ECサイトで使われるUIデザイン次第で売上や使い勝手も変わる?
開設当初のデザインや適当なUIが本当に意図した見られ方をされているかは、検証の余地が。
ECサイトを使っていて「あ、これ押したら何か起こりそう!」と感じるような要素ってたくさんありますよね。
本記事では、そんなUIパーツの名称と特徴からダメなUI例まで、感覚的な表現でお伝えします。
「UIのお作法。28個の「〇〇できそう感」をまとめました。」の記事テーマをパクっ →参考に、通販サイトの成約率アップと離脱率軽減にも効果的な、ECサイト版のUI「できそう感」を26個まとめてみました。
UIパーツを使い分けて、パフォーマンスの高いECサイトを目指しましょう!
こちらのツイートがきっかけです。
これのECサイト版とか出ないかな>UIのお作法。28個の「〇〇できそう感」をまとめました。|maiokamoto|note https://t.co/dtScP0UHOA — 森野誠之 (@uneidou) June 14, 2019
*UIとは:パーツやレイアウト表現の工夫のこと。
- ECサイトの優れたUI/UXデザインとは?
- ECサイト UIの「それっぽい」パーツ名称とデザイン例一覧
- (1)機能ナビ感
- (2)メガナビ出そう感(ドロップダウン)
- (3)カテゴリ一覧感
- (4)メインビジュアルのスライダー感(カルーセル)
- (5)オススメそう感
- (6)ランキング感
- (7)もっとみれそう感
- (8)新着情報見れる感
- (9)切り替えできそうなタブ感
- (10)一覧リスト感(ページネーション)
- (11)ソート(並び替え)できそう感UI
- (12)条件絞り込めそう感
- (13)注目しそう感(メリットアイコン)
- (14)数量・オプション選べる感(セレクトボタンなど)
- (15)ポイントつきそう感
- (16)カラバリ感
- (17)商品画像の拡大表示できそう感(モーダル/ズーム/ライトボックス)
- (18)人気そう感(お気に入り数表記)
- (19)評判いい&自分に合う感(レビュー/評価)
- (20)メルマガ感
- (21)カートへ入れる(商品ページ)感
- (22)カートにいてる感(ステップバー)
- (23)カートから削除できそう・数量変えれそう感
- (24)購入確定できそう感
- (25)買い物を続けられそう感
- (26)カートになんか入ってそう感(バッジ)
- (27)マイページログインできそう感
- (28)フォームUI 必須感
- ECサイトで売れるUI/UXデザインのポイント
- ECサイトのよくある重要UIデザインまとめ
ECサイトの優れたUI/UXデザインとは?
ECサイトでは、様々なパーツやデザインが含まれています。
ボタンやアイコンとの組み合わせ方、レイアウトなどWebデザインの「骨格部分」を「UIデザイン」といいます。
顧客が快適に使えるように設計され、スムーズにお買い物ができる「ECサイトの優れたUI/UXデザイン」とは何でしょうか?
ちょっとしたUIのわかりやすさが、お客様のイライラと離脱率を下げる効果あり!
例えば、ユーザーが欲しい情報を簡単に見つけられる検索機能や、商品詳細の購入動線が見やすく、操作が直感的なことが重要です。
競合の通販サイトが増え続けても選ばれる、居心地のいいサイトを維持するためにも、UIの細部にこだわることは有効です。
ECサイト UIの「それっぽい」パーツ名称とデザイン例一覧
「あのUIパーツの名前って何だっけ?…」
ECサイトを作るとき、参考サイトを見ながら悩みがちでは?
そんな方のために、ECサイトでよく見かけるUIパーツを【それっぽい】ネーミングで分かりやすくご紹介。
これからECサイト制作に携わる方はもちろん、普段何気なく見ているサイトの構造を理解するのにも役立ちますよ!
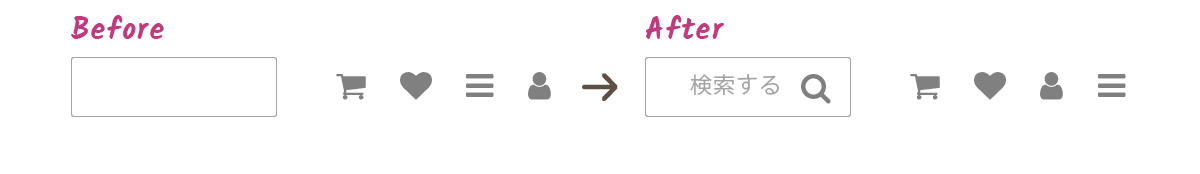
(1)機能ナビ感

ページ上部、右端に
「商品検索ボックス」
「カートの中」
「ログイン(マイページ)」など、
ECサイトのカート関連で最低限使う機能が小さなアイコンで並んでいます。
似た機能をグルーピングすることで、「よく使う機能」が探しやすいデザイン。
ダメなUI例
検索できると想像しやすいアイコンがなかったり、メニューの順序が特殊すぎたりするのは、わかりにくいですね。
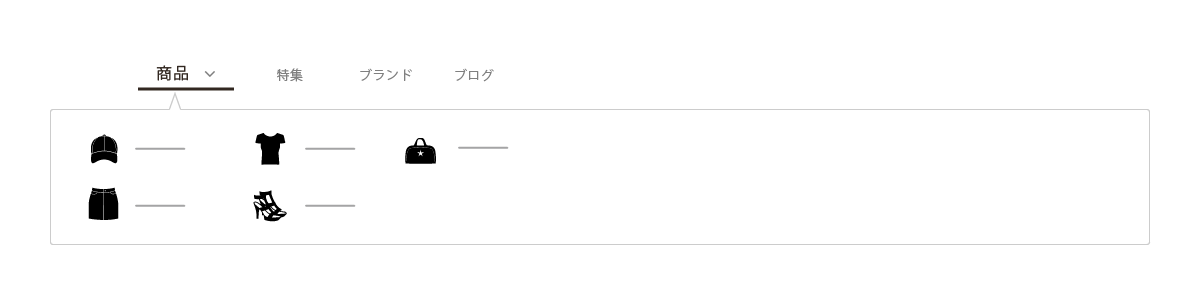
(2)メガナビ出そう感(ドロップダウン)

ヘッダーロゴ下にある(よくあるのは、横長の帯状)メインメニューを【グローバルナビゲーション】といいます。
そのグロナビのリンクテキスト傍にこんな「下矢印」アイコンがあると、プルダウンできそうな雰囲気に。この場合、「商品一覧」ボタンにマウスオーバーすると、下層のカテゴリが出てきます。
商品カテゴリと商品数の多いサイト向き。
正式名称は「ドロップダウンメニュー」などです。
*エリアの制約や、商品リストへのリンクなどで明らかに「何が出てくるか」わかりやすければ、例外的に「下矢印」アイコンをなくすことも。
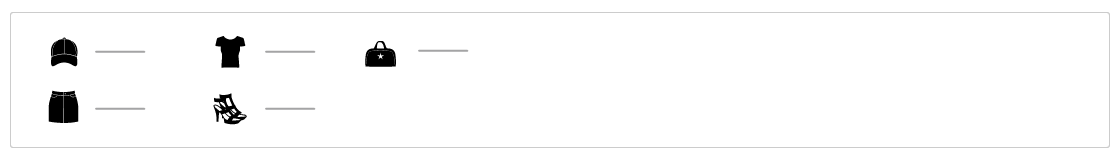
(3)カテゴリ一覧感

「角皿」「イス」「スカート」など、サイトで設定した基本カテゴリへの導線を表すUIデザイン。アイコン/写真/イラストなどの隣にカテゴリ名を配置します。
グローバルナビ内のメガナビも似たUIですが、サイト共通エリアの左右にあるサブナビ(サイドバー)のカテゴリ案内や、トップページのカテゴリ一覧案内エリアなど複数の場所でも一般的な表現です。
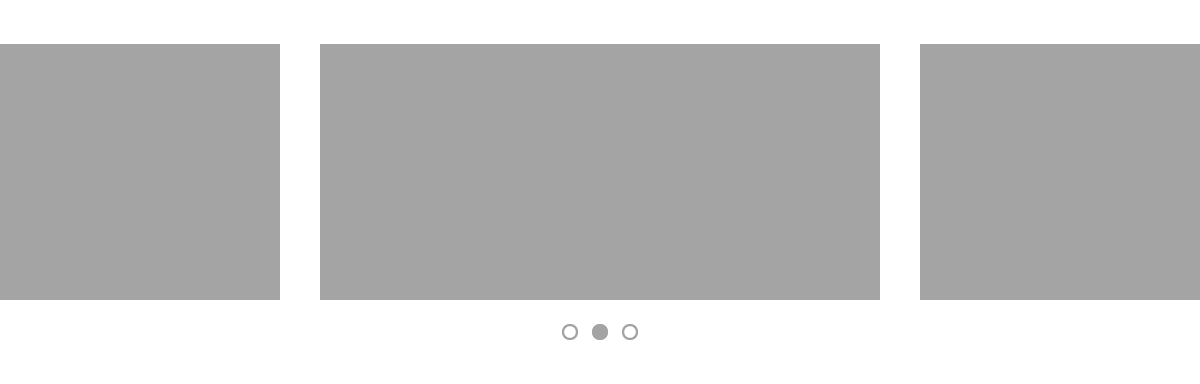
(4)メインビジュアルのスライダー感(カルーセル)

商品が一定バリエーションのあるECサイトでは、トップページ上部が巨大なスライダーになっていて、
などの巨大サイズのバナー画像が複数枚スライドショーしています。
基本的には、メインメニュー(グローバルナビゲーション)の下すぐに配置されます。
UI名称はカルーセル(スライダー)です。
切り替わるビジュアル画像の左右端には「矢印アイコン」をつけ、図のような小さな「●」や「▪️」で「何かスライドしそう感」を演出するのが定石。
矢印をつけない時はメイン画像をディスプレイ幅めいっぱいにせず、ちらっと左右に次のビジュアルが見えるサイズにするとわかりやすいですね。
ブランドサイトなどは横幅めいっぱいにし、スライドナビも●とかだけ、というパターンも。
リッチでイメージ重視な印象になります。
「すでに自社通販サイトを知っているが、これといって欲しいものがわからないお客様」に対し、おすすめの企画や買い方を目立つ形で提案できます。
(5)オススメそう感

ECサイトトップページの「おすすめアイテム」や商品カテゴリ・商品詳細のページ下部などに4〜5つほどの小さなリスト型で、関連商品やチェックリストが並んでいます。商品点数の多いサイトだと、スライダー方式だったりもします。
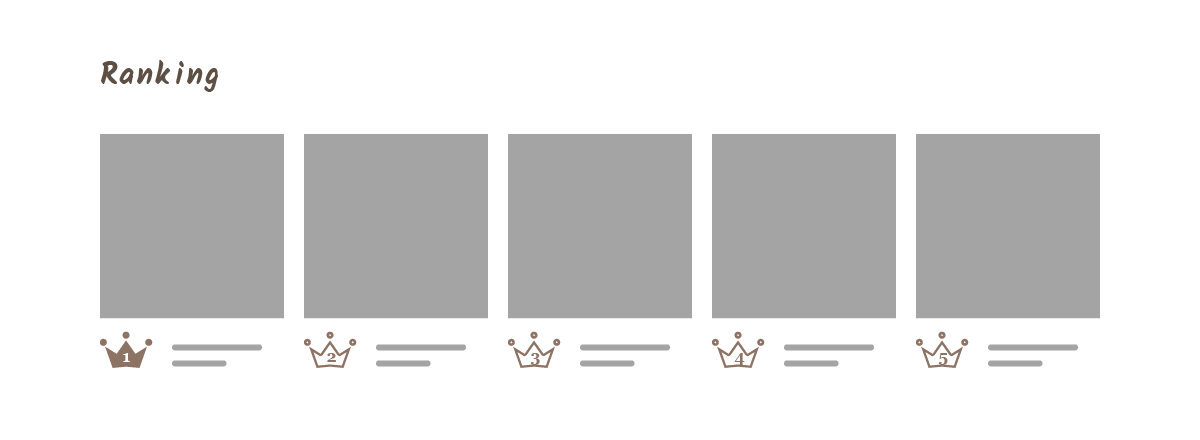
(6)ランキング感

オススメ商品リストエリアに似ていることも多いですが、このような王冠やバッジアイコン、順位の数字などのパーツがあることで、人気アイテムが順に並んでいそう感を演出できます。
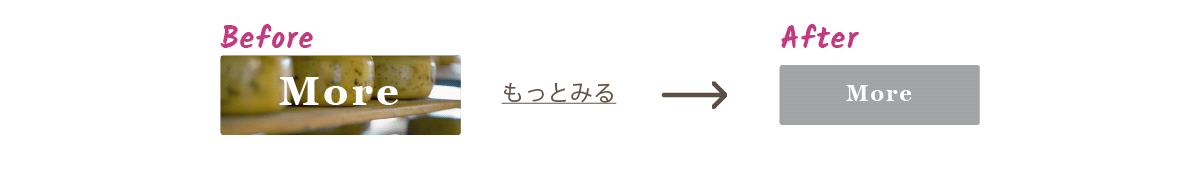
(7)もっとみれそう感

トップページ頻出の「more」ボタン。
日本語で「商品一覧」「記事一覧」「もっと見る」などと表記することもありますね。
程よいサイズの長方形や角丸長方形)と中サイズのリンク文言が特徴的なUI。
オススメ商品や、ランキング上位商品が並んだエリアのすぐ下に配置し、そのジャンル一覧を見るためのリンクとして使います。
ベタ塗り、ライン中心などデザインパターンは様々ですが「Before」例のように、寂しくて写真背景などを敷いてゴテゴテしすぎたり、逆に文字リンクだけだと基本的にはわかりにくいデザインになりがちです。
(8)新着情報見れる感

トップページのNews、ショップからのお知らせっぽいUIデザイン。ページ上部や下部にコンパクトに載せたいなら、こういうテキスト主体の見せ方がメジャーです。
(9)切り替えできそうなタブ感

タブ型UIは、商品カテゴリ・商品点数ともに多いECサイトで、トップページのランキングや新着商品リストをすっきりと見せるのに使われます。
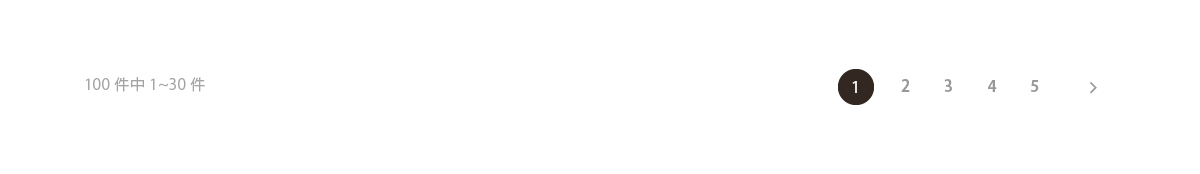
(10)一覧リスト感(ページネーション)

ページネーションは、商品の一覧を複数ページに分けて表示する仕組み。
商品が選びやすく見やすくなる上、一気に情報を全部見せる(無限スクロール)による表示速度が重くなる問題を避けられるため、便利なUIです。
ただし、クリックでページを移動する手間が増えるから、ユーザーが迷わないようにページ数や「次へ」「前へ」のボタンをはっきり見せるのがポイント。さらに、最初や最後のページに簡単にアクセスできる矢印ボタンなんかもあると使いやすいです。
表示位置は「商品カテゴリトップ」や「商品一覧」ページの画面上下どちらかまたは両方に表示されます。
ページネーションのデザインは複数のサイトを参考に、自社に合った表現にします。
(11)ソート(並び替え)できそう感UI

ソートUIとは、商品カテゴリトップや「商品一覧」といったページ上部に、価格順・新着順など商品一覧ページの並べ替えができるデザイン。
商品多めのECサイトに便利です。
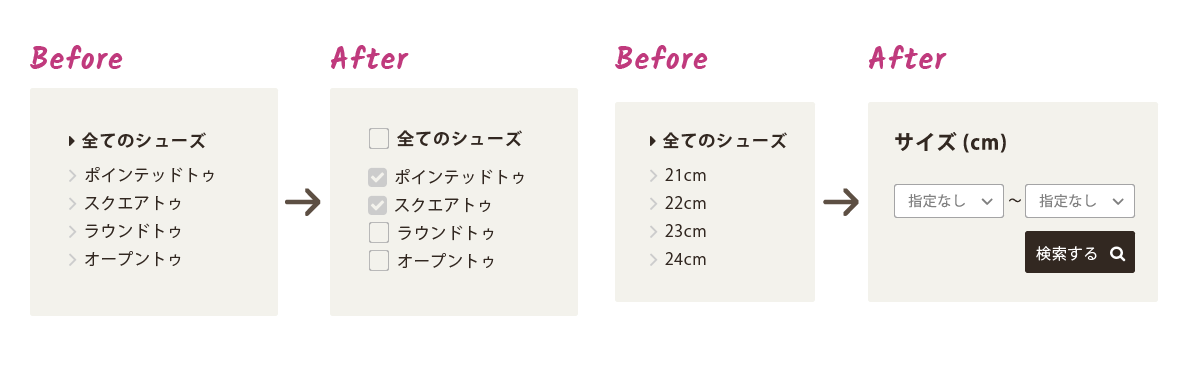
(12)条件絞り込めそう感

商品一覧ページ、検索ページなどで、チェックをつけたり、プルダウンメニューから、理想の色やサイズを細かく絞り込めそうなUI。
1個め(チェックボックスで絞り込み)
単なるリストマークだと、「リンク先ページに行く」だけのように見えます。
複数ジャンルにまたがって商品検索でき、タイパよく商品比較・検討できるのがチェックボックスUIの強みです。
2個め(サイズ、価格など範囲指定)
単なるリストマークだと、アイテムサイズのように細かい分類が多い場合は、ナビゲーションメニューが膨大になりやすいです。
「After」例のようなプルダウンやスライダーバーUIによる範囲指定でコンパクトにするとスマートで、使いやすさもアップします。
(13)注目しそう感(メリットアイコン)

商品一覧や商品詳細で、「new」「sale」「**対応」など、商品の注目点やメリットを小さな文字アイコンなどにしたもの。
一見便利ですが、あらゆる特色をアイコン化すると、途端に意味不明でごちゃついた、「役立たず」デザインになりやすいので、「何をどこまで」アイコン化するのかは、厳選すべきですね。
(14)数量・オプション選べる感(セレクトボタンなど)

商品詳細ページの、
- どんなオプションをつけるかつけないか
- カートに何個の同アイテムを入れるか、
を選べるっぽいUIデザイン。
数量は「プルダウン(セレクトボタン/ドロップダウンリスト)方式」も多いですが、テキストボックスに直接入力できる(ステッパー/スピナー/カウンター)ECサイトもあります。
(15)ポイントつきそう感

商品詳細ページを中心に、サイトのトップページに使うこともあるポイント感UI。
トップページでは現在溜まっている自分のポイント数をいち早く知らせ、商品ページでは商品価格の近くに配置し、該当商品でつくポイント数を明示しています。
(16)カラバリ感

商品一覧や商品詳細ページに時々使う、ビジュアルつきのカラバリ表現デザイン。
商品バリエーションの多い、アパレル通販やインテリアのECサイトでは、文字列だけのオプション表現に比べ、ぱっと見で欲しい色がわかりやすく、ユーザーフレンドリー(見る人に優しい)になります。
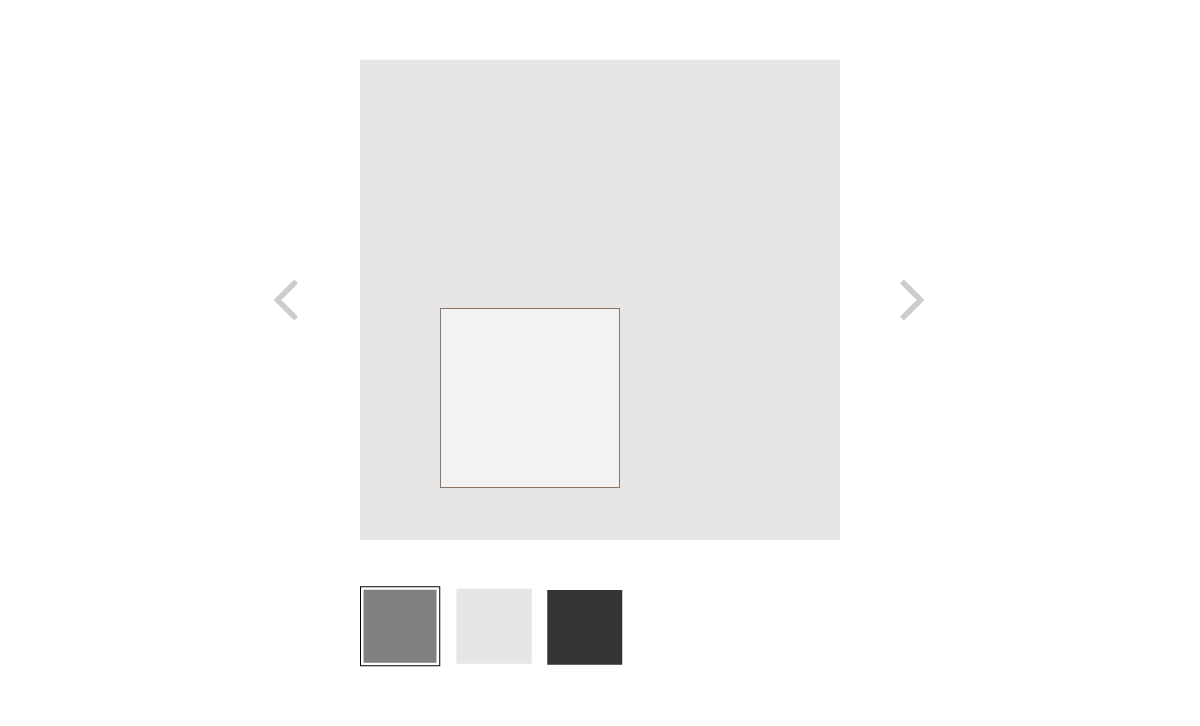
(17)商品画像の拡大表示できそう感(モーダル/ズーム/ライトボックス)

商品詳細ページで様々な角度の商品写真やイメージ写真が見れそうなUI。
図のように、メイン画像にマウスオーバーすると部分的にズームになったり(薄いグレーの画像が重なった部分)、クリックで拡大(モーダル/ライトボックス)できるECサイトもあります。
かわりどころでは、「360度ぐるぐる回せる」的な挙動を採用しているECサイトも。
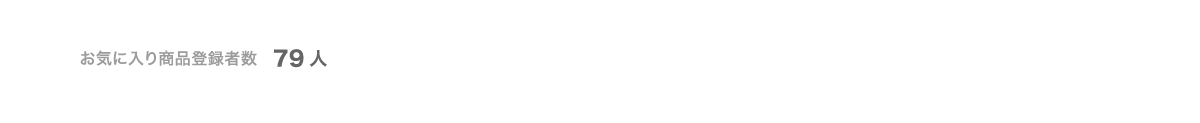
(18)人気そう感(お気に入り数表記)

商品詳細ページの商品名や価格付近に、「何人が同じ商品をお気に入り登録しているか」明記するUI。
注目されている人数が多ければ人気商品に見えたり、売り切れリスクの懸念から、早めの購買を促すことが可能です。
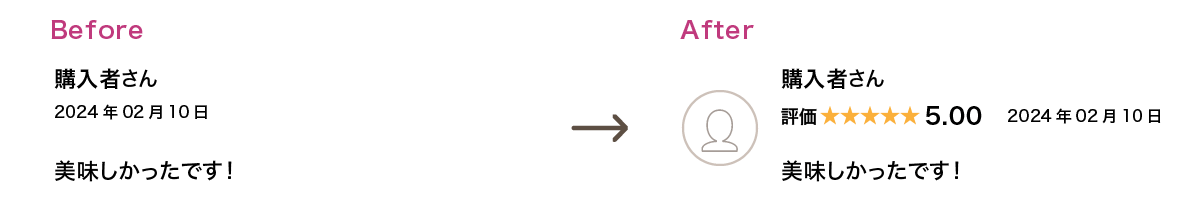
(19)評判いい&自分に合う感(レビュー/評価)

レビュー/評価UIは、見込み客が商品を選ぶ際にめ超重要なUIパーツです。
レビューや評価は他の購入者の意見を共有する場で、信頼感を与える役割を果たします。星評価やコメントがあると、商品の良し悪しや自分に合うかどうか判断しやすいです。
「人気で評判がいい」ことを確認したり、体格や悩み・好みが近い人の書き込みからは「自分に合う感」を推測するのに便利です。
このUIを取り入れることで、信頼度が上がり、購入の決断を後押しし、離脱率も減らす効果が期待できます。
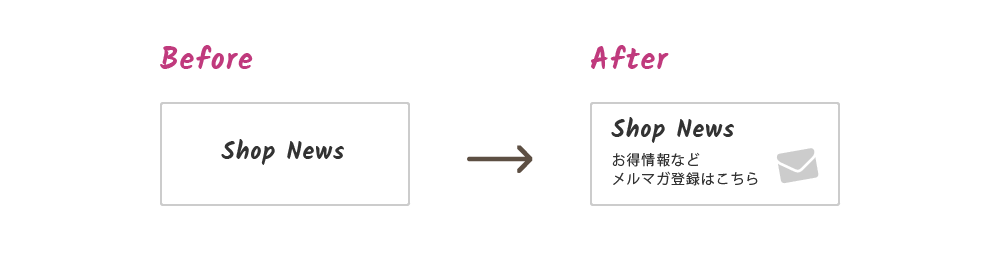
(20)メルマガ感

メルマガっぽいバナー。
ECサイトのデザインに合わせ、「メールアイコン」や「サブテキスト」を加えると、登録できそうな雰囲気が出ます。
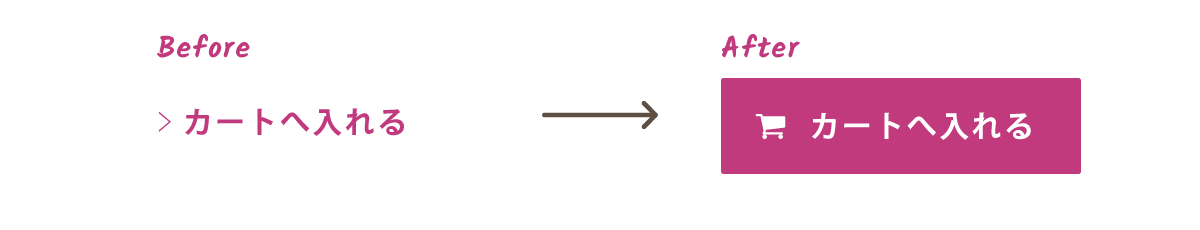
(21)カートへ入れる(商品ページ)感

ネットショップUIで王道のカートへ入れるボタン。
商品詳細はもちろん、一覧ページに採用されることも。一覧ページなどと詳細ページのカートボタンの見せ方は変わっていることもあります。
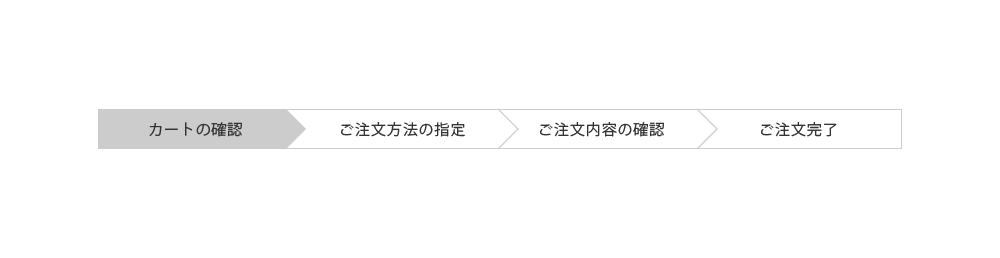
(22)カートにいてる感(ステップバー)

カートの中っぽいUI。正式名称は「ステップバー」。
ステップバーとは、ユーザーがカートに入れたあと、購入手続きを進めるときに使われる道案内みたいなものです。
「カートに追加」「配送情報」「支払い情報」「確認」……と、今どの段階にいるのかを視覚的に教えてくれます。
ハイライト表現されている項目が、現在の状態を表します。上図なら、「カートの中」画面で使います。
このUIデザインを採用すると、ECサイトのお客様が進捗や先の流れを把握しやすくなり、不も離脱率も下がるのが、ユーザーにもECサイトにもメリットです。
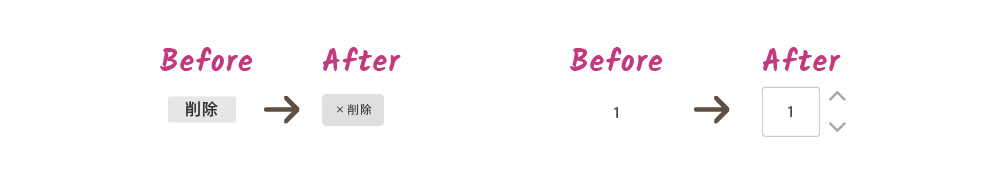
(23)カートから削除できそう・数量変えれそう感

「カートの中」画面で、数量を変更(左)したり、該当商品をカートから消したりできそう(右)なデザイン。
(24)購入確定できそう感

「カートの中」から、購入の確定画面へ進めそうなボタンデザイン。
他のボタンとは異なる色にしたり、大きな目立つボタンにすることで、「最終決定UI」の印象を高めます。また、このボタンは、「ページ全体の右側」に置くことで「進む」感を出すのが基本です。
(25)買い物を続けられそう感

このボタンがないこともありますが、カートに候補アイテムを入れたまま、引き続き、他にも買っておきたいものを探せそうなUI。
今度は、「ページの左側」に配置し、グレー背景・小ぶりなボタンサイズなど、控えめなデザインにすることで「戻る」感を出しましょう。
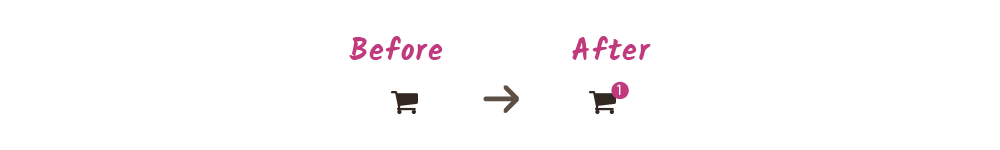
(26)カートになんか入ってそう感(バッジ)

カートにアイテムが入ってそうなアイコンUI表現。Beforeだと、変化がないのでカートの中をみないとカートに何か入れていたか、わかりづらいです。
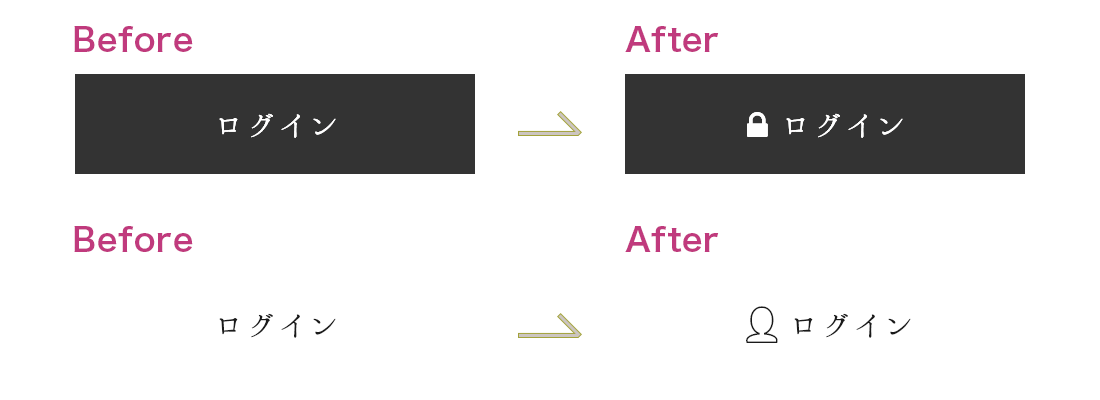
(27)マイページログインできそう感

鍵や人型のアイコンをつけると、グッとログイン画面やその誘導UIらしく。
ヘッダーナビや会員登録ページの1Step目に使われます。
ポップアップや遷移先ではなかったり、矢印アイコンになっていることも。
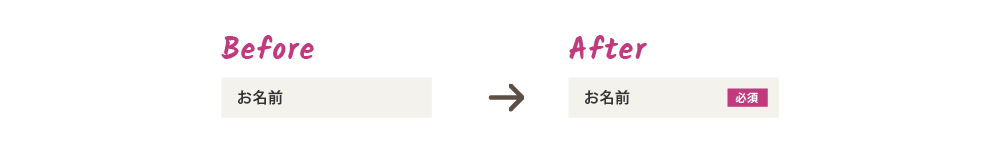
(28)フォームUI 必須感

「必須」の小さな文字アイコンや赤字などで目立たせ、入力が必要そうに見せるUIデザイン例。
BeforeのUIだと、フォーム要素のどこが必須かわかりづらいですね。
会員登録やお問い合わせページで使います。
ECサイトで売れるUI/UXデザインのポイント
ユーザーの購買意欲を高めるECサイトを作るためには、UI/UXデザインへの意識が欠かせません。
ただ商品を並べるだけでは、ユーザーの離脱率増加や購買機会を損失してしまう可能性も。
ここでは、ECサイトで成果を出すためのUI/UXデザインのポイントを4つの視点で解説します。ECで売れるUIの基礎知識から業界特化のテクニックまで、分かりやすく紹介します。
直感的な導線設計で購入率アップ
ユーザーが迷わず商品を探し、スムーズに購入できる導線設計が重要です。複雑な操作や不要なステップを排除し、シンプルで分かりやすい構造を心がけましょう。ユーザーの行動フローを分析し、最適な動線にすることで、購入率の向上につながります。
洗練された情報整理
ECサイト内の情報を論理的に整理・グループ化し、ユーザーが必要な情報にアクセスしやすい構造を作りましょう。視覚的なまとまりが、安心感の一因に。
カテゴリやタグを適切に設定し、検索機能を充実させます。
特に重要な情報 (価格、商品名、購入ボタンなど) は、フォントサイズや色使いで他の情報より目立たせ、ユーザーの視線を誘導します。
UI要素のバリエーション数は少なく、統一感を
使用するカラー数や要素のデザイン種類数は絞り込み、ブランドイメージに合った配色にすることで、ユーザーの注意散漫を減らし、統一感のある洗練された印象を与えられます。
食品ECサイトにおけるUI/UXデザインの特徴
食品ECサイトでは、以下のUI要素がUXや売れ行きを決めます。
売れる食品ECの3大UI
ECサイトのよくある重要UIデザインまとめ
ECサイトのデザインは、利用するショッピングカートの制約もあり、全て自由に設定できるとは限りません。
また、あくまで推奨の定番デザインはあるものの、多少アイコンなどを省略したりすることも。
ビジュアル的にわかりやすい絞り込み機能なんかは、個別開発などじゃないと再現しにくいケースも多いです。ただ、「UIデザイン」の理解があれば、レンタルカート(ASPカート)でも、ある程度使い勝手は高められます。
(本当に最小限のカスタマイズしかできないカートでは、難しいですが・・・)
自社ECサイトにより効果的なUIをデザインし、改善を
例に挙げた雰囲気に近いまま使ったり、ターゲットやデザインテイストに応じたデザインをすることも。
ECサイトでものを売る上で大切なことはたくさんありますが、こういった細部のUIも高品質だと、売れる通販サイトとなるでしょう。