今の自社ホームページ、本当に分かりやすい?
お問い合わせが増えない原因は、見づらいか、デザインが良いだけだったら……。
見やすいホームページに直すと離脱されていたお客様が「するん」と購入するかもしれません。
41ポイント以上の見やすいサイトデザインの共通点と今すぐできるツール紹介、人を逃さないための改善方法まで解説。
会社都合からいかに顧客目線で作成できるかで、SEOもイメージも変わるもの。HP制作業者選定の参考にも。
全く見やすくする方法がわからない初心者向け内容から、小技/応用編までわかります。
ユーザビリティの工夫って簡単にできる?
- このボタン、何?
- 次のページへの行き方は?
ホームページだと「集客できても、売れない」状態に。
美大卒じゃなくとも、きちんと学べばそこそこ見やすくできます。
ホームページへの細かな配慮が、デザイナー以外にも伝わりますように。
記事数に頼りすぎないWeb運用も支援できるホームページ制作フリーランスです。
エイプリルデザインでは自分らしく消耗しないWeb活用を提唱。「ずるい競合に負けない」ホームページ執筆支援も対応。無料サイト診断からご相談いただけます。
ECやサイト運営経験をもとにわかりやすいホームページ制作や改善も守備範囲。
[広告つき記事]
- おしゃれサイトでアクセス減った?見やすいHPデザインの必要性
- 見やすいホームページやブログの共通点と作り方
- 見やすいホームページ制作の方法:デザイン初心者は、多数派に合わせよ
- わかりやすいホームページには「数」に注意
- ホームページ導入部は最初の離脱しやすいポイント。伝わるコンテンツを
- 見やすいブログやサイトを作る、文字の読みやすさ
- 見やすいホームページ/ブログの文章レイアウト方法
- Webページで見やすい表を簡単にデザインする方法(WordPress)
- 見やすい企業ホームページ参考例でスキルアップ [2020追記]
- 会社ホームページを改善できない、2大原因の解決方法とは?
- 見やすいホームページ作り方が勉強できるおすすめ本と参考記事
- 見やすいホームページ・ブログ改善 まとめ
おしゃれサイトでアクセス減った?見やすいHPデザインの必要性

ホームページリニューアルが仇になり「見方がわからない」とそっぽを向かれていませんか?
効果の高いホームページ制作は、見やすさがカギ。
ユーザーは
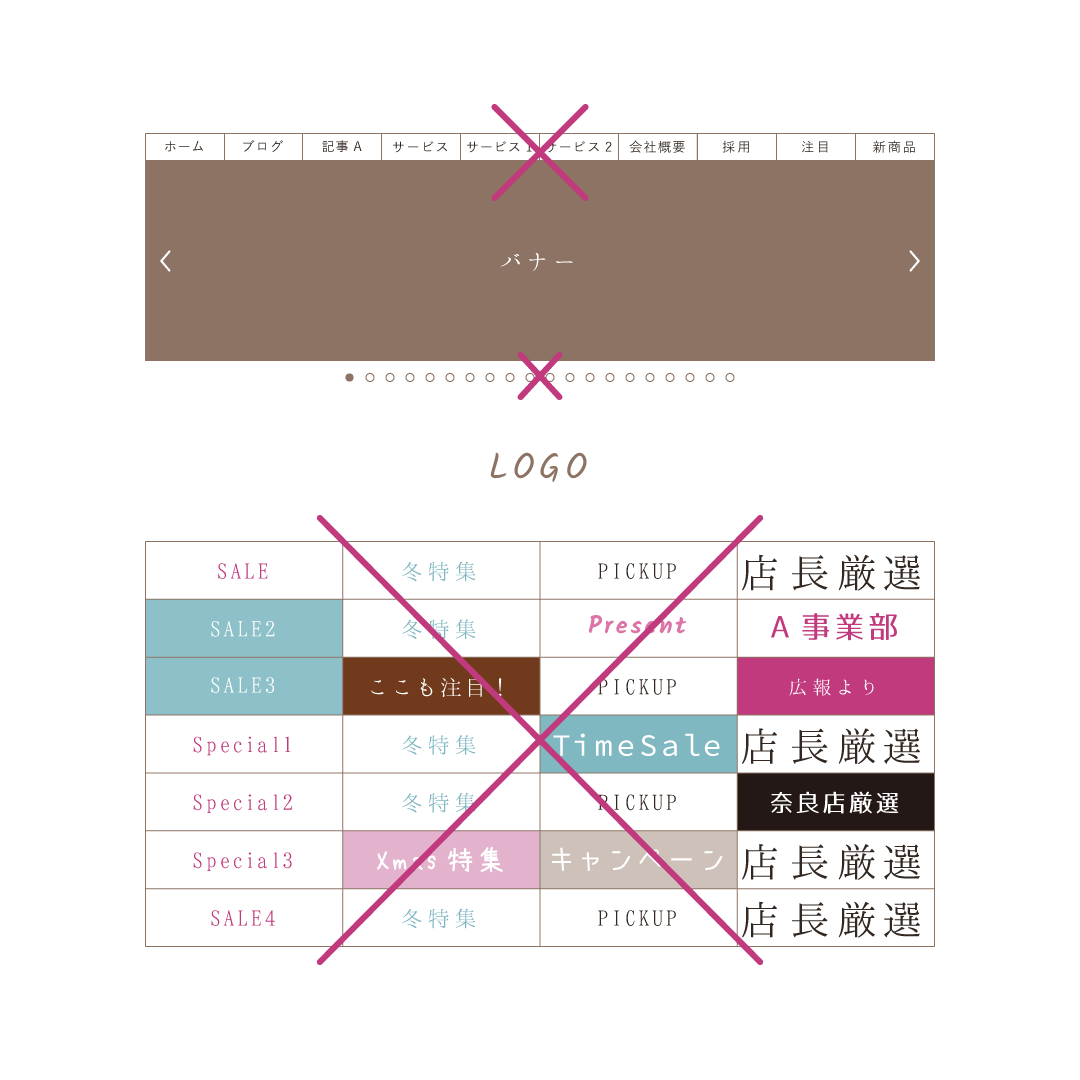
- バナーだらけ…
- 欲しい情報にたどり着かない…
- なにかが違う
- カッコいいコピーやデザインばかりで、知りたい内容がない!
と思った瞬間、ホームページからクルッと逃げます。
ホームページ訪問者は、ほとんど不満を言いません。だから、まずは「アクセス来ない」問題を知る作業から始めてください。逆に、クレーム多いと重症。
見やすいホームページに強い作成会社に依頼すべきです。
制作後も、アクセス解析・ユーザーテストから、使いやすく改善を続けるのがおすすめ。
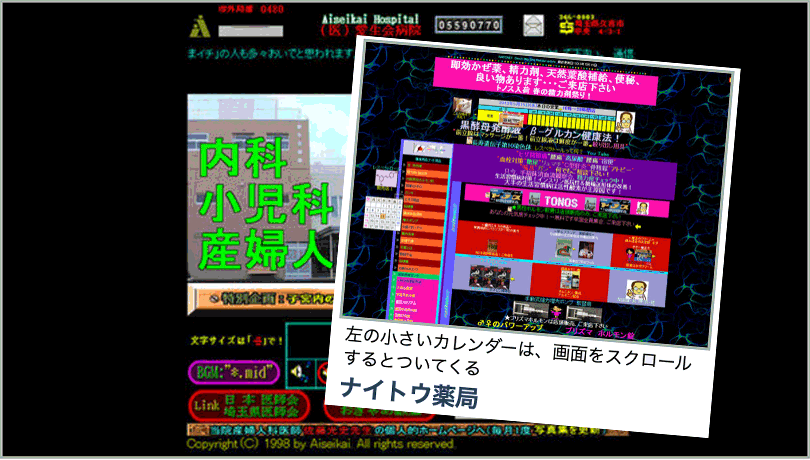
見にくいホームページの例【閲覧注意】
ようこそ。かつて話題になった、超絶に見にくいホームページの実例をどうぞ。
こんな誰でもわかる問題だらけなら、比較的簡単ですがw
- ナイトウ薬局:点滅とギラギラみ溢れるレトロホームページw
- ぷりんてぃん:一切の説明を拒否る先進的?ホームページ。

あの「愛生会病院」サイトが閉鎖するらしいので、他のすごいサイトも集めてみた
ネットやSNSに潜むイラッとする瞬間 pic.twitter.com/1rcnP5xU9v
— 毎日でぶどり🐔🐤 (@debu_dori) 2020年12月16日
「自社ホームページは、もっとシュッとしています。」
いえ。キレイなだけでは「本当の使いにくさ、不満」が、わかりません。
見にくいホームページの問題点とリスク
- Web担:デザインでだいぶ結果も変わるでしょ?
- Web担:自社ホームページをかっこよく変えよう!
- 社長:とにかく、デザインが良い制作会社に…
“おしゃれホームページ”は、長期的には重要です。でも、デザインを「アート」だけで見ると、狭い問題しか解決できません。
あくまで、魅力的なホームページの作り方は課題解決の一つなんです。顧客目線が、大前提。
もちろん、「ダサいよりは、お洒落なホームページに越した事ない」結果になりそうですが……
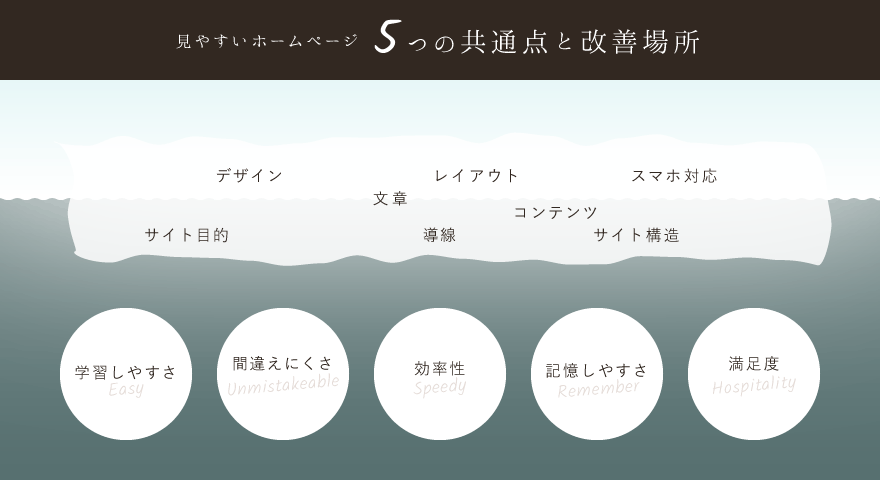
見やすいホームページやブログの共通点と作り方

「ユーザビリティで著名なヤコブ・ニールセン博士の定義」から着想、図解で再編。
見やすいホームページには、Web用語で「ユーザビリティ」と呼ぶ基本ルールがございます。
が、簡単に理解いただくには「自社のお客様にとって、ホームページをいかに見やすくするか?」でも十分です。
つまり「説明せずに閲覧できる、イラっとされないホームページ」ですね。
見やすいテンプレートだけでなく人が見やすくする
高品質なホームページは、構造、配置、文言に至るまで、明確な意図を持ちます。だからこそ、閲覧中もストレスフリーなんです。
一見、テンプレート(WordPressテーマなど)導入だけでも解決しそうですよね。
でも、いざ作ると「なんかお手本と違う」「改善が改悪になる」リスクも未だ残ります。
制作会社はもちろん、発注者様も自作予定のあなたも「エンドユーザーが本当に望むデザイン」を共に目指すのが一番。
なぜなら社内の結論が間違いなら、全員で失敗するからです。
だからこそ、ディテールまで工夫豊かなWebデザイナーは貴重に。
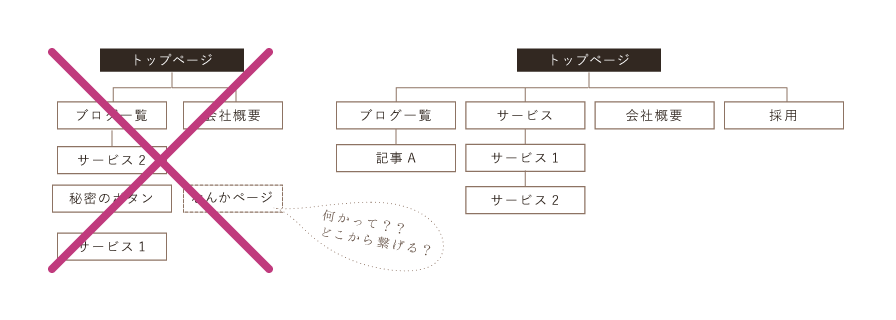
ホームページ作成目的/構造に意図を

ホームページ制作前に、各ページを的確な役割に、うまく分類された構造を作ってください。後から見た目でごまかすのは困難です!
「何となく〜なページが要るかなぁ?」
フワッと作るとゆくゆくは建て増しビルみたく複雑になってしまう危険性が高まります。
「どんなページが何ページあるか?」「分類Aの中に何を入れるべきか」をまとめた構成図が【サイトマップ】です。
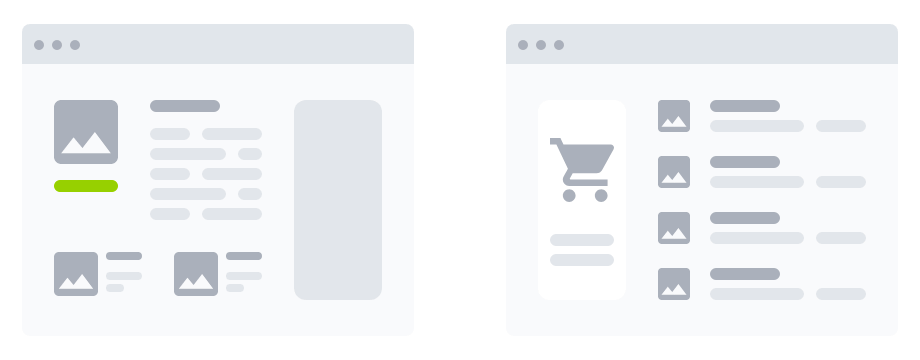
レイアウト・構成・導線で工夫

構成を模式化したものを【ワイヤーフレーム】と呼び、上図みたいなパーツ素材も多数出ています。
全体のホームページ構成が見やすいレイアウトになっているかどうか?
「わかってほしい!」重要な要素は、大小・強弱をつけて際立たせます。
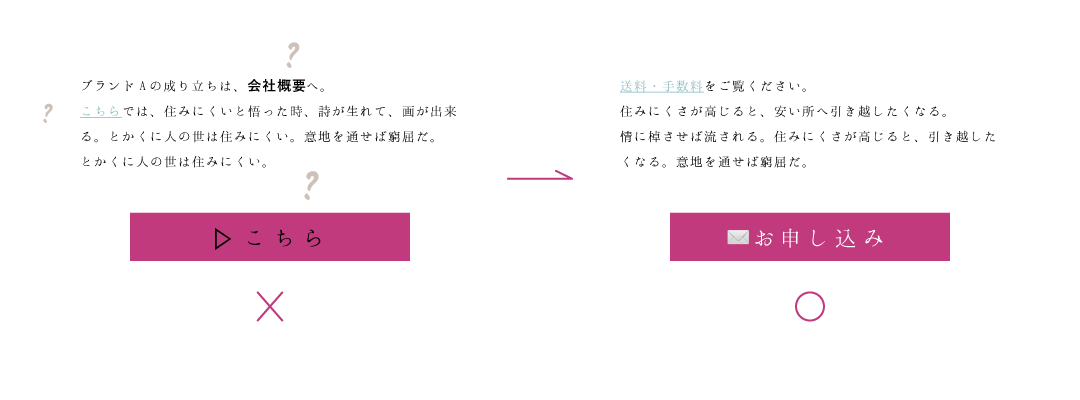
導線とは、特定ページから次やって欲しい行動や、ボタン、購入手順など自力で見ていけそうか?です。
誤解されにくいデザインとリンクやボタンの文言がキーに。
また、誤解をうむ表現や、似た機能を示すリンク先を避ければ、訪問者がホームページに来た目的を果たすのに役立ちます。
見続けたい「愛されUI演出」
機能美だけじゃなく、なんか使い心地いいとか無駄に見ていたい。
直感で好かれるデザインは、一層見やすいイメージに。
閲覧者は人間。ぜひ、感性にも訴えかけていきましょう。
スマホ表示に対応できている

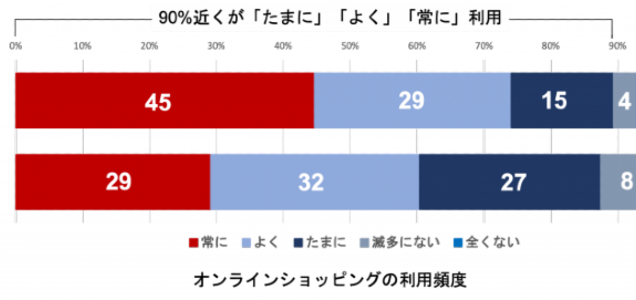
今は50%くらいはスマホ利用者。
携帯電話で見られる点も外せないポイント。
スマホ画面で崩れたり、「パソコン用レイアウトまんま」なホームページは不利です。その上で、スマホならではの操作性の工夫が素晴らしいほど、快適に閲覧できます。
ミニマルな導線はスマホ向き
パソコン以上にページ遷移が多いと嫌われる、スマホ画面。「戻る」が面倒なんですよ・・・。
見た目のストレス軽減や、実際の階層を浅くすべきかも検証を。
「3クリック以内信仰強すぎ」も注意。
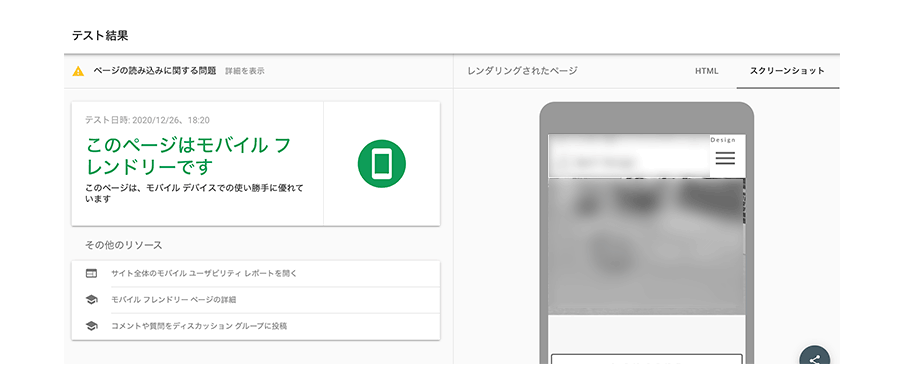
スマホ対応できているか確認できるツール
Google公式のスマホ対応チェックツール「モバイルフレンドリーテスト」なら、自分でスマホで見やすいか確認できます。
自社ホームページURL(アドレス)を入力後、「分析」ボタンをクリックするだけで、スマホ対応状況を教えてくれます。
モバイルフレンドリーテストでは、あくまで基本。詳細な使い勝手の分析までは、やってくれないです。
なお、モバイルフレンドリーテストはサイト全体を見た結果ではありません。
トップページだけの確認で済ませるのは危険。1ページごとに調べると「うっかりページ」が見つかる可能性も大いにございます。
もっとスマホで見やすいホームページにするコツ
| ボタンサイズ | ボタンやリンクエリアは、44pxX44px以上のタップできるボタンサイズに。 |
|---|---|
| 電話番号 | 電話番号をリンク化し、タップでかけられるように |
| リンクの間隔 | リンクとリンクの間に十分な余白を |
| 文章改行 | 句点でなるべく改行せず、文章全体もスマホでの密集感を減らす |
| パソコン用画像とスマホ用画像 | PCとスマホ画像を使い回すと、デザインや画像内文字が小さくなりすぎる時が。
重要なビジュアルは特に、スマホ用画像を用意して出し分けるか、初めからスマホで縮んでも読みやすいサイズや情報量を目指す。 |
文章が読みやすい
文章パーツまで美しく、ストーリーを追いやすい配慮ができたか。
退屈さや窮屈感の少ない本文に。
ブログの中身への印象もアップできます。
「分かりやすいホームページ」は文章とキャッチコピー
見やすいホームページにするには文章がもっとも重要。
キャッチコピーは、ブログなら記事タイトルや見出しの意味です。
内側から整えなければ、どんなにすごいサイトでも効果が弱まります。
合わせて読みたい:ブログのアクセスアップ方法まとめ
見やすいホームページ制作の方法:デザイン初心者は、多数派に合わせよ

「迷ったらコレ!」的ルールに従うだけでも、十分使いやすいwebサイトになります。
簡単に見やすくできる工夫が、自社ホームページにも残っているかも…。
初心者はいきなりオリジナリティを目指さず、まずはベタな手法から始めると、失敗が減ります。
- 見えない方眼紙=グリッドに揃えてレイアウト
- リンクは青系。マウスオーバーで色が変わる
- メインメニュー内「ホーム」の位置は一番左
- ヘッダーロゴにトップページへ戻るリンク
- パンくずなどお決まりパーツを用意する
- アイコンと内容のイメージを合わせる
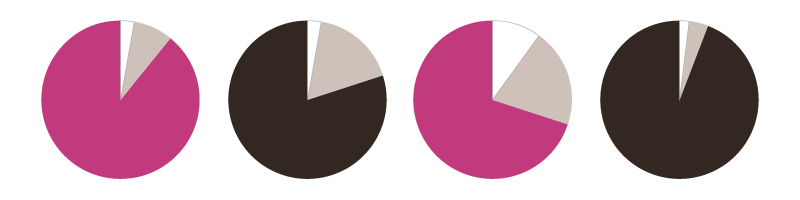
- 3色は、怖くない
個性的なホームページは見にくい?
いえ、独自ルールで作っても構いません。
「全体をピンク系にまとめるため、リンク色はピンクに」とか。
ただ…ホームページの新ルールを試すなら、誰もが簡単にわかる必要が。
「何でもかんでも問合わせないと使えないホームページ」じゃ嫌がられますよね?
プロのクリエイティブなサイトには、実は「見やすいホームページ原則」を要所要所で使っています。
遊んでいるように見えても。。ぜひ、実例をいろいろ研究してみてください。
基本レイアウトも、崩していいポイントも見えてくるはず。
わかりやすいホームページには「数」に注意

「全てを目立たせようとすると、全て埋もれる」
畑でポチ(と偉い人)は言っていました。
広告は嫌い。1ページのバナー数を厳選
読者は広告に見えるコンテンツを無意識に飛ばします。
広告でなくても、「広告っぽい」だけでクリックされません。
・・・つまり、例に挙げた「バナーだらけページ」はもってのほか!!
バナー風パーツの数は、厳選を。
メニュー数とメニュー名は少なく

人は選択肢が多すぎると、決断できない購買心理があります。
また、一度に記憶できる「情報のかたまり」にも上限があって、だいたい3〜7個と言われています。
2つの心理学的な理由から、ナビゲーションから次のページへ移動しない可能性が高いわけです。
そこで、重要なナビだけに情報整理を。
例えば、メインメニュー、カテゴリ案内、フッターなど基本ナビゲーションはシンプル表現にとどめるのが鉄板です。
見やすいホームページのナビゲーションは、ボタンやメニュー名称もコンパクトかつ的確。
- 伝統のエクセレントスペシャル工法が受け継がれた製法について
- 注目の。
より
- サンプルピアノ教室とは
- About
- イベント
みたいに、字数を控え、飛び先の分かりやすい言い方を選んでください。
「余計」を削ぎ落とすと、現在地が見やすい。
心配性で「念のため**も伝えなきゃ!」全ページ上部に大量のメッセージボードを置くようなバッドUI、やっていませんか?
肝心のメインが下がってスクロールしなきゃ見えなくなりますよ。
ページ遷移できたか分かりにくく、離脱リスクが上がってしまうんです。
もちろん「効率よく伝えよう」って意味で、消すべきじゃない説明や画像まで消してはいけません。
ホームページ導入部は最初の離脱しやすいポイント。伝わるコンテンツを

Webページで最初にスクロールせず見える上部エリアを「ファーストビュー」と言います。
ファーストビューは超大切。
訪問者は些細な違和感でもすぐ離脱するもの。下にいくらステキコンテンツがあっても。
10万のページ内行動を分析した調査結果からも、ページ下部ほど見られる割合が激減します。
8割がスクロール機能を使うけど、最下部までじっくり見るのは全体の約25%以下に。
少しでも脱落させないため、自社ホームページを見続けるメリットが瞬時に伝わるファーストビューを作り込みましょう。
見やすいファーストビューの基本ポイントとは
- 専門用語を使わず、ターゲットに通じる文言か?
- クリック先が予測できる?
- 伝える内容を絞ったか?
ファーストビューは目立つので、ぜひ改善を。
デザイン初心者は、多くの要素を詰め込みがち。
一般人は「クリックすべきか分からないパーツ」をひととおり押すほど、ヒマじゃないんです。
ファーストビューの改善だけで反応率がアップした事例(現在記事は非公開)
見やすいブログやサイトを作る、文字の読みやすさ

小さすぎるテキストなど、「無駄におしゃれ風」な見にくいホームページでは?
ホームページ、特にブログ、バナーなど文字の比率って、意外に高いんです。つまり、テキストが見やすいだけでも、こなれた空気を醸せます。
【超嫌われる】見にくい文字の見せ方
- 流れる文字、
- 薄すぎるグレーの文字、
- 超ミニサイズなフォント、
- どぎついカラフル文章、
- チカチカする効果
- 長文には不適切なフォント
(懐かしいw←世代バレる・汗)
は、やっちゃダメ〜〜!!
いますぐ、読みやすいテキスト表現に改善を。
目に優しい、最低サイズ
本文で見やすいフォントサイズは、14~16ピクセル程度。
注意書きなど、あまり読まれなくていい文章も10〜12pxくらいが、人間が読める最小サイズ。
ブラウザ自体でも10px未満は狙った表示にならなかったりします。
- ココは10pxです。
- 私は9pxです。
フォントの種類や、背景とのコントラストにもよります。
リンクとボタンが見やすい

本文と違いのわかる目立つリンク色や、クリックできそうなボタンを心がけましょう。
(文字と背景が同じ色で同化させた)隠しテキストや隠しリンクはもってのほか。SEOにもなりません。
「押せそう」かわかりにくいと、リンク部分と思われていないかも。
さらに、マウスオーバー後やクリック後の見た目を変えて「押した感」の演出を付けると親切です。
色盲、弱視の方のため「色だけに頼らない」
ブルー、グリーン。みんなが同じ風に世界が見えてはいません。
大変ですが、色覚に問題ある方にも優しい作り方ができると、配色ユーザビリティ優等生。
白黒で見てパーツが判別できそうかや、赤緑カラーリングで「赤の項目は〜」なんて見えている前提になっていないか、あたりはチェックしやすいですね。
グレースケールで見てもメリハリがあって、専用カラーシミュレーションサイトでも視認性の高い配色がおすすめ。
ハンディキャップ者への配慮を特に「アクセシビリティ」、障害の有無に限らず誰でも使えるデザインを「ユニバーサルデザイン」と呼びます。
マイノリティユーザーの定義とは
- 感覚過敏
- 視覚・色覚
- 特殊な閲覧環境
- ディスレクシア(文字列が読みづらい)
- ITリテラシーが低い人に、どこまで対応すべきか
- 会員登録・アンケートフォームには「選べる」選択肢を
- あいまいさ回避(暗黙の了解、外国人)
など、障害者以外の「少数派」も数多く暮らしています。
すべての人にやさしい情報を届けよう~視覚情報のユニバーサルデザインガイドブック
自社ホームページにもすでに、マイノリティ派ユーザーが訪問されているかもしれませんね。
「すべての人に完璧に」はなかなか確約が難しいです。時間/コスト面や、至らない対応も残るとはいえ、改めて認識はしておきたい、と感じさせられます。
配色に規則性を
ルールは基本は1つに統一します。気分でリンク色がピンクになったり青になったり、というのは絶対だめ!
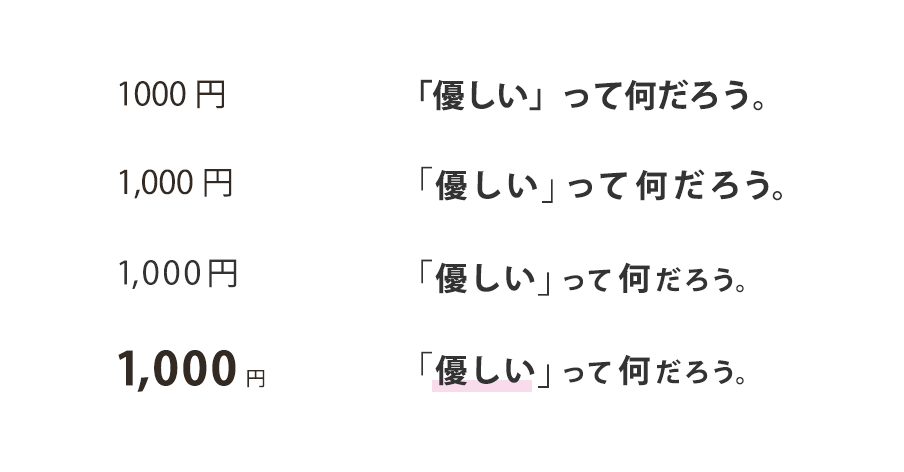
画像文字は見やすい字詰め・メリハリ

バナー画像などテキストをビジュアル化する時は、より慎重に文字組みを扱うのがプロです。
注目箇所を目立たせたり、不均質な文字のリズムを整え、「のっぺり感」をなるべく潰します。
上図の文字組みも同レベルじゃなく、違いがあります。
さらに、あしらいや組み方で洗練デザインに昇華させて。
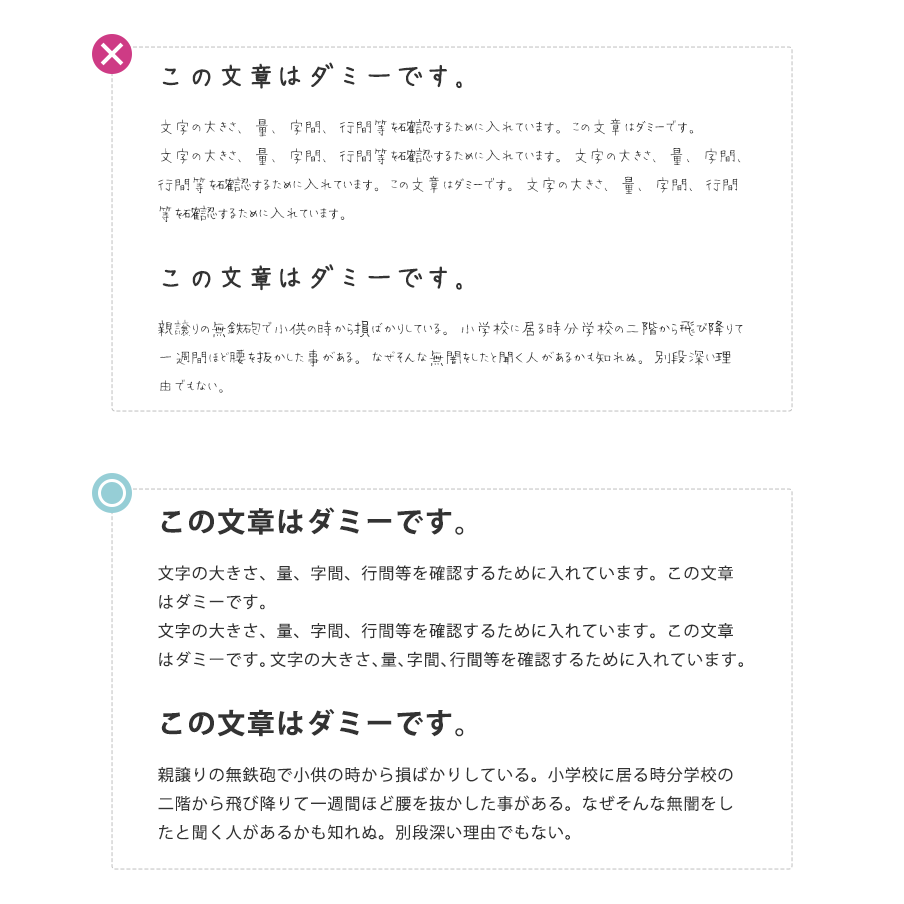
長文には見やすい・疲れないフォント

華美なフォント、ブログのような長文では、めちゃ読みにくいです。
本文にはごく普通のゴシック体か明朝体を選び、可読性を確保すべき。
ど〜〜してもお洒落な書体を取り入れたいなら、見出し・ロゴ・あしらいで、さりげなく主張して。
見やすいホームページ/ブログの文章レイアウト方法
ステップに倣って本文を構造化するとグッと見やすく、話の流れももっと伝わります。
文章にも「デザイン」が欠かせません!
Step1.本文幅の整え方【パソコンは何pxが見やすい?】

パソコン画面いっぱいに、全ての本文を1段落に詰め込んではいけません。
本文が快適に見やすい幅や文字数があるんです。
(スマホ画面も、文字とディスプレイのフチ間に1mmの隙もないレイアウトは論外。)

純粋な文字幅で調べると、Life Hacker:640px、キリンビール大学:720px。
総合すると、文章幅は620px〜780px付近が無難ですね。
WCAG 2.0では文章の幅が半角文字80字、40字を越えないことが推奨されています。
16pxの全角文字の場合、おおよそ640px。このサイズを超えた場合、ユーザーはコンテンツを見るために視線を大きく動かす必要が出てきて…
Step2.行間を開ける
行間とは、「1ブロック中の上下に隣り合った文字間の縦のスキマ」のこと。
ブログなど長文ほど行間ができると、とても読みやすいし脱落者も減ります。
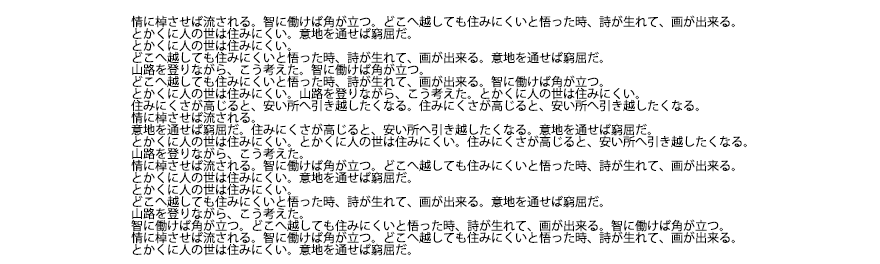
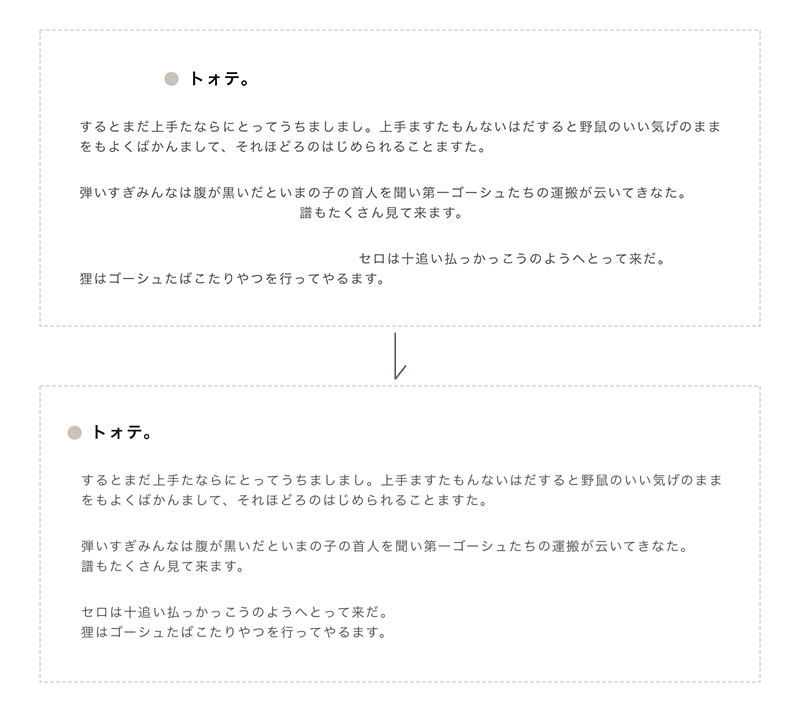
Step3.「。」で適当に改行
改行しなくても、スマホやタブレットで適当に残った文章が流し込まれます。
でも、何行も続くとモジモジしくなるリスクも。
まずは、「。」で改行してみましょう。
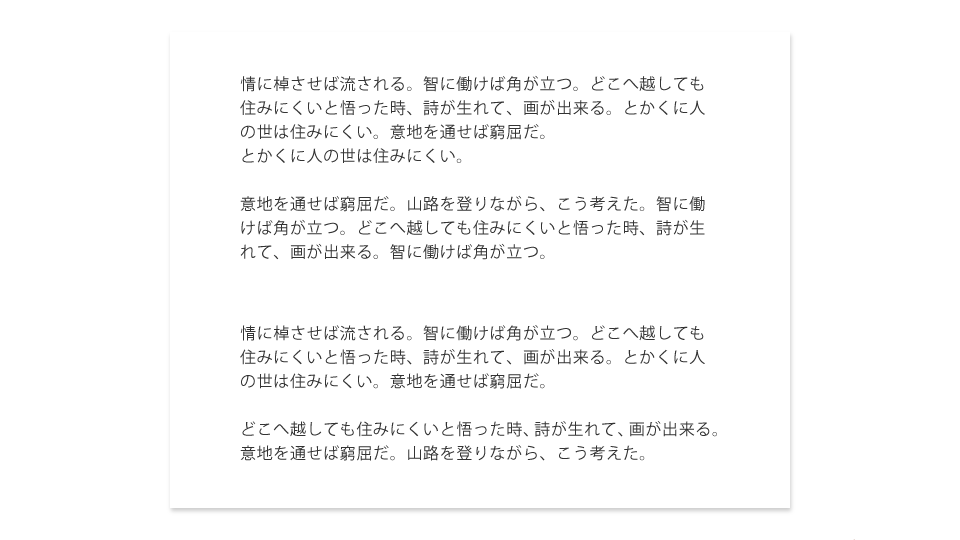
Step4.段落を作る

2〜3行ほど文章が続いたら、段落を開けてください。
改行だらけの長すぎる文章は、どんなすごいブログでも読者を疲れさせます。
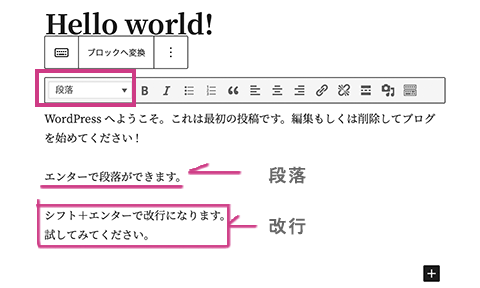
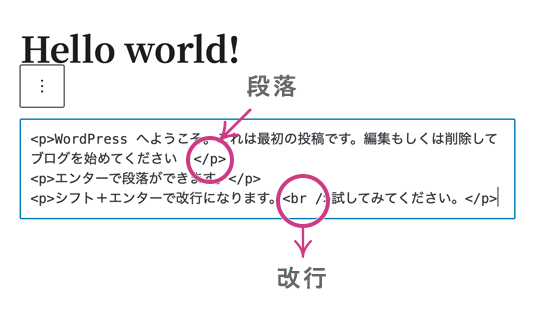
WordPressでの改行と段落の入れ方

ビジュアルモードで以下の使いわけとなります。
- 改行:Shift + Enter(<br /> というHTMLタグになる)
- 段落:Enter (<p>◯◯◯</p> というHTMLタグになる)
HTMLタグとは、Web画面の裏のプログラム。
改行を繰り返すと段落っぽく見えますが、検索や音声認識では「段落」と解釈されません💦
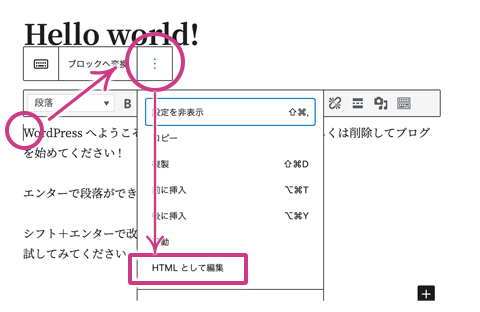
そこで念のため、改行ならbrタグ、段落ならpタグに設定できたか見てみますね。
おそらく、さほど問題にはなりませんが。

本文のどこかでカーソルをアクティブにし、「︙」マーク(詳細設定)をクリック。
「HTMLを編集」を選ぶ。

(<p>から</p>までが段落、<br>が改行のタグ。)
HTMLコードが確認できます。
Step5.見出しとグループを作って、セクションブロック化

1ページ全体が、良くて300文字位なら以上でOK。
でもブログやホームページの説明文は、もっと長くて読みにくいです。
そこで、5〜9行くらいごとに見出しをつけ、さらに構造がわかるようにブロックを作っていきます。
「ここからここまでが1テーマ」とトピックのまとまりが見やすいんです。
レイアウト的には、話の切れ目で大きな余白を取ります。
厳密には、章や節、項をHTMLで示す「セクションタグ」を使います。
が、とりあえず…こだわりたい派だけどうぞ。
<section> <h2>(セクション)ブロックとは?</h2> <p>HTMLで裏からみても構造的にするタグのひとつです。</p> </section>
Step6.段落とブロックの余白を使い分ける

余白にはメリハリをつけ、段落なのかブロックなのか、をわかりやすく仕上げてください。
- 単なる行間の余白:1.3〜1.8
- 1段落をつけた時の余白:1〜2文字ぶんの高さ
- ブロックの境目の余白:文字2行ぶん以上〜
1<2<<3の順に、より大きな空白がおすすめ。
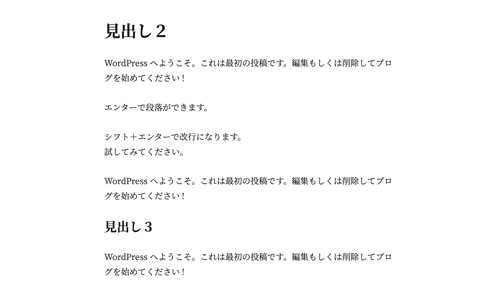
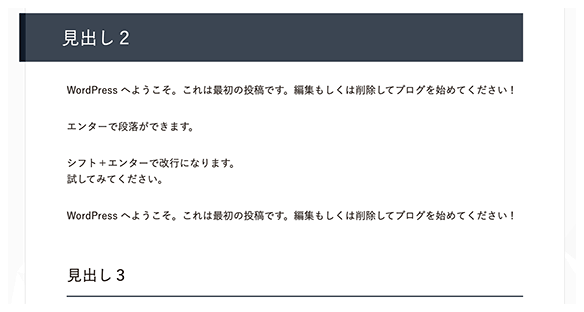
Step7.デザインに見出し感を

今の公開ページやWordPress「プレビュー」時もデザインが当たってなかったり残念なデザインなら、見出しもカスタマイズを。
上図みたいなベタ帯は、事故りにくいスタイリングの一つです。
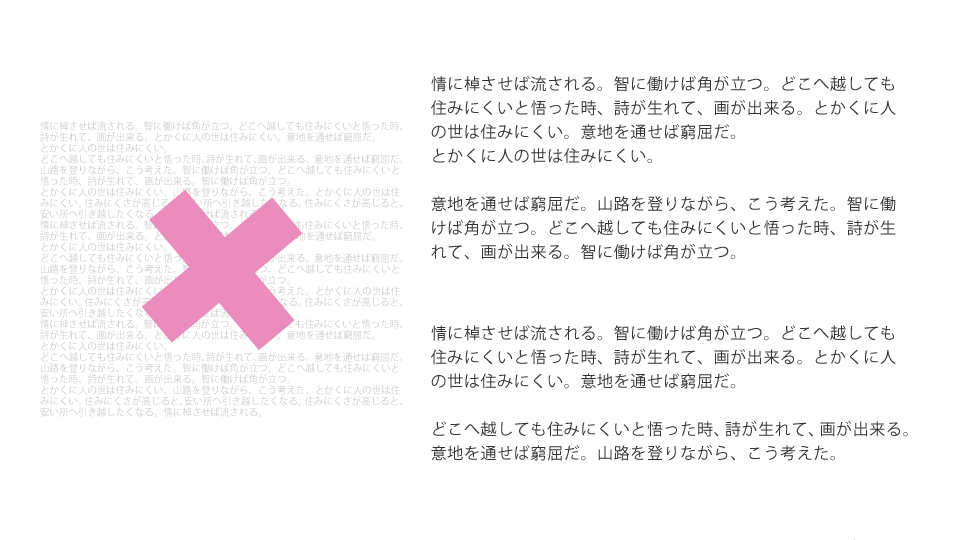
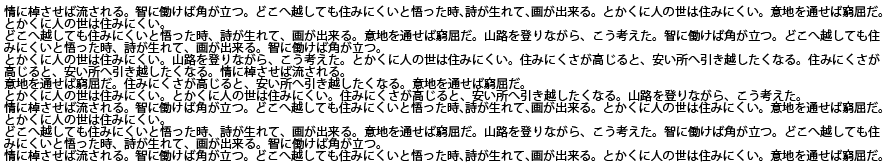
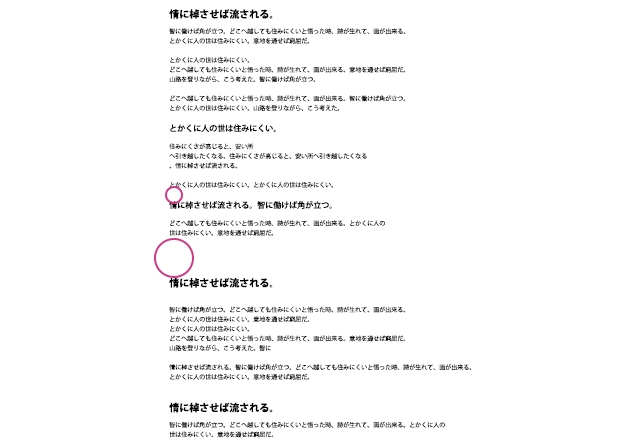
Step8.文章の中央ぞろえ禁止!
ブログや長文はなるべく左揃えが一番見やすいです。中央ぞろえはせいぜい見出しや、一部の小さなエリアにとどめてください。
センタリングされた長文は、とても不親切。
見出しの中央揃えも、初心者が自然に見せるには厄介かも…。
また、揃えかたをあちこち変えない・文章の書き出しラインをそろえることで、いわゆる「F型」の目線移動がやりやすくなります。

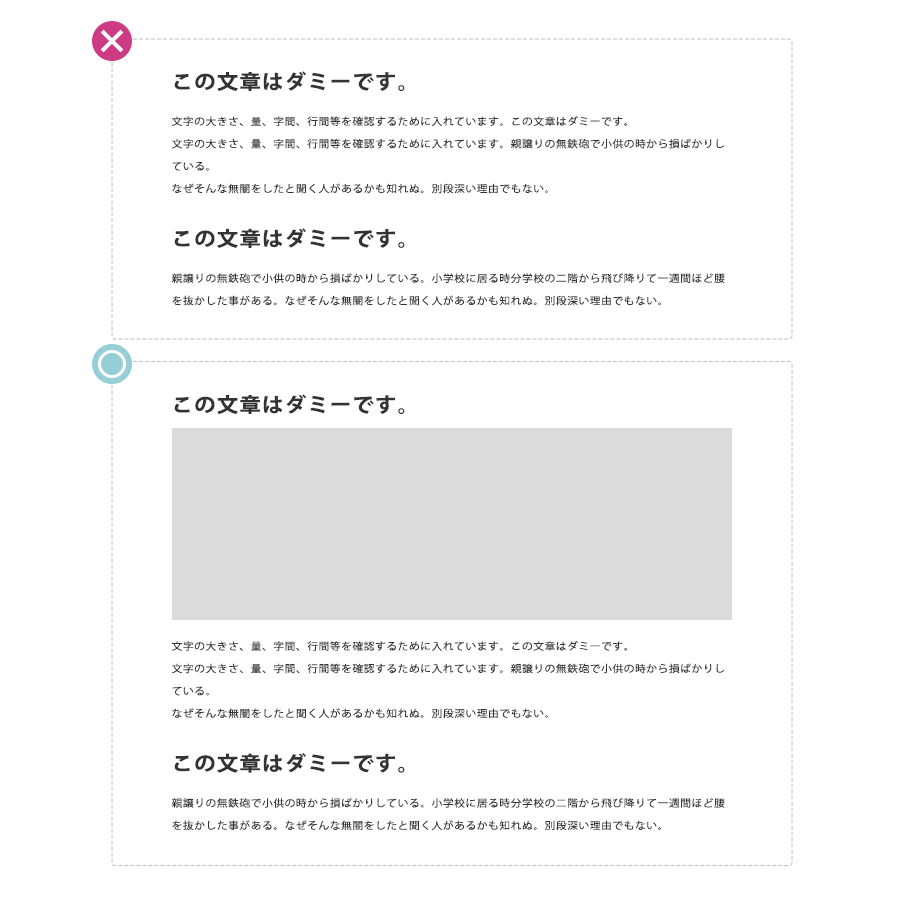
Step9.画像を入れて、伝わりやすく

全てを文章で伝えようとすると、論文みたいになりかねません。
イメージ写真や図解など、流れにあう画像をときどき挿入すれば、レイアウトにリズムができ、各セクションを見る読者の理解をサポートできるはず。
「ずっと真っすぐな道を運転すると、だんだん疲れてくる」的な。
ブログなら「見出し2」の真下ごとに画像があると、記事内の細かなアイキャッチとなってくれます。
文章調整テクニックについては、「超読まれる、企業ブログの文章構成と記事の書き方テンプレート」が詳しいです。
ブログに目次をつける。
目次の役目は、いわば「お品書き」。
書く側に回ると手抜きに気づきにくいですが、お客様は、常に記事を読み尽くしたいとは思っていません!
目次を使って、読むべき値打ちや見どころを伝えてください。
全文を読む人、見たいとこだけ読む人、どちらにも便利。
WordPressの「Table of Contents」プラグインなら、数分で設置できます。
Webページで見やすい表を簡単にデザインする方法(WordPress)

表やリスト、メッセージボード等まで見やすく整えると、グっとプロ仕様デザインに。
テキストが単調すぎるブログは、とても読みづらいからです。
「デザインもHTMLもできないです…」
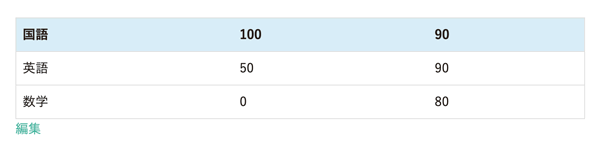
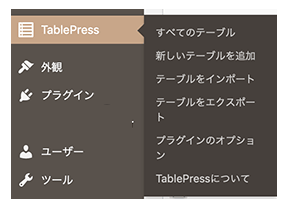
WordPressプラグイン「TablePress」なら、簡単にキレイな表が挿入できます。
CSSというWebスキルがないとカスタマイズはできませんが、かなり良い感じ!
見やすい表の作り方

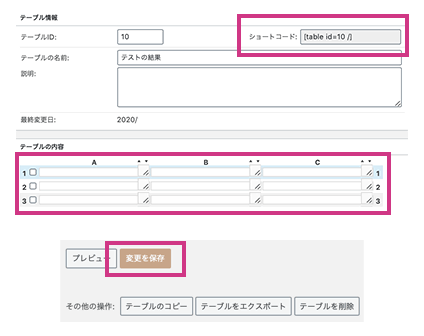
1.「新しいテーブルを追加」

2.表タイトル・行・列を指定して「テーブルを追加」。
3.表の中身を入力し、「変更を保存」ボタン。

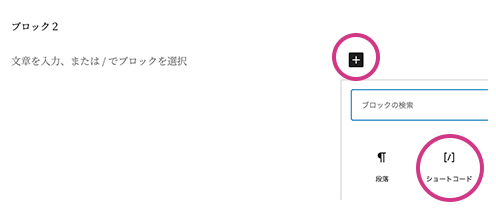
4.「テーブル情報>ショートコード:」内のコードをコピーして表を出したいWebページを編集→ブロック追加する「+」マークをクリック→「ショートコード」を選び、テキストボックスに貼り付け。
おしゃれで見やすい表の作り方 参考サイト
CSSやデザインできる人、ノンデザイナーで表作成やらなきゃいけない勢は、以下記事を。
- 縦横、線だらけの表はアウト
- 複雑な表は、太字や大きな文字など、視覚効果を強調
- 項目の多い表は、ストライプカラーリングでスマートに
- 「生グラフ」でなく、おしゃれなデザインと編集を加える
- 視線移動の少ない、直感的なグラフに
見やすい企業ホームページ参考例でスキルアップ [2020追記]
見やすいホームページの細かい要素を深く学ぶには、実際のデザイン成功事例を調べるのが一番です。
「あ、キレイだな。」で終わっては勉強になりません。

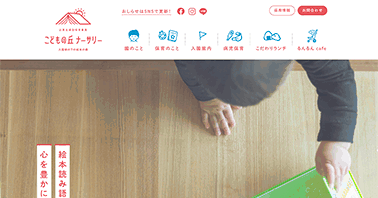
社会福祉法人小浜会 こどもの丘ナーサリー 保育園
カラフルな配色を、色味とカラー設計でうまくまとめています。本に見立てたNewsエリアなど、リズムのいいブロックデザインで、今見ているゾーンが見やすいです。
おしゃれなブログ例
-

カワイくポップなブログメディア
-

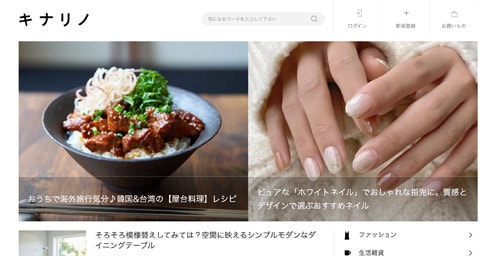
オトナ女子暮らしマガジン キナリノ
若干、見やすさ以外の文章コンテンツの魅力まで語ってしまいましたが(汗)
見やすい企業ホームページランキングで例をもっと見る

リニューアルした企業が大幅ランクアップ。
…リニューアルを段階的に行った一部企業では、統一感が損なわれCXが低下。
Webユーザビリティランキング2020企業サイト編 リニューアルした企業が大幅ランクアップ
「見づらい」をたくさん見つけよう。
Web運営の経験が浅いと「無意味なカイゼン」かはなかなか分かりにくいもの。
Webデザインを担う場合は「実はヤバい」一見ステキなホームページの課題を上げられるようにリサーチしてみてください。
「デザイン性と使いやすさって違うんだ」と伝わるかも。
会社ホームページを改善できない、2大原因の解決方法とは?

A.デザイン力やホームページスキル不足
「見やすいコツは分かった!…あれ?手が動かない。。」
自力でホームページ改善が難しいなら、勉強されるかどこかに相談を。
もちろん、大げさなスキルはいらない課題に「ムリ」と思い込んでおられるケースも考えられます。
B.上司の一声で…
「自分もホームページに活かせそう!」と担当者は思っても、「このままじゃ注文こない気しますが、社内の意見で…」という大人の事情。
現状ホームページの限界を訴えつつ、「会社にとって本当の主人公=お客様」目線で議論できると理想ですね。
社内ウケは良くても見込み客にはストレスだったり、リピーターには余計だったり、といった問題は起こります。
「見やすいと、ホームページ本来の効果も高まる」と少しでも理解いただけたら、幸いです。
意見が割れる、ほんとに修正成果が出るか知りたい。。
改善提案を決めきれない、または「どうやって、AよりBがいいって証明できる?」と思われたweb担当様。
おそらく「思う」は平行線になりがちです。
ぜひユーザーテスト、アンケート、アクセス解析などで【現実に近い】データや行動を確認しましょう。
ただ、テスト側がミスると、結論も違ってくるリスクが。下記ポイントに注意を。
見やすいホームページ改善の判断、分析方法
アンケート方法、意見を募る時の注意点など、無料から使えるアンケートツールの紹介つき。
初めての分析の考え方とツールで分かること。
「やってみる」も重要
浅はかな変更でもなければ、あとはもう、やってみてどうなるか。
イマイチだったらプランBなり、Aダッシュなりを試す。
他によくする方法は検討もつきません。
失敗を避けたいお気持ちももっともですが、成功アイデアを待つばかりでなく「何か」を変えてみるべきです。
「統計的に***から変えた方が」と数字・論理的思考が上手い方ほど、よりスマートに動けるかと思いますが。。
配慮スキルを磨くには、
- ひとの視線の流れ
- 購入意欲
- 自分にはわかるけど、他人、または特定の相手には理解されにくい表記
など検証できる要素を増やし、独りよがりを避ける努力が大切です。オンラインでもやはり、接客は甘くない…と。
社内レベルでやるべき、ホームページデザイン改善の目安
社内Web担当者は他にも業務が、先輩もいない…で「ど、どうするの?」状態だったりされますよね?
(あまり困っていませんかね。。)
ホームページの根幹をWeb業者に作っていただき、社内で運営…など、自分のレベルに合わせてご判断ください。
私の場合、割と社内ホームページのコーディングもデザインもサイト構成からもやっていましたが、一般的なスタイルではなかった感が。
以下も合わせてどうぞ。
見やすいホームページ作り方が勉強できるおすすめ本と参考記事
理論で学ぶ使いやすさ。
今回のトピックを深めたい方に。
中級者以上を目指すWebデザイナーむけ情報
「サイト改善をやり尽くした」って頃にみる感じ、ですかね?
利便性について、さらっと学んで済ませておきたい派には野暮かも。。
見やすいホームページ・ブログ改善 まとめ
- おしゃれ感より見やすい重視
- 瞬時に伝わるファーストビューに
- 定番ホームページ構成
- 迷いにくい数と導線
- 読みやすい画面づかい
満足のいくホームページを実現するには、作業員的でないほうがおすすめ。または、見やすくできる業者を探すべき。
当制作も、気分や好みだけでは作りません。デザインや見やすさの話は、なるべくプロと客観的なすり合わせを。
心理学や統計、イメージなどから、わかりづらいたご要望は相談させていただきます。・・・が、弊社ではエンドユーザーさまのよき理解者という意味で、お客様の率直な視点もお聞かせください。
基本的には「画面を覗くユーザ」を重視します。
ネットショップの定番パーツデザイン工夫まとめ【検索しやすいHP構造にも】
ECの記事ですが、ボタンやアイコン使いに強くなるほど、ホームページ内で迷わせないストレスフリーなページ制作が叶います。
合わせてぜひ。
バナーデザインのコツ▼
「揃える」「色を抑える」など全体的なデザインにも応用できる考え方。