「ネットの文章や図解って、どこまで掲載していいのかな…」
ブログやホームページを運営する中で、他者の情報を引用する機会は多いですが、正しい方法を守らなければ著作権違反となるリスクが。
本記事では、文章や画像の引用ルール、適切なデザイン例を解説し、安心してブログ運営を行うための知識を提供します。
さらに、April DesignのWebサイト内容の引用に関するルールや、不適切なコピー・パクリ記事に対する措置についても紹介。
文例の独自性は低いですが引用規約・注意書きの文章テンプレートに便利です!
クリエイターやライター・ブロガー、写真家さんなどが無断転載や流用を避けたいときにおすすめ。
引用の使い方を理解し、法的トラブルを回避しましょう。
他人のお店やブログを勝手に紹介しても違法性はない。
他人のお店やブログを紹介するだけなら基本的に違法性はないですが、注意点もいくつかあります。引用する際のルールをしっかり押さえて、トラブルを避けるたたいですね!
引用が必要なケースと基本ルールとは
他社や他人のホームページ著作物の内容を引用していても、自社ブログで「好きな形式でコピペ」してはいけません。
引用とはどんなもの?引用の定義や必要性、禁止事項など、基本的なルールについてわかりやすく説明します。
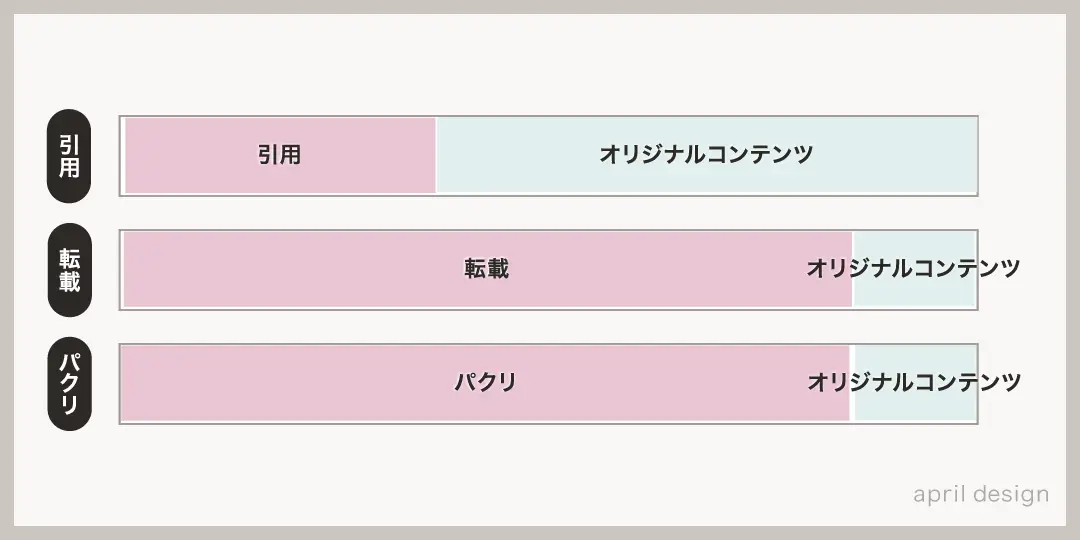
1-1 引用と転載 、無断転載、コピペ(パクリ)の違い

引用とは、自分の主張を補強するために他者の著作物の一部を適切な範囲で取り入れる行為であり、著作権法上認められています。
Twitterで引用リツイートするときも「引用」ですね。
一方、転載や無断転載、コピペは、他者の著作物を許可なくそのまま使用する行為を指し、これらは著作権侵害となる可能性があります。
微妙に文章表現を変える程度で「オリジナル」を装うのは、ただの「パクリ」。
引用と転載の違いを理解し、適切な方法で他者の情報を活用することが重要です。
抜粋と引用の違い
抜粋と引用の違いとは、「文章をそのまま使うか、要約・編集するか」の点。
「引用」は原文をそのまま使い、出典を明記する必要があります。
「抜粋」は文章の一部を選んで使う意味ですが、要約や再構成が可能です。
特に他サイト内文章は、抜粋でも著作権を侵害する可能性に要注意。
他人の文章を無断で編集して使うこともNGかもしれないので、慎重に判断しましょう。
転載について
転載と引用の違いとは、「引用する量・割合が非常に多い」点。
「他者の翻訳記事」とか「他社コンテンツ95%:自分のコンテンツ5%のブログやページ」などが相当します。
転載する時は必ず作者に転載許可をとるか、作者が転載OKと書いているコンテンツでなければ著作権侵害=無断転載に。
他人のブログ内容の動画化やセミナー化などのコンテンツ転換も不可です。
1-2 引用の必然性を確認
引用を行う際には、その引用が自分の該当コンテンツ中に必要不可欠であること、つまり「引用の必然性」が求められます。
単なる情報の補足や装飾目的での引用は避け、引用部分が自分の論旨と直接関連し、読者にとっても理解を深めるために必要なのか?を確認しましょう。
例えばこの記事だと「ブログ 引用」のようなどうしても使用してしまう瑣末なキーワードなどは、著作物の引用必然性は弱いと考えられるでしょう。
1-3 引用と著作物の主従関係を保つ
引用部分と自分の著作物との間には、主従関係を明確に保つ必要があります。
具体的には、自分の文章が主であり、引用部分が従となるように構成することが求められます。
引用が主体となってしまうと、著作権法上の「引用」として認められず、著作権侵害と判断されるリスクが高いです。
ブログ一記事につき、引用しなければいけない部分ってそう多くならないはずですし。
1-4 引用部分を本文と区別させて
引用部分は、自分の文章と明確に区別できるように表示してください。例えば、
などの方法です。
読者がブログ文章内のどの部分が引用であるかを一目で理解できれば、著作権法上の要件も満たすことができます。
実際のHTML記述例やワードプレスでの挿入手順は別セクションで案内するので割愛。
1-5 引用部分の改変や加工・加筆は禁止
引用部分は、原則として原文のまま使用し、改変や加工を行ってはいけません。
省略や中略という形式は認められているそうです。
引用元の意図や内容、言葉を変えてしまうと、著作権侵害だけでなく、情報の信頼性を損なう可能性もあります。引用する際は、原文を忠実に再現し、必要に応じて自分の解釈やコメントを付け加える形で活用しましょう。
1-6 画像やブログ引用許可は不要?判断基準は
基本的に引用に使用許可は要りません。
文章の引用と異なり、画像やイラストの引用には特別な注意が必要です。一般的に、画像の引用は文章以上に厳格な基準が適用され、許可が必要な場合が多いです。
ただし、教育目的や批評・評論など、特定の条件下では許可なく引用できる場合もあるなど、各ケースに応じて、適切な判断と対応が求められます。
1-7 他人のブログ引用はどこまでが許容範囲?
他人のブログを引用する際には、引用部分が自分の文章の補足として適切な範囲内にすべきです。
具体的には、引用部分が全体の分量に対して少なく、あくまで補助的な文字数や範囲に留めることが求められます。
一方、「自分のブログ1記事に対する合計の引用ブロックの数や割合」に法的制限はないです。
とはいえ、常識的には「他社記事の引用だらけのコンテンツ」の価値は低くなりがちでしょう。
また、外部サイトにリンク評価やお客様を流しすぎてしまうかも。
不安になるほど引用しまくらなければ問題ないです。
自然なブログ引用はSEO効果に好影響
適切な引用は、読者にとって有益な情報を提供するだけでなく、SEO(検索エンジン最適化)にも好影響を与えます。
質の高い引用は、コンテンツの信頼性や権威性を高め、検索エンジンからの評価向上につながります。
さらに、引用元との関連性が高まることで、被リンクの獲得やトラフィックの増加といったメリットも期待できます。
ブログ引用の著作権侵害・法的トラブルと回避ポイント

他者のコンテンツを引用する際の、著作権侵害や法的トラブルを避けるポイントは?
以下では、法的リスク、情報源の選び方、自分の記事の引用拒否の可否、注意点などを詳しく解説します。
3-1 ブログ閉鎖リスク
適切な引用ルールを守らずに他者のコンテンツを使用すると、著作権者からのクレームや法的措置により、ブログの閉鎖に追い込まれるリスクがあります。
特に、無断転載や過度な引用は避け、著作権法に基づいた正しい引用を心がけましょう。
3-2 訴訟と損害賠償の恐れ
著作権侵害は、場合によっては法的措置を取られる可能性があります。著作権者が訴訟を起こした場合、高額な損害賠償を請求されることもあるため、引用マナーにご注意を。
3-3 信頼性のある一次情報を引用先に選ぶ(妄信注意)
信頼性の低い情報源を引用すると、記事の信憑性も損なわれます。
公式サイトや学術論文、政府機関の発表など、信頼できる一次情報を引用することが重要です。
さらに、ソース自体の問題までチェックしないと真逆の結論になります。
- 論文や公式資料そのものを読み解こうとする
- 「研究があるor少ない=安全性の保証」ではない
- 数字の根拠や比較の不均衡
- エビデンスレベル、実験形態
- 条件の奇妙さなど
権威ある機関の発表だからとノーチェック&無思考で参照するのは実はハイリスクです。
3-4 自分の記事の引用拒否はできない
著作権法上、正しく引用されている場合、自分の記事を引用されることを拒否はできません。
「引用リツイートやめてほしい、リポストされたくない」も同様ですが、非公開(鍵垢)アカウントとしてリツイート機能をオフにはできます。
ただし、誤った情報の引用や、悪意のある文脈での利用には注意が必要です。
ブログより文中で引用する書き方具体例・テンプレート

ブログ記事の中で他のサイトや情報を引用する場合、適切な方法を理解しておくことが重要です。
ブログ記事やホームページからの正しい引用方法や、出典の記載ルール、リンクマナーについて具体的な例を交えながら解説します。
4-1 記事/企業ホームページなどからの引用方法
ブログ記事やホームページ、ニュースサイトの内容を引用する際には、適切な方法で行うことが必要です。
引用の目的は、「情報をより正しく伝え、読者に信頼性の高いコンテンツを提供すること」にあります。
引用の基本ルールとして、引用部分を明確にし、オリジナルの文章と混同しないようにすべきです。
また、引用元の著作権を尊重し、適切なクレジットを付与することも求められます。
例えば、以下のように引用することができます。
「○○の調査によると、△△の市場は今後5年間で急成長する見込みです」
(○○株式会社, 2025)。
このように、引用符を用いたり、ブロック引用を活用したりすることで、文章の明確性を保ちながら引用を適切に行えます。
4-2 出典/引用元の明示的記載
引用を行うには、必ず出典(参考文献や参考サイト)を明示することが求められます。
出典を記載することで情報の信頼性を向上させ、著作権者の権利を尊重できます。特に、学術的な内容や専門的なデータを含む引用の場合、出典の明記は不可欠です。
出典の記載方法にはいくつかの形式がありますが、一般的なものとして以下の例が挙げられます。
書籍や雑誌でもブログ記事の引用と同様。
ブログでは、引用元のURLを明記することにより読者が元の情報へ容易にアクセスできるようにするのが慣例です。
4-3 ブログにリンクを貼るだけの時も引用マナーってあるの?
ブログや記事内で他サイトの情報を紹介する際、単にリンクを貼るだけでは不十分な場合も。
特に、リンク先の情報を要約したり、意見を加えたりする場合には、適切な引用マナーを守ることが求められます。
例えば、以下のような方法が適切です。
ちょっとしたマナーなので、気をつけましょう。
ブログに他社口コミの引用・転載はOK?主要ネットサービス規約まとめ
ネット上の口コミやレビューを引用・転載する際には、各サービスの利用規約やガイドラインを確認しないと禁止されているものもあるので要注意です。必要に応じて事前に許可を得るようにしましょう。
以下に、主なサービスの方針と概要をまとめました。
1. アマゾン(Amazon)
Amazonの利用規約(公式ヘルプ)によると、同社のカスタマーレビューやコンテンツは著作権で保護されており、転載や引用を明確に許可する表示や記載はありません。
そのため、口コミの全文や大部分を無断で使用するのはNGと考えられます。
また、個人ブログの調査によると、Amazonから「引用も含めてNG」との回答を得たとの情報を見かけました。しかしAmazonの公式発表ではなく、規約の解釈に依存するため、最終判断は慎重に行ってください。
ハンドメイドやセレクトショップなどアマゾン出店事業者が顧客の口コミを自社サイトで安全に表示するには、SNSや個人ブログをエゴサーチしてホームページ用のレビューを集めるか、または自社公式サイトやSNSで口コミ促進企画を立てましょう。
2. 食べログ
食べログの口コミガイドラインによれば、投稿された口コミや画像を、投稿者本人以外の方が食べログに無断で転記・転載することは認められていません。
そのため、食べログの口コミを転載する際には、事前に許可を得る必要があります。
引用のみの場合は一般的なルールに準じるそうです。
3. その他のサービス
多くのサービスで引用や転載を検討する際にも、念のため各サービスの利用規約やガイドラインを確認し、適切な手続きを踏むことが重要です。
WordPressブログで引用タグのデザイン方法

基本の引用タグのコーディングサンプルと、WordPressブログで簡単に引用タグを挿入し、デザインする方法をお伝えします。
1 ブログの引用HTMLタグ記述例
WordPressでは、<blockquote>というHTMLの基本的な引用タグを使って引用を明示するように。
他のブログツールでも使えるCMSは多いですが、これを利用すると視覚的に引用部分を強調できます。
<blockquote>
<p>我輩は猫である。</p>
<p>城に棹させば流される。とかくこの世は生きにくい。</p>
<cite>— 引用著者名</cite>
</blockquote>2 CSSで引用部分のデザインを整える(中級者用)
引用部分のデザインを整え、より読みやすいブログを作成しましょう。以下のCSSを適用すると、引用部分を目立たせることができます。
blockquote {
font-style: normal;
border-left: 4px solid #ccc;
padding-left: 16px;
margin: 16px 0;
color: #555;
}このようなスタイルを適用すると、引用部分が際立ち、読者にとって見やすくなります。
おしゃれな引用デザイン例
本ブログサイトで使っている引用デザインを、グレースケールにしたモノ。
鉄板引用デザインの一つです。物足りない人は、別途ご検索ください。

blockquote {
position: relative;
box-sizing: border-box;
}
.entry-content blockquote {
margin: 0 16px 30px 16px;
padding: 12px 14px 18px;
padding: 1.2rem 26px;
color: #444;
background: #fff;
border: 2px solid #c6c6c6;
}
.entry-content blockquote::before {
display: inline-block;
position: absolute;
top: 0;
left: 0;
width: 35px;
height: 35px;
border-radius: 0 0 30px;
vertical-align: middle;
content: "\f10d";
font-family: FontAwesome;
background: #c6c6c6;
color: #fff;
font-size: 22px;
line-height: 1;
}
.entry-content blockquote p {
margin: 20px 10px 18px;
line-height: 1.6;
font-size: 14px;
}
blockquote cite {
text-align: right;
color: #9fa6b4;
font-size: small;
}
3 ブロックエディタ(旧Gutenberg)で簡単に引用
WordPressのブロックエディタでは、引用ブロックで難しそうなコーディングをせずとも簡単に引用を挿入できます。
既成の引用ブロックを使用するとスタイルが統一され、分かりやすい引用デザインに。
- Step1本文中「+」アイコンから「ブロックを追加」
- Step2「引用」をクリック
「引用」ブロックを選択します。
- Step3引用したい文章と引用元を入力。

ボックス内にカーソルを当て、引用本文と参照元を記載。
ブログ/ホームページ/SNSから画像を引用する書き方例
ブログやホームページ、SNSから画像を引用する際には、著作権や利用規約に注意する必要があります。
引用方法に問題があれば無断使用とみなされ、トラブルに発展する可能性も。
画像の引用時の注意点やフリー素材の扱い方などのルール・マナーを学びましょう。
1 画像を引用する際の注意点
画像の引用には著作権が関わるため、適切なルールを守ることが重要です。特に、無断で他者の画像を使用することは避け、必要に応じて許可を得てください。
直リンクはダメ
なお「直リンク」といって他者画像のURLをそのまま参照して自分のブログで使うのは避けることが推奨されています。
他人の画像を使う際は、公式サイトからダウンロードして自サイトにアップロードした画像や図解を参照先に設定してください。
引用元画像が消えたり変更される可能性
記事公開後しばらくして、引用元の画像や図が参照先サイトから消されたり、または内容が変更・アップデートされているときもあります。
気づいた場合は適宜、差し替えるか自ブログからも削除するなどしてご対応ください。
2 SNS投稿・動画の引用方法は埋め込み一択
SNSの投稿を引用する際は、スクリーンショットではなく埋め込み機能の使用が推奨です。
動画にもYouTubeなどで公式の埋め込みコードが用意されているのでそちらを使ってください。
埋め込み機能を使うことで、著作権に配慮しながら引用が可能になります。
3 画像素材はフリー素材の掲載なら引用不要?
「画像素材はフリー素材さえ使えば引用しなくていい」
ーこんな言説が見られます。
実はフリー素材であっても、利用規約を確認し、クレジット表記が必要かどうかを判断することが重要です。
しかもそもそも、ブログにフリー素材を多用するとあまりSEO評価に良くない印象です。
よって無料画像は、このデメリットを理解の上で使いましょう。
4 スクショの引用
スクリーンショットを使用する際は、著作権やプライバシーの観点から注意が必要です。公正な使用の範囲内で活用しましょう。
引用マナーの規約文章テンプレート
適切な引用を行うために用意しておきたい、便利な自サイト引用許諾に関する規約文章テンプレートです。
以下のテンプレ・ガイドライン箇所については独自性も低いため、社名・屋号の「April Design」だけ自社名などに変えていただき、他社ブログを引用する際にも無料でコピペ/ご参考いただけます。
April Design(以下、当webサイト)が公開している記事/デザインから引用する場合、以下の条件を満たす場合に限り、承諾致します。
また、無断転載はご遠慮ください。
当webサイトの転載やパクリなどを発見した場合、当ブログにて、パクリ記事を公開している運営元(個人であれば個人)の情報を公開いたします。
当webサイト内記事の転載は、事前承諾がない場合は不可。
無断転載された場合、原稿料として5万5千円(税込)を請求させていただきます。
また悪質なケースは法的措置をとります。
当webサイトにて運営者が撮影し掲載している画像については、1枚3.3万円にて販売します。
なお肖像権に関わる当方や人物の写り込んだ写真は、基本的には(当サイトについていえば)引用・転載不可です。
事前の承諾なく、当webサイト(運営者)が著作権を持つ写真・画像を、無断使用したら、3.3万円に2.2万円(損害金)を加えた5.5万円を請求いたします(税込)。なお、当webサイトや制作したホームページ(webサイト)のデザインや内容まるごと(またはそれに近い)の無断使用は禁止で、販売もしておりません。
また当webサイトに載せている写真・画像への直リンクでの使用は、当webサイトのサーバに負荷を掛けるので許諾しません。もし直リンクをされているものが見つかった場合には、威力業務妨害として法的措置を採らせていただき、損害賠償を請求いたします。
参考資料
引用についてIT企業専門の中野弁護士との解説動画「ブログ記事で文章を引用するときに注意すべき著作権!」、画像や写真については「ブログ記事での画像使用で気をつけるべき著作権と肖像権(動画)」もぜひ、ご視聴下さい。
引用マナーを守ってブログの価値を高めよう
適切な引用を行うことで、ブログやホームページの信頼性が向上し、SEO対策にも良い影響を与えます。著作権法を守りながら、正しい引用ルールを実践し、より価値のある情報発信を心がけましょう。



