画像SEOを最適化するためには、alt属性の設定が欠かせません。
検索順位を左右するだけでなく、Googleの画像検索経由の流入を増やす可能性や、読者を魅了し安心・納得感を与えるためにも画像のコンテンツやSEO品質にこだわることで複合効果が出るかも。
本記事では、alt属性と画像SEOの2大トピックを、1ページにぎゅっと縮小して短めに、わかりやすく解説します。
ポイント
- alt属性の意味やどこまでSEO効果あるか?など
- alt属性の設定手順
- alt属性と画像のSEOに効果的な書き方のコツ、注意点
alt属性のSEO効果についても実際に影響がどう出るかのイメージや、反面、あまり期待できない理由についても説明します。
画像のSEOはさらっとクリアし、より本質的な対策でウェブサイトの検索順位向上を目指しましょう。
alt属性とは何?

Googleは画像を貼り付けるだけでは、画像内容がわからないので代替テキスト(alt属性)というHTMLタグを書くと、検索エンジンに画像を説明できます。
alt属性とは、画像の代替テキストを指定するHTMLタグで、スクリーンリーダーを使う視覚障害者や画像が表示されない場合に画像の内容を伝えるために不可欠です。
alt属性の適切な設定は、検索上位表示の一因になり、アクセシビリティを改善する意味を持ちます。
alt属性の読み方は「オルト属性」です。
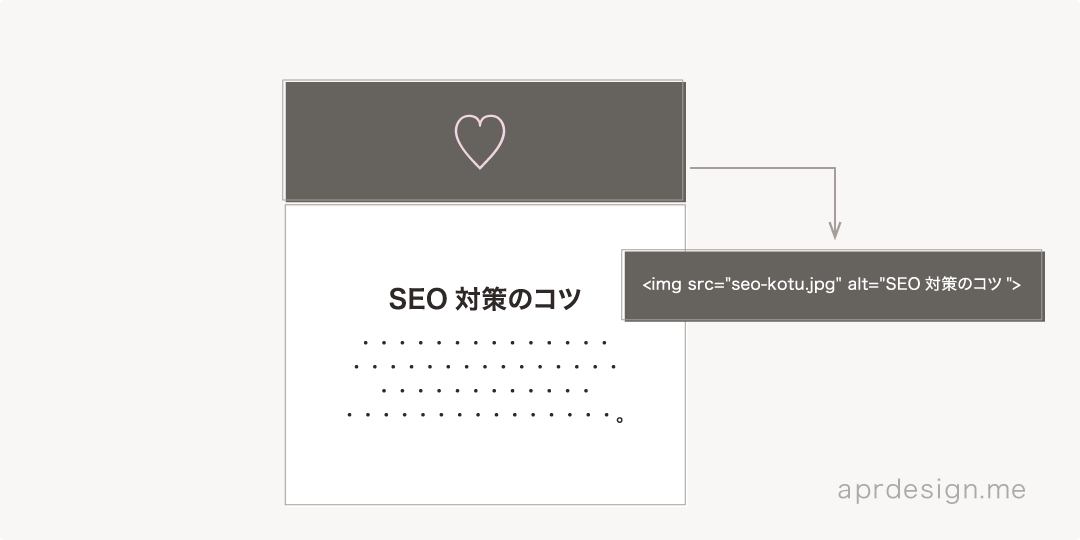
画像のalt属性の具体例(HTML記述での書き方)
HTMLでalt属性を記述する際の基本的な書き方例を紹介します。テキストエディタを使って直接記述する方法は、以下の通りです。
<img src="example.jpg" alt="人気バレエ教室の熱い指導">
のように画像の表したい内容を記述します。
alt属性とTitle属性の使い分け
alt属性とTitle属性は、どちらもimgタグに使用される属性ですが、役割には明確な違いがあります。
alt属性は、特にアクセシビリティにおいて非常に重要です。
一方、Title属性は、画像にマウスカーソルを合わせた際にツールチップとして表示される補足情報です。
SEO対策にとってはaltタグが参照されるため、基本はalt属性を使いますね。両者を適切に使い分けましょう。
WordPressでのalt属性の設定方法
WordPressで画像のALT属性を設定する方法は、以下のステップに従って簡単に行えます。
-
1
WordPressダッシュボードから「投稿」または「固定ページ」を選び、新規作成するか既存の投稿を編集します。
-
2
投稿画面で「メディアを追加」ボタンをクリック。
-
3
画像をまだアップロードしていない場合は、「ファイルをアップロード」タブを選び、PCから画像を選択します。既にアップロード済みの画像を使用する場合は、「メディアライブラリ」タブを選びます。
-
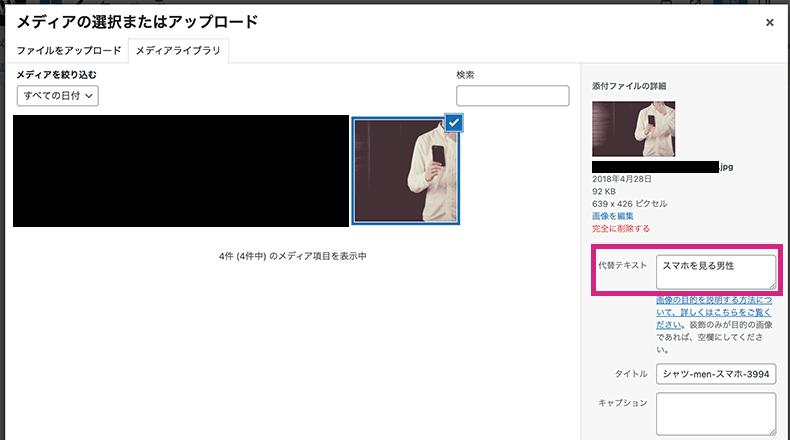
4

画像を選択したら、右側の「添付ファイルの詳細」パネルに「代替テキスト」欄が表示されます。ここに画像の内容を説明するテキストを入力し、「投稿に挿入」ボタンをクリック。
-
5

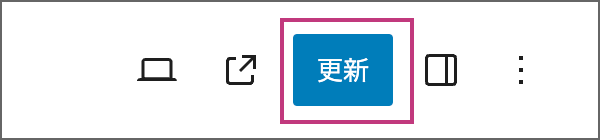
画像が投稿に挿入されたら最後に、投稿画面で「更新」または「公開」ボタンをクリックして変更を保存すれば、設定完了。
alt属性(画像の代替テキスト)の必要性と設定メリット
多様性のあるユーザーにも健常者や悪質な通信環境で情報提供を可能にし、ユーザー体験を向上させる役割を果たす、alt属性。
ブログやるなら難しい対策ではないので、対応すべきです。
alt属性の必要性と具体的なメリットについて詳しく解説します。
検索エンジンの画像理解をサポート
検索エンジンは、alt属性に記述されたテキストを利用して画像の情報を理解します。
Googleなどの検索エンジンがホームページをクロールする際に、画像内容を代替テキストとしてテキストデータを書いておく方が検索上位に表示されやすいです。
視覚障害者のためのアクセシビリティ向上
視覚障害者がウェブサイトにアクセスするには、スクリーンリーダーを使用してコンテンツを音声で読み上げます。
このとき画像内容を代わりに伝えるのが、alt属性に記述されたテキストの必要性です。
視覚障害者も画像の内容を理解でき、ホームページ全体のアクセシビリティが向上に一役買っています。
誰にとっても使いやすいサイト作りは、企業の社会的責任(CSR)の一環としても評価されるため、ブランドイメージの向上にも貢献します。
通信障害時に画像の意味を伝える
ネット接続が不安定だったり、画像が画像が全く表示されないか読み込みがうまく行われない場合、alt属性は非常に便利。
alt属性にテキストが設定されると緊急時でもユーザー体験を損なわずに済み、重要な情報を確実に伝えることができます。
alt属性のSEO効果にあまり期待しない
alt属性は、画像の代替テキスト機能以外では、SEO対策においても重要な要素です。
適切に設定されたalt属性で検索順位の向上に寄与する可能性もあります。ただ、alt属性のSEO効果は初心者が想像するほど高くはなりません。
alt属性だけで検索順位が上がることはない
alt属性は重要なSEO対策の一つですが、これだけで検索順位が劇的に向上するわけではないです。
SEOに絡む要素は多く、alt属性はその一部に過ぎません。したがって、サイト全体のSEO戦略を組み合わせて考慮することが重要です。
検索エンジンで画像リンクはアンカーテキスト扱い
特に画像リンクの場合、alt属性はアンカーテキストの一種として処理されます。
これは、検索エンジンが画像リンクの目的やリンク先の内容を理解するためにalt属性を参照するためです。
したがって、画像リンクには必ず適切なalt属性を設定し、リンク先の内容をわかりやすく具体的に記述しましょう。
alt属性の良い書き方・読みやすくする使い方事例
以下に、視覚障害を持つ読者に伝わるであろう、alt属性おすすめの書き方と注意点を紹介します。
短くてわかりやすい内容を意識
alt属性は、画像の内容を正確かつシンプルに伝えることが重要です。長すぎると読み上げソフトでの理解が難しくなります。
例えば、風景写真の場合、「りんご農園で笑う生産者**さん」など具体的かつ短い表現を使用します。
通しで読み上げても自然に聞けるテキストに

HTMLに書いたコードや文章の中身は通常、Webページ内の上から順番に読み上げられます。alt属性は、あっても不自然じゃないように書くことが理想です。
ブログのSEO効果を求め、何となくハック思考にならないように。
リンク目的の画像(バナーなど)は入力する
リンクとして使用する画像には、必ずalt属性を設定します。
例えばバナーやナビメニュー、ロゴ、商品写真などですね。
リンク先の内容を簡潔に伝えることで、ユーザーの利便性を高めます。
空白や記号は使える、日本語推奨(英語もOK)
画像のALT属性には空白や記号を使えます。特に日本人向けコンテンツでは、ALT属性を日本語で記述するのがおすすめです。読み上げユーザーにもわかりやすくなります。
画像の内容を伝える目的と合致すれば、altタグは英語、外国語でも問題ないです。
alt属性をアクセシブルに書く上で注意してほしい点

alt属性は適切に使用しなければ、視覚障害者に伝える効果を十分に発揮できません。ここで、alt属性をアクセシブルに書く際に注意すべきポイントを解説します。
文字・文章の画像化を控える
画像に文字や文章を入れる表現は、アクセシビリティの観点からはあまり画像化しないほうがいいです。
特に、画像文字は視覚障害を持つユーザーが自分の好きなコントラスト・フォントサイズを設定できなくなり、拡大するとぼやけたりする問題が。
なるべく通常のテキストを使用し、CSSでデザインを調整することで、多様性に配慮したユーザビリティの向上が望めます。
キーワードを詰め込まない
初心者向けSEOノウハウとして「alt属性にキーワードを埋め込む」と書かれることは多いですが、適切な画像説明となる代替テキストのみを入れます!
alt要素はSEOキーワードを仕込んで検索上位表示の確度を上げる場所ではなく、キーワードの詰め込みは無意味です。
alt属性の設定OK/NG例
<img src="dance-merit.png" alt="ダンス,メリット,人気,ダンス,ペアダンス,おすすめ,健康,社交ダンス教室 奈良">
<img src="dance-merit.png" alt=""> <img src="dance-merit.png" alt="ダンスのメリット:健康にいい、成長できる、仲間が増える。">
alt属性が不要/空でOKな装飾目的の画像

アイコンや装飾目的のみで使用される画像にaltタグは不要で、空でOK。スクリーンリーダーが不要な情報を読み上げるのを防ぎます。
例えば、画像自体に意味を持たないイメージ写真のimgタグは、以下のように記述します。
<img src="lemon-photo.jpg" alt="">
こう書くと、検索エンジンやスクリーンリーダーが不要な情報を読み取らず、視覚障害者へのアクセシビリティが向上します。
「alt=””」という要素の記述がなかったら、そこが「空」なのかGoogleは区別できないです。
ちなみに、スペーサー画像は廃れたHTML記述手法な現在、そもそもスペーサー画像を作ること自体が多分ないです。
alt属性が設定された画像の場所を確認する方法
画像のimgタグに代替テキストを記述した後は適切なalt属性が設定されているかどうかを確認してみてください。
alt属性が設定された場所を確認する方法を3つ説明します。
Google Chromeの検証機能(デベロッパーツール)を使う

Google Chromeの検証機能を使うと、ページ上の画像に設定されたalt属性を無料で簡単に確認できます。
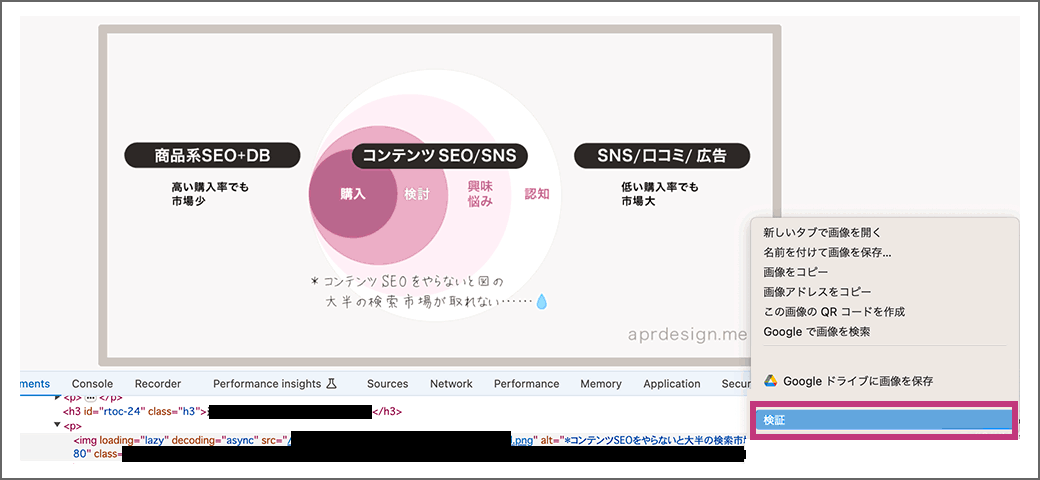
まず、確認したいブログ/ページを開き、画像上で右クリックし、「検証」をクリック。
デベロッパーツールが開いたら、該当する画像のHTMLコードを探し、alt属性の内容を確認します。
HTMLソースコードを直接確認する
alt属性を確認する超基本的な方法は、ページのソースコードを直接確認することです。
ブラウザの「ページのソースを表示」機能を使い、HTMLコードを表示させます。
Ctrl + F(またはCmd + F)を押して「alt=」と検索することで、alt属性が設定された場所を素早く見つけられます。
スマホでの確認方法
スマートフォンでも、特定のコマンドを加えたり、アプリやツールを入れればHTMLソースが閲覧でき、画像のalt属性を確認できるようですが、ふつうはパソコンで検証する方が効率的です。
alt属性の書き方:検索に引っかかる画像のSEO対策方法
「SEO効果を高める具体的なalt属性の書き方や検索に引っかかるコツはないの??」とどうしても気になる人に、解説します。
altタグだけでなく、画像検索も対策して初めてトータルで意味が生まれてきます。用法容量を守ってお使いください。
画像がGoogleフレンドリーだと画像検索に有利に働くでしょう。
「Google 画像検索 SEO ベスト プラクティス」をベースに見ていきます。
フリー素材よりオリジナル画像で高い独自性を
SEO対策できれいなオリジナル画像を使用することはSEOにとって、間接的に検索順位の向上に繋がります。
画像検索で上位になるとしたら、どう考えてもフリー素材はありえないです。
フリー素材と比べて著作権の法的リスクも低いです。
既成フリー素材を使いすぎると差別化できず、検索エンジンにも「他社コンテンツと同じような画像…」とSEO評価が弱まるリスクが上がります。
しかも、文章や概念をうまく表せず、伝えることを軽視したブログ記事に見えるかもしれないです。
オリジナル画像は、信頼性や権威性を高める効果も。自社商品やページの該当箇所に関する具体的な画像を使用することで、ホームページ訪問者に説得力ある情報を提供できます。
高品質・理解促進にこだわる

高品質なデザインや写真を載せ、ユーザーの関心や滞在時間を伸ばしてください。
例えば、良い図解などがあると喜ばれるブログの場合、画像検索結果からも良い影響を与え、より多くの検索流入を期待できます。
いくら独自画像でも、デザイン・図解力が低すぎるデザインはあまり効果がないです。
デザインの試験の場ではないものの、ブランディングや客層イメージと乖離しないクオリティを。
サムネイル・OGP画像をハイクオリティに
Google検索結果でサムネイル画像が表示されたりするので、ブログ記事冒頭のOGP画像は信頼されるデザインにするのが鉄則。
ページ内のどの画像が検索結果に表示されるかの基準は曖昧ですが、OGP画像の採用率は高い印象はあります。
もちろん画像だけの課題じゃないことはとっても多いのですが、筆者もOGP画像リメイクを伴うリライトは読者の反応変化やSNSにおける保存の促進など、手応えを感じました。
サムネ画像改善で注目度が80倍?
厳密にはSEO効果ではないものの、ブログのサムネイル画像を改善すると、SNSで最大80倍以上のインプレッション向上成果が出ました。
画像をインデックス可能にする
画像が検索結果に表示されるためには、Googleがその画像を検出し、インデックスに登録できることが大前提です。
したがって、画像ファイルやページにnoindexタグを設定(クローリングをブロック)しないように注意しましょう。
画像ファイル名は内容と関連する名前に
画像ファイル名は、内容を正確に表現する名前を付けるべきです。
例えば無農薬の桃の商品写真には、「item001.jpg」ではなく、「organic-peach-1kg.jpg」のように長すぎない具体的な名前を付けることで、検索エンジンに内容を伝えやすくします。

画像検索においてHP/ブログ画像のファイル名は認識できるようで、SEOにも影響します。
スマホ対応デザイン
スマホ(レスポンシブ)対応は、異なるデバイスでのユーザー体験を向上させる作業・考え方です。
画像のサイズや解像度をデバイスに合わせて調整することで、表示速度が向上し、検索エンジン(SEO)にも好影響を与えます。
スマホユーザーが増えた現代には欠かせません。
なおファイルサイズだけでなく、スマホで見ると画像文字やグラフィックが小さすぎて読めなかったりしないよう、場合によってはスマホ用画像を用意することもご検討ください。
画像の読み込み速度を最適化し、ユーザーにストレスなく閲覧できる環境を提供しましょう。
画像ファイルサイズを圧縮

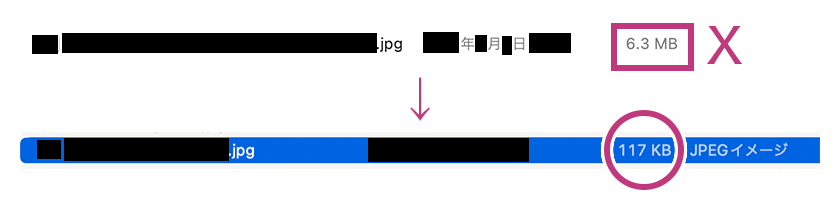
撮影した写真やキャプチャー画像は、そのままアップロードすると超表示の重いファイルになってしまいます。
ホームページでキレイに見る目的なら、生データである必要はありません。
画像ファイルのサイズを最適化することで、画像の枚数が多いページでも読み込み速度を向上させ、SEO対策に効果があります。
ページの表示速度に関係するので画像を載せるときは圧縮技術を活用して画像の質を保ちながらファイルサイズを軽量化しましょう。
画像のデータ量目安
画質が汚くなるほど圧縮しなくてOKです。ホームページで許容される画像容量の目安は1画像あたり最大200KBくらいまで。
SEOで画像に推奨される縦横サイズ
「SEOで画像に推奨される縦横サイズ」という規則は特にないです。強いて言えば、2,000px超えの写真や図はよほどの事情がなければアップしませんね。
唯一、OGP画像のおすすめサイズはあります。
なぜなら、FacebookやTwitterカードなど複数のSNSで共用しやすいサイズと比率が決まってくるからです。
ブログのサムネイル画像のサイズは1200px×630pxの比率で作ると無難。
画像ファイルタイプを最適化
適切なファイル型式の調整も重要です。JPEGやPNG、WebPなどのファイル形式の違いを適切に使い分けるには?以下の比較表を参考に、画像形式を選んでみてください。
画像の保存形式が違うと、ページ表示速度や画質のきれいさが変わります。図解やイラスト・アイコンにはPNG、写真にはJPGがセオリーです。
最もデータが軽く、鮮明に見えるファイルを書き出しましょう。
| 形式 | 特徴 | メリット | デメリット |
|---|---|---|---|
| JPEG | 写真向け | 高い圧縮率、ファイルサイズが小さい | 不可逆圧縮で画質も低下する(細かい斑点がでたり) |
| PNG | 図解やイラスト、透明性を持つ画像に | 無損失圧縮で画質が高い | PNG24は、ファイルサイズが大きくなりがち、 PNG8は軽いけど繊細な表現に弱く、半透明な部分がなくなる |
| WebP | 次世代の新フォーマット | 高圧縮率と高画質を両立 | 非対応ブラウザがある |

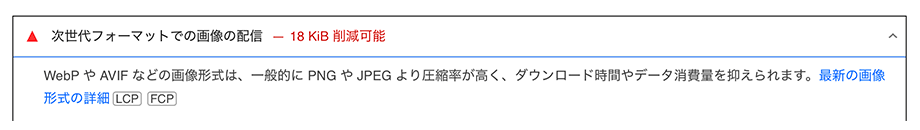
次世代画像フォーマットとは?
WebPやAVIFなどの次世代画像形式は、PNGやJPEGより圧縮率が高くファイルサイズが小さくなりやすいです。
上の画像はページスピードインサイトの分析結果画面。うまく取り入れるとページの読み込み速度を早めてくれます。
WebPに対応していないブラウザはもうわずかですが、pictureタグを使って従来型式の画像と出し分けられる書き方が用意されているので、それを活用します。
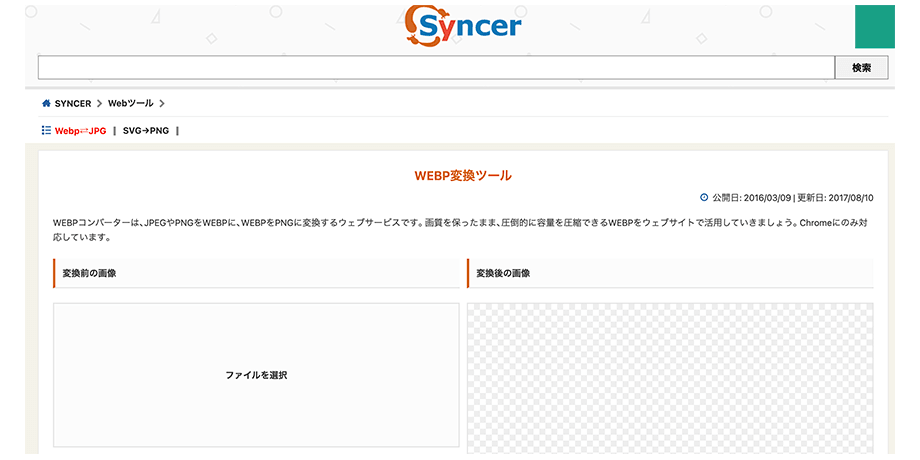
WebP画像の作り方
「Syncer」のようにオンラインで無料でWebp変換できるサービスなどいくつかの対応方法が選べます。
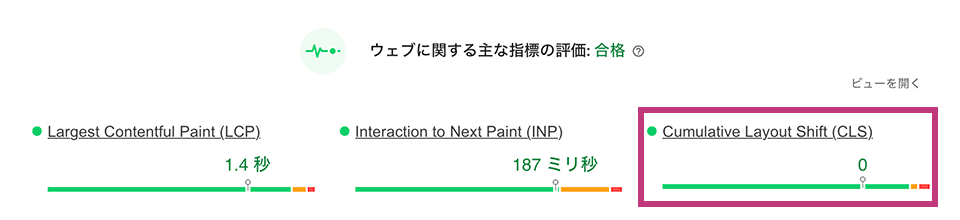
コアウェブバイタル CLSの解消

コアウェブバイタルのうち「CLS」という画像の掲載方法がGoogle検索順位の決定要素の一部になり、「レイアウトシフト」というページ表示のズレをなくす対処も重要視されるようになりました。
これは「imgタグのwidthとheight属性」を指定するだけで回避できます。
特定のページがCLSを引き起こしていないか無料で調べる方法は、Googleサーチコンソールか、またはPage Speed Insightsで診断することです。
近くに画像に合ったテキスト/キャプションを書く
画像と関連付けた周辺テキストを書くよう意識すると、検索エンジンに画像の内容を正確に伝えることができます。
記事内の説明文やキャプションが画像と関連している場合、Googleはその関連性を高評価する仕様です。これにより、検索順位が向上する可能性があります。
例えば、「altタグのSEO対策」を説明する画像として、「テキトーなITイメージ素材」を貼り付けると微妙な印象です。
画像の近くに適切なテキストを配置するように配慮し、画像検索にとっても読者にとっても分かりやすい内容を提供しましょう。
これには本文の説明と、キャプションどちらも有効です。
キャプションとは画像の直下に補助的に添える平文による画像内容の詳細で、ハンディキャップの有無にかかわらず読んでほしい注釈を書きます。
記事の解説系画像数は、なるべくたくさん入れる
解説系の画像を多く挿入することで、記事の内容をよりわかりやすく伝えてください。
図解やグラフなどの視覚情報は、読者の理解を深め、コンテンツを読んだ時の満足度を向上させ、SEOにも良い影響が出ます。
例えば、複雑な概念を説明するには、テキストだけでなく関連する画像を用いることで、内容が一層明確になります。
競合ブログ記事を参考にし、適切な画像を選んで挿入することがSEO対策にも効果的です。
同業者の記事が低クオリティで画像の枚数が少ない場合でも、読者目線で高品質な図解を多く入れると良いでしょう。
他業界の記事も調査し、参考になるアイデアを取り入れることも効果的です。
代替テキストにキーワードを入れよう
alt属性には、適切なキーワードを含めることでSEO効果を高めますが、関連性の高いキーワードを含めることが重要です。
くどいですが、画像を表現する代替テキストだけを書きます。
スマホ用ページにもaltを書く
モバイルユーザーの増加に伴い、スマホ用ページにも適切なalt属性を設定することが不可欠です。
Googleはモバイルファーストインデックス(MFI)を採用しており、モバイル向けのWebページがSEO評価で優先される対象となっています。
そのため、スマホ用ページにalt属性を記載することで、検索順位の向上が期待できます。
画像ばかりのLP(ランディングページ)的なサイトでSEO対策できる?
LPや楽天商品ページみたいな画像だけで構成されたWebページはSEOに弱い作り方です。
alt属性を全てつけても、検索エンジンのコンテンツ解析には不十分。
なぜなら画像ばかりでは、見出しや表、リストタグなど意味を持ったHTMLマークアップもほとんど使えていない状況だからです。
また、例えばインスタグラム投稿もいちおう検索エンジンでヒットするんですが、ブログが書かれているテーマだとあまり検索上位に出てこないですよね。
画像しかないと上位に来ないのは単に画像だからというだけではありません。
インスタに投稿できる最大文字数もブログとしては少なめ。
さらに、インスタのスライド画像に埋め込む画像文章の文字数なんてさらに少ないこと。
と、ダブルでテキスト情報量が薄く、SEO効果が出にくいのです。
画像を含めるSEO効果があっても、画像だけのサイトのSEO効果は期待できない、とお考えください。
画像内の文字も読めなくもないが
「Googleは画像に書かれた文字を識別できるので直ちにSEO評価がつかないとは断定できない」とされています。
とは言え、競合ブログがテキストと記事設計をしっかり作り込んでいるならきっと、そういうことです。
Googleはつながった画像やパズルは苦手かも
もう一つの問題は、画像メインでWebデザインしたページで、特に複数の図案が繋がったような画像や、ページスピードやユーザー体験のため無理やり分離させた画像などは単体のグラフや写真のようにはうまく解析できないんじゃ?と。
恐らく、そういった理由からも画像検索でもSEOでも最善ではない手法です。
Alt属性、画像のSEO対策作業は簡単だけど作る・見る目が難しい
Alt属性、画像検索を少しでもトップに掲載するためのSEO対策は
ポイント
- 画像ファイルサイズ、形式、命名の最適化
- 独自性が高く、美しく、読者を補助する画像にこだわる、増やす
- Alt要素に書くテキストでSEO効果は弱いし無駄なことは書かず、とにかく自然な内容を
- あまりに低品質な同業界の慣例に倣わなくてもいい
が基本方針です。一見、簡単ですが図解や良質なOGP画像を作るのはデザイン初心者にとって難しいです。
エイプリルデザインでは、単発のデザイン画像制作もご依頼いただけます。
専門的で複雑な図解、イラストを伴う図解などは図解の得意なイラストレーターさんなどがおられます。
明示的に連携はしていないので、そういったご要望の場合もお問い合わせください。