ自体の横幅も同様。 |
ワードプレスホームページ/ブログ/アメブロへのバナーの貼り方
ホームページへのバナーの貼り方手順をサクッと。ワードプレスブログを想定。
- 「メディア」へ画像をアップロード
- 埋め込みたいエリアやウィジェット、記事でエディタを開く
- HTMLモードでコードを貼り付け、またはブロックエディタ画面からのシンプルな画像挿入は可。
アメブロサイドバーなら、画像アップ後、「フリースペース編集」内に以下HTMLを貼り付け。
バナー設置コード例
以下はノンWeb制作者でもバナー設置できる、スタイリングつきHTML。
「text-align:center」が中央ぞろえになります。
<p style="text-align:center"><a href="リンク先URL"> <img src="/wp/hoge.png(画像URL)" alt="画像の説明"></a></p>
数秒では伝わりにくいバナーデザインで、押したくなるワケない

Webバナーに書かれたテキストは、ざっと見で判断し、理解や読むのに時間がかかりそうだと無視されます。
特にスマホではPCより小さくなり、文字が多いと読みにくくなってしまう問題も。
上司の指示通り、ではなく一番の訴求ポイントを軸に、余分なメッセージはなくしましょう。
伝えたい文言がいくつもあり伝わり辛く、クリックしたり見る意欲を削ぎますね。
また、次項の「レイアウトのばらつき」もある例です。
※「訴求したい要素を全て盛り込むよう言われた」インハウスデザイナー様の、参考にもなれば幸いです。
広告スキルも絡みますが、「Web広告100万円の広告費のうち、50万円しか適切に出稿できてない」なんてこともおこるようで、バナーデザインと文言も、責任重大かと。
日本のデザインはなぜダサい?→万人ウケと説明過多のせい
確かに、日本のデザインは誰にでも通じるよう各方面に配慮し、てんこ盛りになりがち。
「上層部の意見でコロッと覆る」シーンもあり、保守的な組織事情も拍車をかけています。
極力、本当に良い方の提案が受け入れていただけるよう、円滑にコミュニケーションしたいものですね・・・。難しいのですが。
フロア名をカッコ良くしようと横文字だけにした結果、意味が分からなすぎてテプラを貼られていた銀座LOFT、4月の大改装で分かりやすくなったぞ!!!
pic.twitter.com/H6o3FQhNuz


なぜわが国伝統の着物でないのか。奇をてらい、どこの国かわからないし、はっきり言ってダサい。
— 山田宏 自民党参議院議員 (@yamazogaikuzo) 2021年6月7日
わが国の長い歴史の中で洗練されてきた着物文化があるのだから、それをしっかり全面に出すべき。 https://t.co/65B3NqYAn9
おしゃれが仇となる時も
シュッとしてれば成功、ではないのもデザインの深さ。ちょっと前に話題になったローソンの小洒落たパッケージなんかがその一例。
デザインの利用場所、ペルソナなど効果に関わるファクターを考え、自己満にならないようご注意を。
デザインする側も、依頼者側も、謙虚さと自問自答が大事ですね。
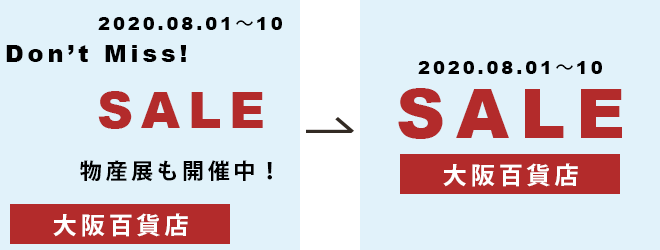
「伝わる」バナーデザイン制作例


出典:https://nonamedesign.info/banner/
少ない文字数で、メリットが伝わるキャッチコピーに。
これくらいの文言なら、一番言いたいことがよくわかり、押したくなるかと。
※このバナーは引用のための余白等があり、スマホでは通常の縮み方以上に小さくなっています。ご了承くださいm(._.)m
クリックした先のページで詳しく説明&アピールしましょう♪
レイアウトがおかしいバナー広告画像は、かなりダメな例。

「こっちは右よせかしら・・・これは中央揃えなイメージ。」
「どう揃えるの?でも、かわいい無料イラスト素材入れたから、十分おしゃれよね??」
整列のやり方を統一していないのも素人っぽくなります。
文字揃えとパーツの並べ方を絞りましょう。初心者はまずは1ルールでデザインを。

出典:https://nonamedesign.info/banner/
ざっくりした違和感は、目が滑るか?でチェック
視線の動きや、視覚情報の理解には心理学的なルールが。
「目」を無視した9割のバナーは「目線が定まらず、どう見ていいかわからない」印象になるはず。
中身がよくても、見るのがしんどいとクリック率に悪影響です。
作る作業にのめりこみ過ぎず、全体バランスをたまにチェックしましょう。
簡単でセンスのいいバナーレイアウト配置は?
「デザイナーじゃないけどデザインせざるを得ない…」ホームページ担当者に、お手軽バナー配置テクをまとめました。
文字だけ/コピーメインのバナー
デザイン素材があまりなくても作れる、初級レイアウト。
文字バナーだらけにするとホームページの見た目が重くなるのが、欠点。

とりあえず写真の力に頼る、レイアウト
写真撮影の得意なノンデザイナー向きの、写真で訴えるデザイン。
ただ、撮影センスや写真加工が下手だと、一気に素人臭くなります。
食品、旅行/ホテル、無形サービス、デジモノ、ペット広告などの商品に。

以上、ディテールは微妙でも、ぱっと見でいけてる感は出やすい作り方だと思います。
色の使いすぎ

デザイン初心者が配色すると、つい色を使すぎてしまいます。
まずは以下3色を基本に配色しましょう。
- ベースカラー:70%(淡い色や基本色が無難)
- メインカラー:25%(デザインのキーカラー)
- アクセントカラー:5%(目立たせポイントの色)
くらいの割合でデザインします。

*これは当方のデザインです。
結構「イイ感じ」になってきませんか?(どんな時も3色まで!とは言い切れないんですが)
「とりあえず」原色・派手カラーでバナーを作ると。。

目立つからって原色の赤ばかり多用したり、赤にオレンジ、イエロー、というド派手な色使い。
全部きつい色で、どれが大切かわからないデザインに…。
バナーも作る時に配色計画を立て、伝えたい内容の優先順に強調するのがコツです。
色だけに頼らないメリハリの付け方も学んでみてください。
バナーを貼り付けたいWebページになじませて作る。

また、ホームページや商品内容にマッチするか、無視していませんか?
もし幼稚園バナーが真っ黒だったり、レモン飲料バナーが真っ赤だったら?
「怖い」「レモンとは思わなかった」=【なんか違うと感じ、クリックしない】となってしまいます。
「やさしい」「信頼」「温度」・・・などなど、人は色に意味を関連づけていたり、コーラなど、ロゴとのイメージで結びつけたりしています。
なので、適切な色選びを。
おしゃれでスタイリッシュなバナーに程遠い!「効果」大好きデザイン

「デザインソフトといえば、Photoshop効果。
ドロップシャドウやプクッとしたデザインもおしゃれで可愛い❤️」
バナーデザイン初心者は、闇雲に画像の効果を付けやすいです。
そして大抵は、ソフトの初期設定か、カンに頼って設定しちゃいます。
楽しくて、つい複数の効果を適用して、また悪化(´-`).。oO
「ドロップシャドウ」「ベベル」「エンボス」など立体感エフェクトの利用は超慎重に!!
かっこいいデザインは絶妙な使用ができているから。
初心者がとくに素人っぽくなりやすい効果が、立体系デザイン。
下手に使うと最近のデザインにはあまりマッチしないので、まずはドロップシャドウやグラデーションから使いこなしてみましょう。
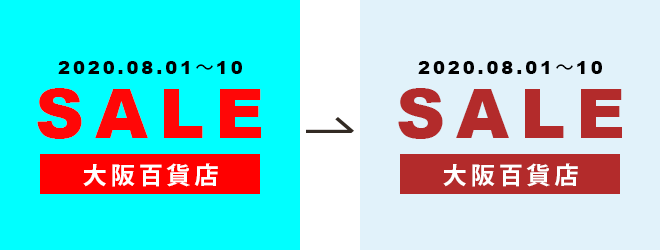
比較すると、こんな感じ。

細かな設定や使い分けが絶妙にこだわるからこそ、繊細でシンプルな装飾になります。
「絶対に、シャドウは何ピクセル!」と決まっていませんが、「なじみつつも、文字などを程よく目立たせられているか?」がプロ感、でしょうか。
最低限、読みにくくならないエフェクトに抑えるべき。
文字サイズ・書体の選び方が下手なデザイン
小さすぎるフォントサイズ
バナーなどで文字を画像化すると、ユーザーが文字を大きくしたりできないので、読めるサイズでデザインする必要が。
文字サイズ10px以下で日本語はかなり厳しいです。(PCは良くても)スマホ画面で豆粒サイズになってしまわないよう、ご注意ください。
文字サイズや書体の多用はダメ!
「このフォントかわいい!こっちはおしゃれ。」
…気分で適当に書体やサイズを決めちゃっていませんか?
デザインは高い統一感がコツ。フォントは2書体以内、サイズ感も3種類くらい以内にすると、無難にまとまります。
ダサいフォントは、パソコンに元から入っている標準書体が多い!
日本語無料フォントは少なめで、有料フォントだと、そこそこ高額。
無料フォントから最適な書体を選ぶのすら、挫折する人も。
個人や中小・零細企業では、経費や手間から、PCの標準フォントで作りがちですが、プロと比べるとその差に納得。
他にもあると思いますが。
高品質なバナーデザインは、フォントにも意図があってこだわっています。
そっ閉じ級のダサいフォント例まとめ

- 「MSゴシック」「ポップ体」:最もプロデザイナーが避ける「ダサいフォント」
- Comic Sans:使用禁止運動まで起こった、世界一ダサいフォント
- 長体と太っちょ、斜めった変形:文字の比率をムリに引き伸ばすと、無事死亡。
バナーやWebデザイン用フォントのおすすめ一覧
逆に、失敗しない書体チョイスを雑に紹介しておきます。
万能系
- ヒラギノ角ゴシック
- 游ゴシック
- ヒラギノ明朝
- 游明朝
- しっぽり明朝
女性的
女性向けでは「うつくし明朝」「あずきフォント、こまどり(手書き風)」など繊細、ポップ、ナチュラル系が人気。
フォントやバナーデザインが、商品ブランドイメージと違う作り方
バナーに企業・商品などのイメージに合わないフォントを使ってはいけません。
「高級感の演出」に丸ゴシックなどカジュアルなもの、「大衆食堂の広告バナー」に、繊細な明朝体などは基本的に不向き。
フォントの扱いがいい加減なバナーは、初心者だと分かりやすいですね。逆に、使いこなせるとグッと引き締まります。
デザインも同様です。ターゲット、訴求イメージを意識したバナー制作を。
バナーに高級感を出すコツ
- 明朝体、細字フォント
- 余白を埋めすぎないレイアウト
- ごく少量の、エレガントなグラデーション・メタリックパーツ
高級感デザインは、旅館・ホテル、料亭、和食、不動産、ブランド品など高額で格調高い商品にぴったりです。
かっこいいバナーの特徴

光岡自動車様:大人め男性ヘッダー
- 明朝体、細字か、または思いっきりボールド体
- 余白大きい、かガッツリ画面ギリギリを狙う
- 少量グラデ〜ガッツリベタやグランジまで。
- 直線、シアーな図形をスマートに使う
かっこいいバナーは、大人のビジネス感な方向性と、元気・冒険・近未来・ファイト一発的な躍動感タイプに大きく分かれそうです。
つまり、シンプル v.s.強力な世界観、いづれに近いかはっきりさせるべきでしょう。
かわいいバナーの特徴
かわいいバナーと言っても「パステル・にぎやかカラフル・イラスト・手描き風」、と客層にあった表現を選べていますか?世界観混ぜこぜを防ぐべく、審美眼や描きわけをみがくべし。

twitter@famima_now

pinterest
要素を減らし、彩度を下げると大人かわいいムードに。要素を増やし、にぎやかにするとフレッシュな女子からキッズまで対応できます。

コナミスポーツLP
とりあえず吹き出しを使うと、女子度が上がりますね。
モコモコフレームや「のんびり」「ゆる〜く」などのひらがな擬音コピーも頻出。
個性派イラストが光る、キッズデザイン。
「タイトルバナー制作なんて、簡単ですぐ作れるw」は、初心者の誤解
ヘッダーバナー制作1つとっても、画像選びと文字組みだけで、プロと素人は大きな違いが。
素人さんは「バナーなんて」と、イメージ画像も2−3個比較してすぐデザインし始め、配色・パーツ配置もなんとなく・・・と思考不足が最大の課題。
細やかな調整、配置や表現を何度も検討するデザインへの努力が、プロにはあるんです。簡単そうなシンプルに見えても、サクッとできた風に感じても、手抜きはしていません。
デザインは「しっかり考える」「設計する」ものという認識が、脱・素人バナーの第一歩です。
ブログバナー(アイキャッチ)で80倍のPV向上可能

画像は当方のブログバナーの「ピンタレストアナリティクス」によるビフォーアフターです。
過去のバナーデザインと比べ。リデザイン後は最大80倍ものPVアップに貢献しています。
時代とデザインクオリティを上げないと、もう苦しくなってきました。
嫌われない、いいバナーの作り方は、画面設計から。
「ちっちゃなバナーだから…」と軽く見ていませんか?
バナーの作り方も、ホームページ制作みたいな設計図を描いて進めます。モレなく効果的な見せ方が叶うはず。
Step1.伝えたい説明を、適当なフォントでいいので流し込んでみる。
Step2.強弱をつけ、いらない要素を削ったり。
Step3.背景やテキストディテールを仕上げる。
Step4.カラーリングしていく。
Step5.再度チェック・調整。
こんな感じ。
【動く】うざいバナーの貼り方とは?【×印のない広告】
ハイクオリティな商品バナー広告も、貼り方によっては「うざい」デザインに。
- アニメーション多用
- スマホでドーンと表示され、×印のない広告
- やたら追従してくるうざいボタンだらけ
こんなバナーは嫌われる広告の典型例です。
アピりたい気持ちを抑え、ユーザーを不快にさせないように注意しましょう。
また、全画面表示など、とくに最悪な広告は、一応規制対象になっているはずです。
よく見せる広告コピー、詐欺誘導も嫌われる!
商品より効果が高いように見せたり、実は添加物まみれの食品をデザインの高級感でごまかしたり。
誤誘導させるバナー広告も嫌われるしバレます。
有料記事で全部見れませんが、やはり、という調査結果のようです。
思わずクリックしたくなるバナーに。訴求力を高める工夫も!
-

Bad

Good
「きれいにできたんちゃう?( ´▽`)」と思ってしまったあなた!
「ビジネス春メク」デザイナーとしては、販促のお話もさせていただきます。
いくら安く作っても、クリックされにくいバナー、期待感が低いデザインは、もったいない!
キャッチコピーやサブ情報を取捨選択し、来て欲しいお客様にぴったりな文言を試行錯誤すると、バナーがさらに「売れる」デザインになっていくんです。
「自分向けサービスだ」振り向かせるデザインは思わずクリックしたくなる
人は自分に関係ない広告は無視します。
難しそうな文言にも、反応しません。
だから、「簡単にできる」サービスが良くも悪くも人気ですね。もし自社商品が理解しにくいものなら、消費者にもわかる言い方の研究が必須に。
バナークリック率を上げるには?
「やばい!ウケると思ったあの広告、全然クリックされない・・・」
リスティングに限らず、サイト内で気合いと期待を込めた広告が、うまくいかなくても落ち着きましょう。
社内では「一番押されそう」と思った大きなバナーも、バンバン無視されますから。
- 要素を欲張りすぎ
- 1つの広告効果を期待しすぎ
- デザイン/コピーが悪い・普通すぎ
- 貼る場所があまり見られていないか、効果的でない
など、怪しい点を改良してみてください。
デザインの問題に気づくのは、難しいですが…。
いけてる広告作りが叶う「40:40:20の法則」
実は、「マーケティング的にいけてるバナー」は、デザインよりターゲティングと商品の品質が最重要なんです。エド・バーネットの提唱する「40:40:20の法則」で説明されているようです。
具体的な広告の影響力の内訳は「ターゲティングが40%・商品の品質が40%、デザイン・コピーライティングが20%」とのこと。
体感上も「商品やペルソナが甘いので、広告やデザインだけでなんとかするのは…」困難です()
一方で、高い効果を期待したり、目の肥えたペルソナ向けや、本物感を訴えるなら激安バナーや「見かけ」思考の作成者は不適切だとも思います。
バナー広告なら平均クリック率の目安データも参考に。
以下はリスティングなどのWeb広告における、平均クリック率(CTR)のデータと改善ポイントの考え方。
ランディングページやコンバージョンポイント(CTA・お問い合わせオファー関連)、商品に課題が見えないようなら、クリック率悪い原因って、やはりバナー広告がまずい疑惑が上がりますね(汗)
「及第点バナー」なら作れる人は、記事を見て、本当の要因分析と着手ができるようにレベルアップしたいものです。
Web広告バナーでおしゃれなデザインを作る参考サイトまとめ【レベルアップ用】
1.20update
理論はわかったけどヒントが欲しい・・
Webバナーを効率よくおしゃれに作るには、「ビジネスに効果的と思われる既存のプロデザイン」を大量に調べるのがおすすめします。
なので、キレイで流行りのバナーを集めた参考サイトをいくつかご紹介。
バナーデザインアーカイブ/日本

手堅いバナーまとめといった印象がある、バナーデザインアーカイブも押さえておきたいですね。
2021年1月現在、全部で2129件なので、いいのがなければ他サイトも活用を。
Pinterest(ピンタレスト)/日本・海外

Pinterestは画像と写真のためのSNS。
インスタグラムみたいな拡散や交流ってニュアンスは、かなり弱いです。
ボードを作って、好みのバナーデザインをポチポチと集めれば、自分だけのギャラリー集が完成します。
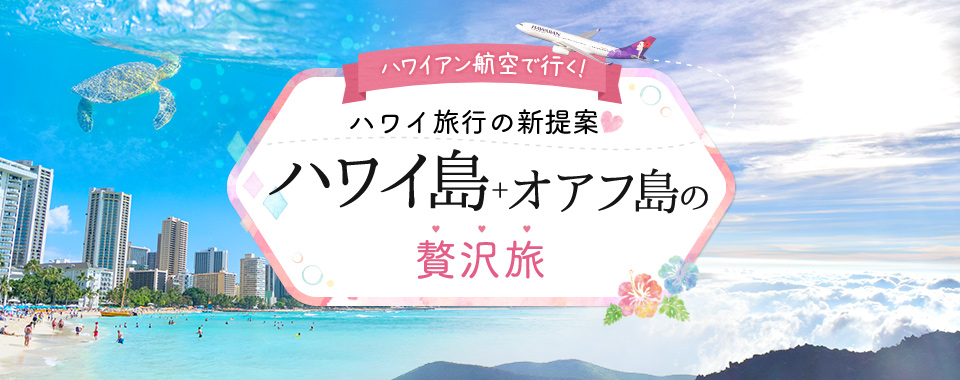
旅行バナー例と見どころ

https://www.tour.ne.jp/w_special/hawaii_bigisland/
「新提案」で新規性をアピールし、「贅沢旅」と銘打って欲張りな女子のワガママなラグジュアリー願望をくすぐっている・・・といったところでしょうか。
https://kotoyado.jp/hotelocean-nahakokusai/
「もはや子連れ用ホテル?」というキャッチコピーが筆者独自の気づきを反映し、印象的なタイトルバナーに。
クリック率が上がりそうな。
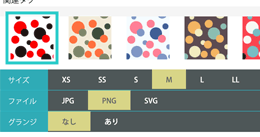
デザイン作成できない人は、おしゃれなバナー無料素材サイトで。
商用もできる、無料バナー素材サイトも数多く出ています。
「作りたくないけど明日アップしなきゃ(汗)」「5000円とかで依頼するのも厳しい…」ピンチの時には頼ってくださいね。
ただ、完成品のバナー素材は少なく、テンプレート式で編集力を要するサイトが多い印象。
まぁ、完成品で無料は(いろんな意味で)やってられない・・・とも言えますが(汗)
以下カコミ内は、当方提供のフリーバナーです。デザイン編集・再配布・販売不可・ノンデザイナーの方は、商用可。
やっつけなので、ご自由に。著作権はApril Designのままです。
(簡易デザイン)フリーバナーby April Design
ーーー ▼ここから素材▼ ーーー



「遺伝子組み換え・ゲノム編集していない」ラベルを自作してみました。
非公式である旨ご理解の上、Web素材限定でお使いください。
ーーー ▲ここまで素材▲ ーーー
*フリー素材以外の画像や文言は無断使用不可です。
ワンポイントメモ
「お問い合わせバナー」はテキスト主体のボタンが増えました。アイコンなど限定的なパーツだったり。「何でもバナー」時代は終わったのだと。
今残っているのは、ボタン風の表現ですかね。
コテコテの画像バナーにするなら、連絡先や文章など考慮したオリジナル制作が一番ご希望に添えます。
Canva(キャンバ)なら、バナーやインスタ画像をオンラインで無料デザイン作成可能。/日本・海外

「PhotoShop買いたくない、覚えたくない」方のインスタデザイン・バナー制作にはCanvaが最適。
テンプレートから簡単にプロ風バナーを作ることができます。
ディテールが残念だったり、キャンバ感あるデザインがたまに傷かも…。
「どっかで見たような…」デザインの一例にもなりそう。
バナーの文字部分に便利(?)無料ロゴやおもしろ画像ジェネレーターと普通に便利な素材サイト
バナーの自動生成やデザイン支援をするジェネレーターや素材サイトを紹介。
バナーテンプレの限界
スキルと有料ツールがないと、CANVAなどのバナーテンプレだけで繊細なバナーデザインは難しいもの。
やはり「本当に作れる」と、素材に作らされたデザインは違います。
バナー制作依頼の平均費用と業者別の価格の違いは何?【事業者用】
以上まとめると、バナー外注デザイン制作料金の「差」の理由は、
- バナーサイズ
- 有料素材を使うか、素材は用意できるか、プロ撮影・別クリエイター併用するか
- 技術/物理的に大変さ。Gifなど動きのあるバナーなどは高額。
- コピーライティングやデザイン・提案の難しさ
- 規模・生産体制。
当然、ホームページデザイン同様、
- 「ただ発注側の指示通り作ってくれれば」いいのか?
- 「的確な切り口や世界観、キャッチコピー提案」まで期待するのか?
など慎重に検討し、「安い」以外の判断軸でも依頼いただければ、と願っています。
バナー発注の平均価格相場
デザイン外注の平均費用は、サイズ別に変わることが多いです。
| 小バナー(〜120px×60px、300pxx250pxなど) | 4,000円〜 |
|---|---|
| 中バナー(336px×280pxなど) | 7,000円〜 |
| 大バナー(264px×800px〜) | 1万円〜 |
こ*ならなど激安系はリーズナブルですが・・・ね。
バナー広告注文の費用相場
では、実際にバナー広告の掲載に、どのくらい費用がかかるのか?
「自社ホームページに貼る自サービスの広告画像」でなく、Googleやメディアに掲載してもらうケースの費用です。
*当方は特にリスティング運用者ではないため、費用感は薄目でご参考を。
バナー広告の費用がまるわかり!制作費用から掲載費用、代理店手数料まで
バナー広告媒体 費用 Google広告 50円~100円/クリック
100円~500円/1,000impその他純広告型バナー広告 数十万円~数千万円/期間
■ デザイン初心者もできる?おしゃれバナー制作のコツと依頼方法・相場まとめ
素人臭くなるポイントを切り口に、おしゃれバナーデザインの基本とコツをみてきました。
- 伝わりにくいデザイン
- レイアウトがおかしい
- 色の使いすぎ
- 意味なし派手カラー
- 「効果」大好き
- 文字サイズが小さすぎる
- 文字サイズや書体の多用
- 元から入っているフォント
- ブランドイメージに合わない
- 簡単に作れるという誤解
- 訴求力を高める工夫も必要!
当デザイン制作では、デザイン視点からも訴求・販促視点からも、サービスを伝えたい人に伝えることに、手間を惜しみません。
バナー制作ご依頼方法
当方ではバナー、Twitter/Facebookなどのヘッダー画像作成のみのご相談も承っております。
バナー制作のご依頼詳細は料金ページ内「タイトルバナー制作」へ。普通のバナーのほか、
- 広告用
- SNS投稿画像
- SNSヘッダー画像
- ブログ記事のアイキャッチや図解
も制作対応。
*アメブロヘッダーも可能ですが、効果面で、あまりおすすめできません。(過去記事参考。)
*基本的にバナーだけでホームページ制作の代用にはならない点、ご了承下さい。
バナー作成は、自作で十分?
「自分でバナー作成するほうが安い」という方にオモシロイ記事を。
ダサいから良いと思ってたサイトデザインを、プロに頼んだ結果→cvのために大事なのは○○
*「ほら!大して効果ないんじゃ…」と感じるかもしれませんが😇
この方の場合、マーケティング知識やコンテンツ力などすでにお持ちで、よりデザインをよくしたら?
という状態だったと思われます。