初心者でも覚えるべきGoogleアナリティクスの使い方/見方とは…?
初心者が自分で設定できるGoogleアナリティクスの登録/設置方法から、ホームページアクセス解析の見方までわかりやすく説明します。
GA4について解説を2024年最新版にアップデート。
- アナリティクス設定できない!
- さすがにアクセス解析、勉強すべき?…でも、分析って難しい
- アクセス数多いけど自社の数値、平均値より高い?低すぎる?
問題発見の「GA4導入したけどどこ見るかわからない…アナリティクス放置民」でもできる、基本中の基本です。
最悪「まとめ」内だけでも。
Googleアナリティクスの設置代行・分析支援
記事見るだけじゃGoogleアナリティクスは設定できない……場合、当方にHP制作を依頼すると、基本的にGA4設置もつきます。
- GA4が設定できたか不明
- GA4怖い…使い方が知りたい
受注可否は相談ください。プチサイト診断もご用意。
また、(お問合わせの範疇で)簡単に答られる軽微な内容は回答も。
さらに、当方制作ずみホームページ限定で、HP活用支援ご契約でアクセス解析・Web運営スキルが学べます。
[広告つき記事]
「某ジャンルたった2記事で某ビッグワード最大順位70位」のほか、他のミドルキーワードでも一定の順位( )を実現。
記事数に頼りすぎないウェブ運用も支援できるホームページ制作フリーランスです。記事上限数まではコントロールできませんが重複の少ないブログ運用をご提案。
HP制作、ブランディングやコンテンツ設計からご相談いただけ、Webマーケティングでの疲弊を抑えます。
- Googleアナリティクスの使い方を覚えるべき理由
- Googleアナリティクスの初期設定方法3つ・トラッキングコードタグ発行/設置
- Googleアナリティクスの始め方 正確な分析を作る設定
- アナリティクスでアクセス解析されない方法【自分や海外からのアクセス除外設定/プラグイン】
- 学ぶべきGoogleアナリティクス基本機能の使い方
- ホームページアクセス数の目安、正しい平均値の見方
- Googleアナリティクスの見方 初心者におすすめの解析項目
- Googleアナリティクス コンバージョン率/経路の見方と設定
- アクセス数が少ない→ Googleアナリティクス使い方を知り、改善点発見
- Googleアナリティクス使い方のおすすめ本と勉強方法 2024
- アクセス解析レポートをくれるホームページ制作会社って…?
- Googleアナリティクスの見方まとめ
Googleアナリティクスの使い方を覚えるべき理由
Googleアナリティクスとは、ネット・教室・店舗で、サイト内の閲覧行動やホームページ運営指針のわかる無料ツール。
SNSやアナログ。「申込がDMのみ」だとWebサイトがどうお問い合わせにつながったかは分からないので、Webコンテンツの分析ソフトが必要。
Googleアナリティクスはホームページのアクセスデータを可視化できる「効果分析の体重計」です。
- どこから訪問された
- アクセス数の多い日・ページ・キーワード(サーチコンソール連携必須)
- クリック・どんな訪問者(設定必要)
などアクセス状況が分かるため、悩みを改善できる効果が。
Googleアナリティクスで見れる導線や基本設定ができると「ホームページがキレイになり、効果でた」といった「感覚」が「実感」に変わります。
スモールビジネスで7割以上の人が活用できない?
Googleアナリティクスの認知度は?
中小企業〜個人フリーランス対象で調査の結果、存在自体が「何それ」レベルだったりも、まだ多い様子。
*サンプル数取れてない過疎アカウントめ。と石を投げないでください(>人<;)
初?アンケートとってみます。大手企業以外の方のみお答えください。個人の方でも。
April Design エイプリルデザイン 🌸Web制作,SEO,フリーランス💃 奈良(@April_WebDesign) 2020年9月23日
自社サイトにGoogleアナリティクスを…
なお、私は3?4? (…ぇ?
逆に、アクセス解析なくても事業はまあまあ成功できるのでは…?
……とブログそっ閉じで「問題に何も対処しない」ビジネスと「地道に潰す」ビジネスでは、後々で大差がつきます。
著名な企業も、大半がGoogleアナリティクスを使います。
つまり成長企業も基礎の使い方が分かるだけでも、1歩以上リードできるかも……。
Googleアナリティクスの初期設定方法3つ・トラッキングコードタグ発行/設置

Googleアナリティクスによるアクセス解析を始めるには、いくつか基本設定が必要です。
Googleアナリティクスの設定:基礎
Googleアナリティクスの初期設定と登録方法を簡単にまとめます。他サイトさま解説で画面が古いものや、初心者にはわかりにくい説明もあり、大幅加筆。
- Googleアカウントに登録
- アナリティクスアカウント取得
- アナリティクスプロパティ設定
- 規約同意
- 好みのメール受信設定にチェック→保存
- トラッキングコードの発行・設置
- 設定できたか確認
Googleアナリティクスのアカウント登録とプロパティ設定の方法
上記「トラッキングコード設置」以外は「特定のWeb作成ソフトに限らない、共通ステップ」です。
コード貼り付け方だけソフトやツールによって手順が変わります。
初めてのアナリティクスアカウント取得からの手順

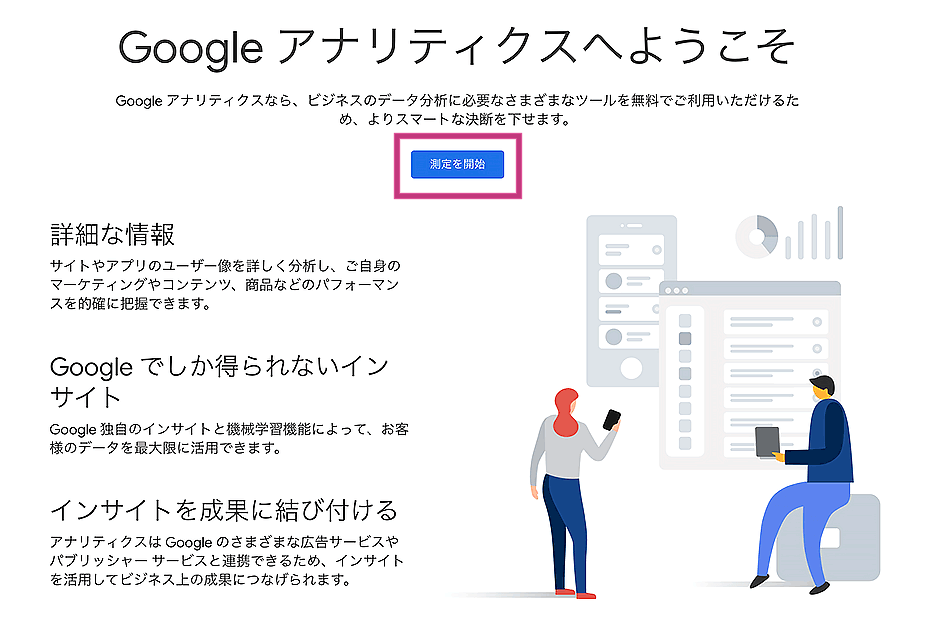
1.アナリティクスアカウント取得。「アナリティクスログイン」「さっそく始める」どちらかクリック。

2.「測定を開始」クリック。
詳細は、以下記事を参照。
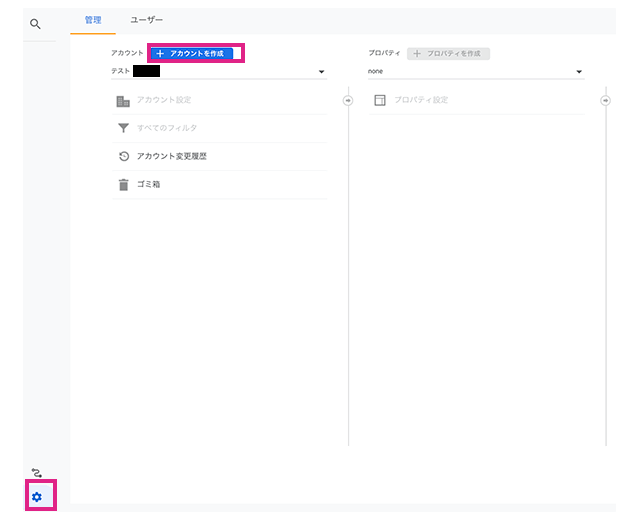
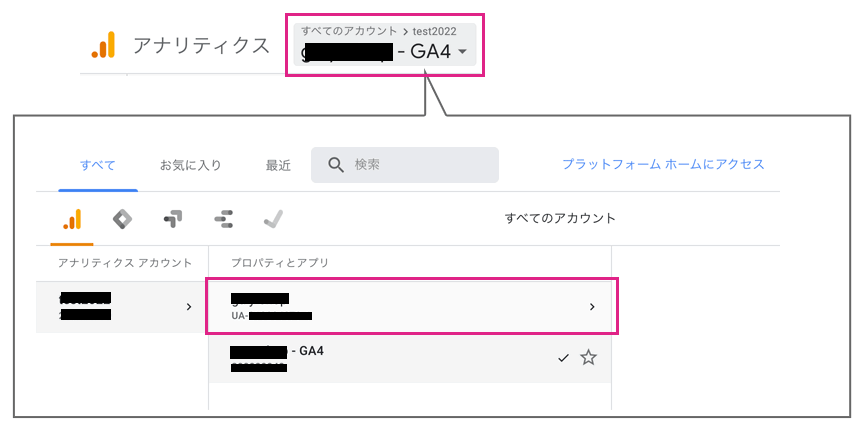
アナリティクスダッシュボードからアカウント作成する方法
「自分のアナリティクス画面、上記記事と違う…設定場所ってどこ?」「Googleアナリティクス自体にはアクセスできる」という方への説明を追記。

設定→アカウント作成。

ここで、上記記事と同じ画面になります。
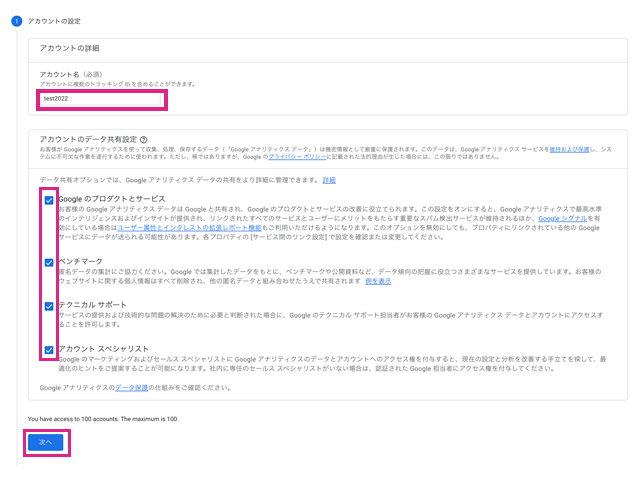
わかりやすいアカウント名を入力し、とりあえず一通りチェック入れ、「次へ」。

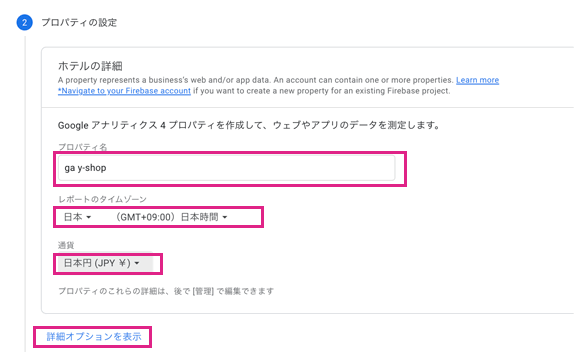
プロパティ名を入力し、時間と通貨を日本に。同じ画面のまま「詳細オプションを表示」リンクをクリック。

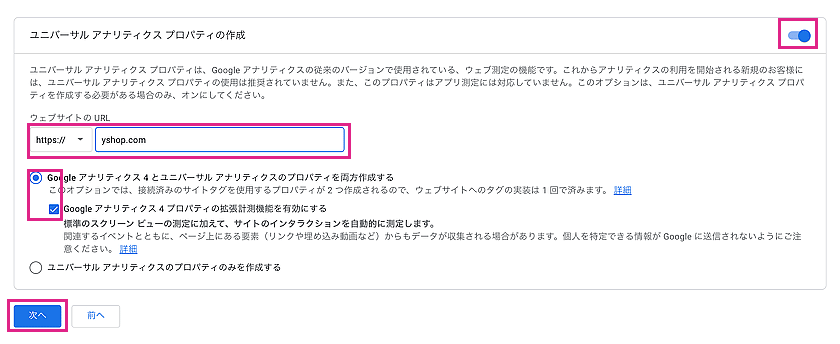
アクセス解析するサイトのURLを入力、「Goolgeアナリティクスとユニバーサルアナリティクスのプロパティを両方作成する」をオン。
「Google アナリティクス 4 プロパティの拡張計測機能を有効にする」も一応チェックしたまま、「次へ」。

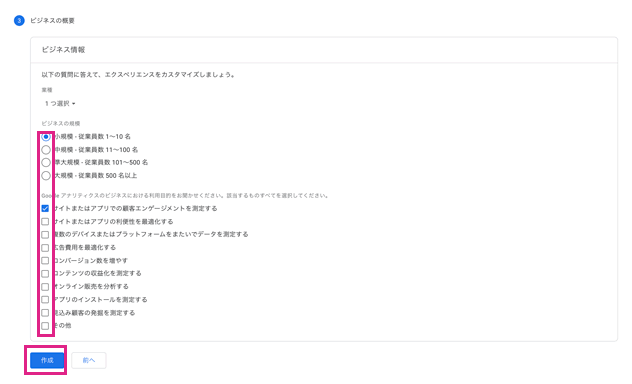
事業規模などの設問に適当にチェックして、「作成」ボタンをおす。

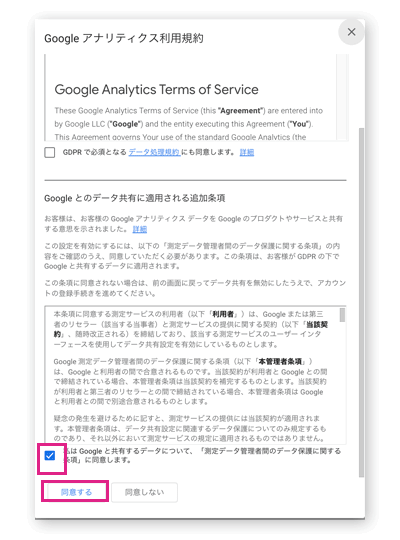
GDPRは、ヨーロッパの個人情報保護規則。ヨーロッパ圏向けビジネスのホームページのみ必須。
普通の日本人向けサイトは同意のチェック不要なので、今回はオフにします。
「私はGoogleと共有するデータについて、「測定管理者間のデータ保護条項」に同意します」はチェックして「同意する」クリック。
以上で、いったんアナリティクスアカウントの登録はできたはず。
このあとは解析の設定や、トラッキングコードの貼り付けになります。
GA4(Googleアナリティクス4)とは何?
GA4とは2020年に発表された新バージョンのGoogleアナリティクスです。
今までは「ユニバーサルアナリティクス」と言い、完全終了されています。
まだ無料情報も少ないです。移行問題などはGA4の有識者が書いておられるかも。
*こちらも、GA4は戦々恐々……
既存ユニバーサルアナリティクスのGA4移行はできる?
*今のユニバーサルアナリティクスデータをGA4に直接移行はできないっぽく、新規で初めてのアクセス解析設置されるかたは併用設定の選択肢がある・・・って理解のようす。
*現サイトがユニバーサルアナリティクスだったらGA4準備は、別モノとして作ります。
アナリティクスアカウントの取得からGA4の併用設定まで
i.Googleアナリティクスにログイン。
ii.アカウント設定フローを進めていく。
iii.「ユニバーサルプロパティの作成」をオンに。
iv.自分のドメイン入力。
v.「Googleアナリティクス4とユニバーサルプロパティを両方作成」にチェック。
Googleアナリティクス4の設定方法

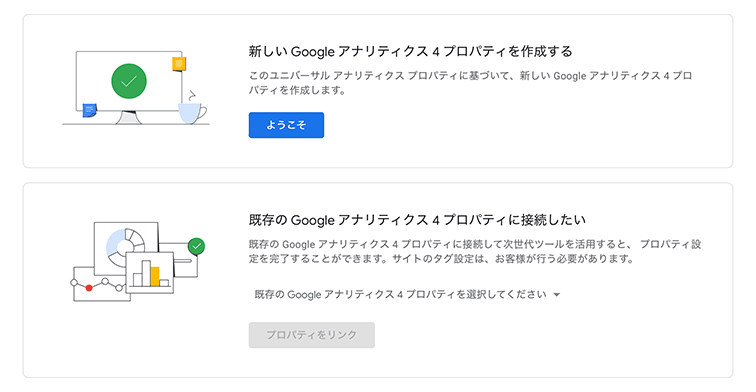
「設定」>「Google アナリティクス 4 プロパティの設定アシスタント」を開く。
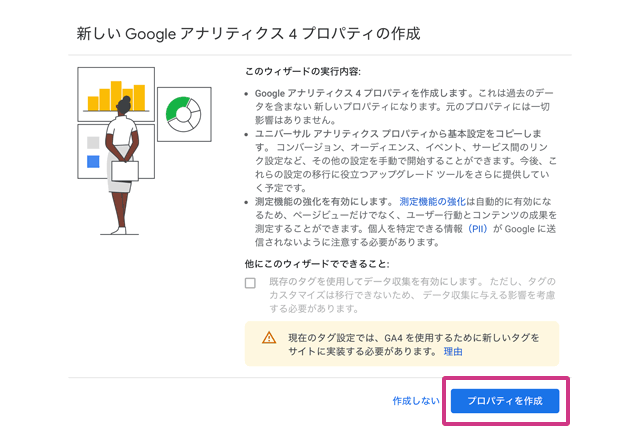
上のボックス「新しい Google アナリティクス 4 プロパティを作成する」内「ようこそ」クリック。

(ユニバーサルアナリティクスの入ったホームページをお持ちの方は)「既存のタグを使用してデータ収集を有効にします」チェック。
→「プロパティを作成」クリック。
「既存のタグ〜」ができない人は、新しいGoogleアナリティクス4プロパティを作る必要があります。
新しいGA4プロパティを作成すれば、既存タグに影響ないようです。
Web初心者は「既存ホームページのアナリティクス4への移行」を試さない方が安全かも…。

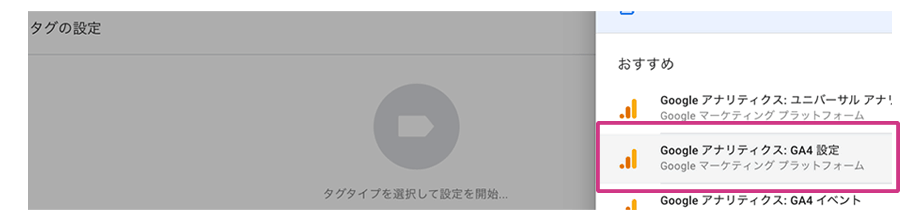
タグマネージャーで「新しいタグを追加」クリック→タグタイプ「Googleアナリティクス:GA4設定」選択。
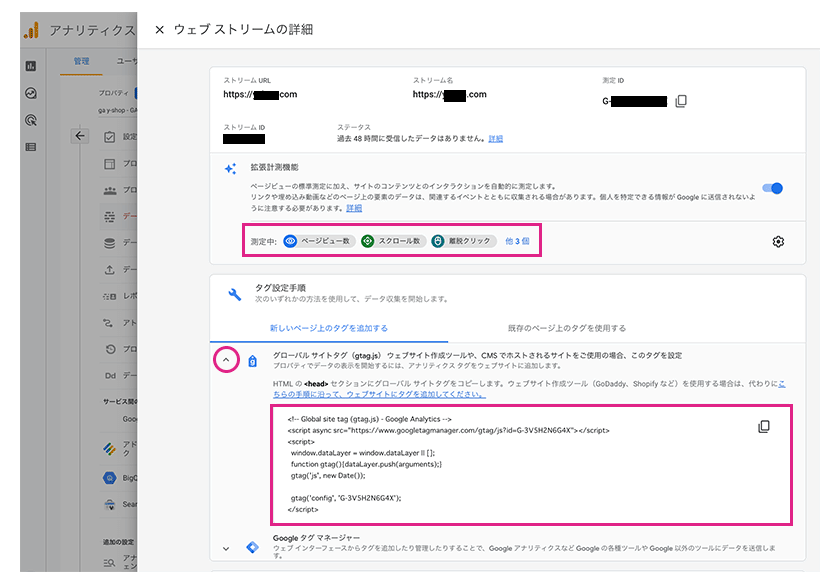
「測定 ID」にアナリティクスの「設定>データ ストリーム>ウェブ ストリームの詳細ボックス内右上」から取ってきたIDを入力。
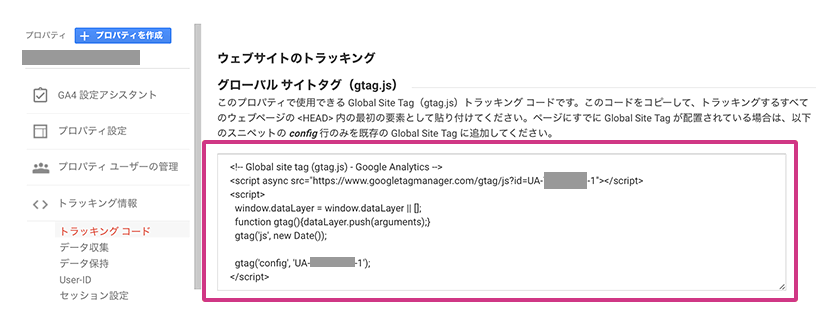
3.トラッキングコード作成・設置場所とタグ埋め込みのやり方
自社サイトのheadタグに指定された「トラッキングコード(gtag.js)」というHTMLタグを埋め込めばOK。
解析用htmlタグをコピペし、該当ページを全てサイトにアップロード(上書き更新)すると動きます。
ジンドゥー(Jimdo)無料プランは、グローバルサイトタグ(gtag.js)のみ、有料版はトラッキングID。
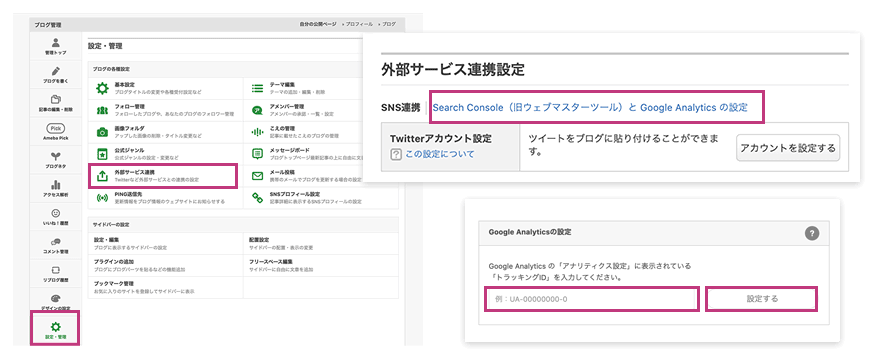
アメブロのアナリティクス設置方法

アメブロの場合、「設定・管理」⇒「外部サービス連携設定」クリック。管理画面「Search Console(旧ウェブマスターツール)と Google Analytics の設定」リンクからアナリティクスのトラッキングIDのみ貼り付け。
WordPressでのGoogleアナリティクス設定方法
WordPressでGoogleアナリティクス設定をするには3つの方法があります。
1.プラグインで設定する方法
Google Analytics by Yoastプラグイン またはAll in One SEO Packいづれかのプラグインをインストール&有効化。
次に、プラグインメニュー内のトラッキングID入力ボックスに、先ほどの自サイト用トラッキングIDを貼り付けます。
WordPressのプラグインとは、手軽にサイト機能をつけてくれるとっても便利なツールです。
2.ヘッダーに直接埋め込み
プラグインなしでも、「WordPressのヘッダーに解析トラッキングコードを丸ごとコピペ」でもOK。
設置さえできれば、もっとも手軽な手段です。

上の画面は、従来のユニバーサルアナリティクスダッシュボードを出すと出てきます。
アナリティクス管理画面「管理>トラッキング情報>トラッキングコード」の「グローバル サイトタグ(gtag.js)」をコピー。
上記画面でない人のトラッキングコードの掲載場所
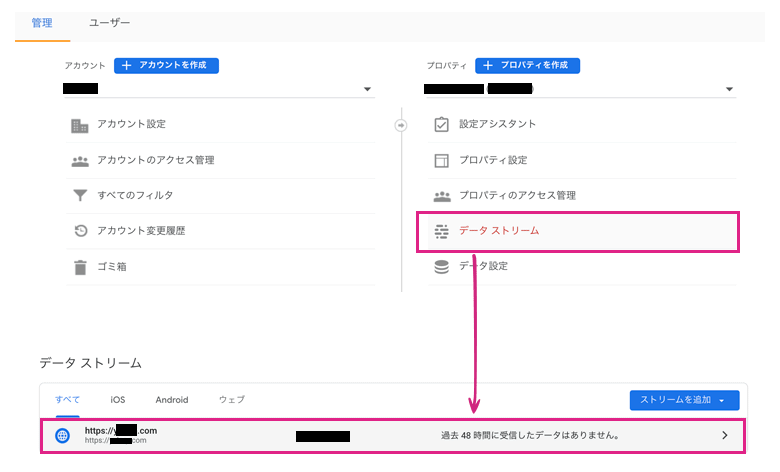
2024年GA4ダッシュボードバージョンの設置方法はこちら。

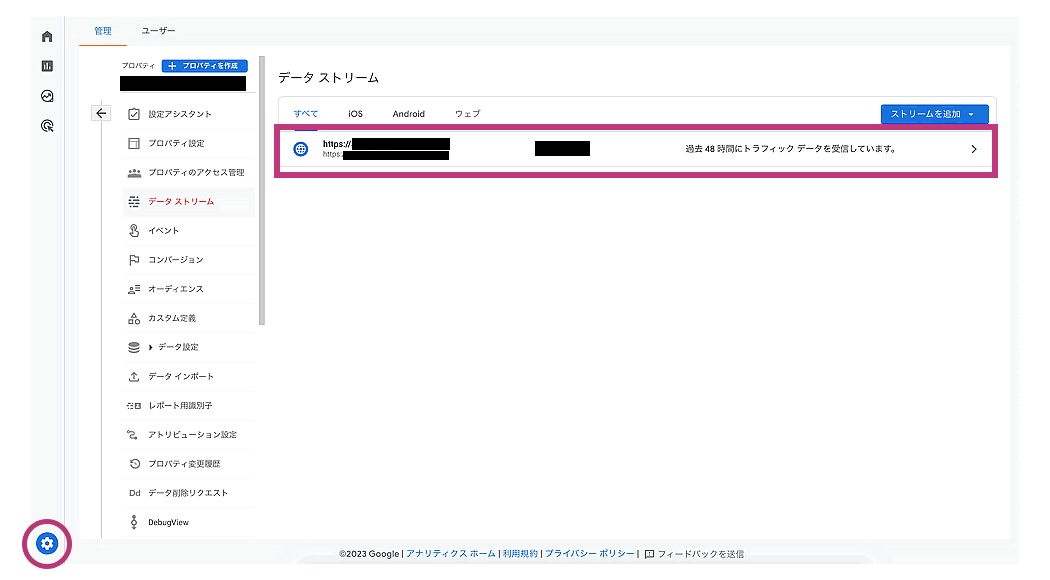
「管理」→「データストリーム」クリック。解析サイトのストリームをクリック。

*「測定中」項目に「ページビュー数・スクロール数・離脱クリック」が通常はデフォルトで選ばれていますので、一応目視で確認ください。
出ていない場合は、別途設定を。(詳細は割愛。)
「ウェブ ストリームの詳細」画面で「グローバル サイトタグ(gtag.js) ウェブサイト作成ツールや、CMS でホストされるサイトをご使用の場合、このタグを設定▼」クリックしてコード表示。
コードをコピー。head内にコード貼り付け。

- WordPress管理画面の「外観>テーマの編集>ヘッダー」にてheader.phpを編集
- 解析タグを<head>内の最初の要素に貼り付け
設置場所が違うだけで、普通のHTMLサイトと同じ。
ドメインが異なるサイトに同じトラッキングコードを設置するにはクロスドメイン。
ドメインが異なるWebサイトに同じトラッキングコードを設置すると1ドメイン扱いになるはず。
サイトA.meのアクセスデータ(クッキーなど)を別ドメインの姉妹サイトB.comに関連づけるには、「クロスドメイン」の設定が有効なはずです。
コード調整でもタグマネージャーでも設定できるので、調べてみてください(小並)。
4-1.Googleアナリティクスが設置できたか確認方法

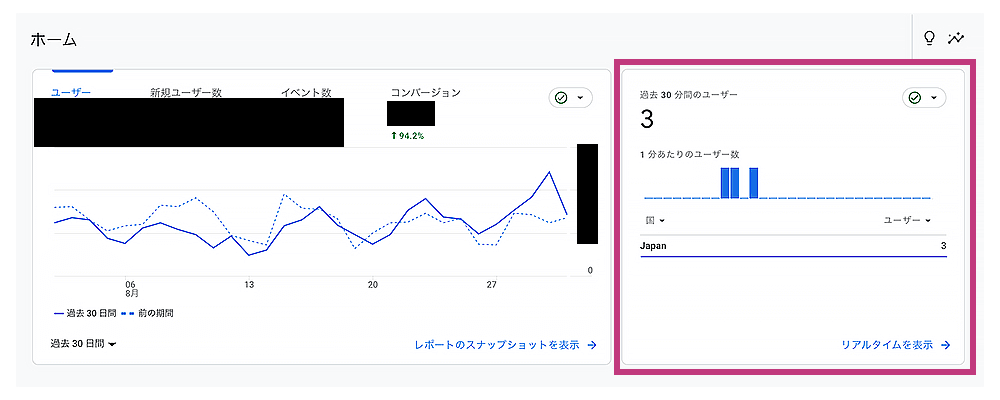
GA4を設置できたら、トップ画面はこんな選択肢が出ます。
ホームダッシュボード右上「過去 30分間のユーザー」が旧Googleアナリティクスの「リアルタイム」ビューです。

Googleアナリティクス設置ができたか確認には「ホーム画面」を開き「アクティブ ユーザーのリアルタイム」を開きつつ、自分で自社サイトにアクセスします。
「過去 30分間のユーザー」で「ユーザー0 → 1名」となるのが確認できれば動作OK。
4-2.ツールでWチェック。Googleタグアシスタントの使い方

アナリティクスのリアルタイム確認だけでわかるのは、設置の有無のみ。そこでchromeの無料アドオン Google タグアシスタントでも挙動のご確認を。
Tag Assistantでは不完全な場合の警告や二重設置のチェックができ、便利です。
タグアシスタントの使い方は、拡張機能をクロームにインストール後

(HP)
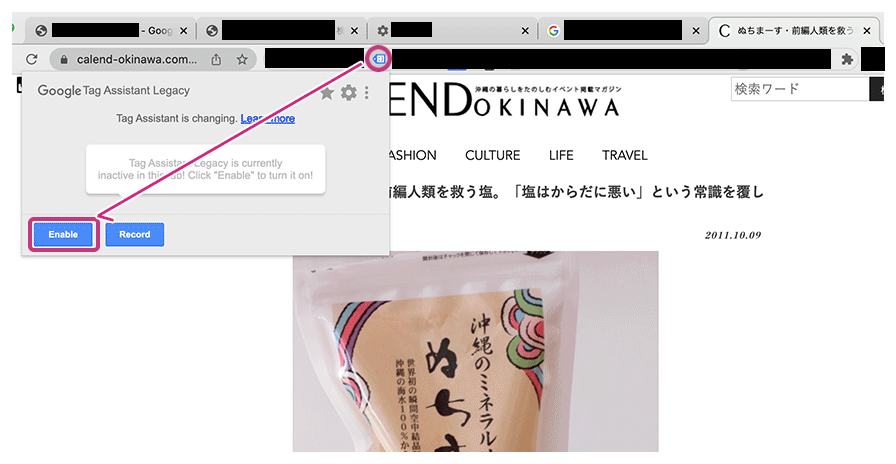
1.Googleクロームのタスクバーでタグアシスタントのアイコンをクリック
2.「Enable」と「Record」ボタンを押し、アクティブに変更

3.アクセス解析設置をチェックするページのブラウザタブをリロード(更新ボタン・F5)。
4.再度、chromeタスクバーでタグアシスタントのアイコンをクリック。

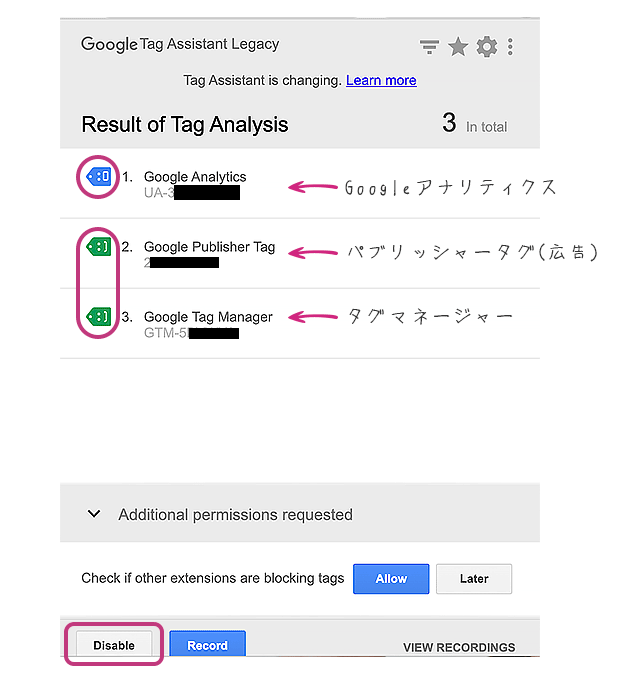
5.Googleアナリティクス・タグマネージャーの設置状況とエラーが表示される。
6.全て正確に設置されていれば「Result og Tag Analytics」内のタグアイコンが「グリーンのニコニコアイコン」になります。
青アイコンは軽いエラーを意味し、動作できていることも多いです。
(画像はタグマネージャーとアナリティクスが併用設定された「二重計測」かと。)

- 「No tags found」ならタグが設置できていないという意味、
- タグアイコンが黄色ならエラー
で修正が必要。
8.問題が解消できたら、グレーアウトした「Disable」ボタンを押し、ツールをオフに戻してチェック完了。
サーチコンソールも設置する
アナリティクスがサイト訪問後の行動分析なら、サーチコンソールは検索者の訪問前の行動分析担当です。
SEO対策に必須の解析ツール。
Googleアナリティクスの始め方 正確な分析を作る設定
Googleアナリティクスは、正確な初期設定とデータ取得が超大事。
公開すぐなのに、割とアクセス数がたくさん!
…設定に自分の閲覧を含めていませんか?
正しいGoogleアナリティクス設定が必要な理由
グーグルアナリティクスは、何も指定しなければ「空気を読んで、特定のアクセスを除外」されないので、正確なGoogleアナリティクス設定が必要です。
Googleアナリティクスの取得データが間違っていたら、アクセス分析の信頼性も下がります。
特に、不要データ除外と設定の動作チェックはできる範囲でやっておきたいもの。
自分でも自社ホームページを見ない、ワードプレスにログイン…もほぼ行わないなら、ほぼ影響0ですが……
お問合せ処理、ページ確認、内容の更新など、何だかんだWebサイト閲覧するはず。
インスタの「無意味フォロワーが多いと、分析も無駄になる」、コーヒーの「不良豆が混ざると不味い」、「わずかでも陽性なら感染者扱いのデータにする(?)」問題も似たようなものですね。
デフォルトのページ URL設定は絶対に必要
「デフォルトのページ」とは、トップページの共通URLの明示。
例えばトップページファイル名が「index.html」なら、アクセス解析で「〜.com」のアクセスと「〜.com/index.html」のアクセスのように2ページ以上にばらけます。
これを防ぐのが「デフォルトのページ設定」。

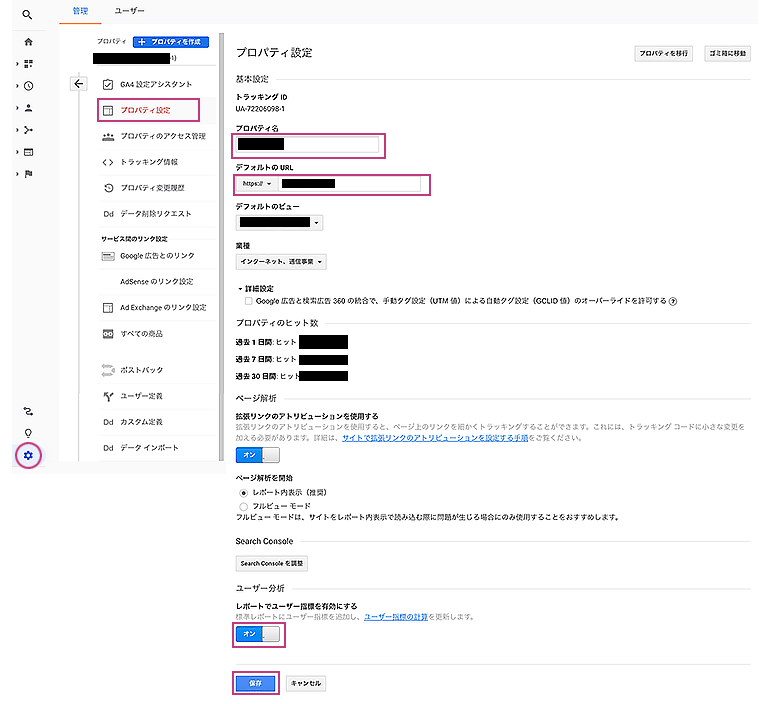
グレーの左メニュー下部「管理(歯車マーク)」から「プロパティ設定」にて、自分のホームページの基本URLを設定します。
〜.comなどのドメイン名までを末尾のスラッシュ(/)なしでURL欄に入れ、「レポートでユーザー指標を有効にする」をオンに。
基本URLと訪問者の年齢性別データを取得できるようになります。
左の「http」プルダウンはサイトでSSL使っていれば、「https」に。
なお、WebサイトのSSLは契約するのがおすすめです。(サーバによっては「無料でSSL設定」できます。アクセス解析以前の話ですが。)
解析タグ設置後も、設定ミスに注意
Googleアナリティクスやタグマネージャーで計測設定をカスタマイズされた方は特に。
アクセス解析設置後、当面は設定ミスがありえます。
直帰率低すぎる?タグマネージャーとアナリティクス併用は2重計測リスク
Googleアナリティクスで自社サイトの直帰率は20%くらい!集客力すごい…。
一般平均値より自分のGoogleアナリティクスで直帰率が低すぎるとき、設定間違いの可能性が。
Googleアナリティクスのアクセス計測タグは1つだけで良い
「タグマネージャーとアナリティクスツール」ではなく、「タグマネージャーとGoogleアナリティクスの解析タグ」は併用できません。
どっちかのタグだけ設置を。
不安な方は、GoogleタグアシスタントツールやHTML検証を使い、2重計測を調べてみてください。
また、複数のイベント計測設定などによる悪影響もあるそうです。
アナリティクスでアクセス解析されない方法【自分や海外からのアクセス除外設定/プラグイン】
自分のブログやワードプレスの成果を正確に知るには、まずは最低限、できるだけ「身内のアクセス」をGoogleアナリティクスのカウントから除外します。
- 自分の家や自社PCからのアクセス
- 社内の社員のアクセス
は基本的に「IPアドレス」を指定した除外設定ができます。
IPアドレスとは、簡単に言えば「ネットに自分が閲覧すると発行される、Web上の住所」の意味です。
プロバイダが場所によって割り当てます。
IPとは住所判別の仕組みではなく、同じ場所からの訪問のIPアドレス変わる可能性も。
詳細は固定IP、などで調べてください。
Googleアナリティクス初心者は、ひとまず「自分のアクセスが解析されない設定」って理解でもOK。
会社のパソコン/自宅のIPアドレスの調べ方と除外設定のやり方

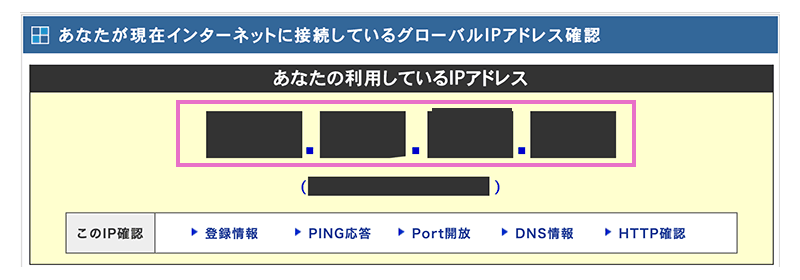
会社など普段のパソコンでIPアドレスの調べ方は、「サーバー監視/ネットワーク監視サービス」ページにアクセスするだけで、自分の現在の環境/PCのIPアドレスが表示されます。
確認したらGoogleアナリティクスに戻り、

サイドメニュー左下の歯車マーク「管理」>「データストリーム」で解析サイトのプロパティをクリック。

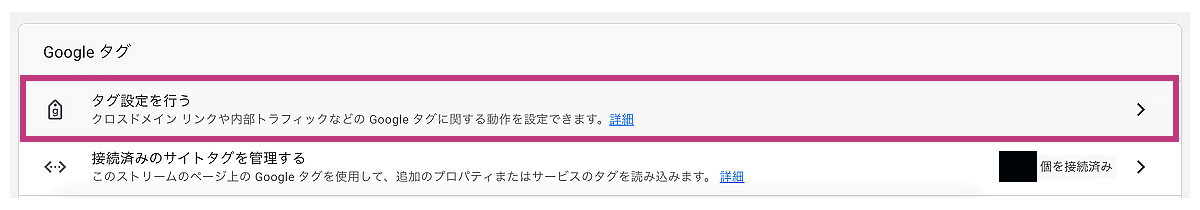
「ウェブストリームの詳細」画面で「タグ設定を行う」をクリック。

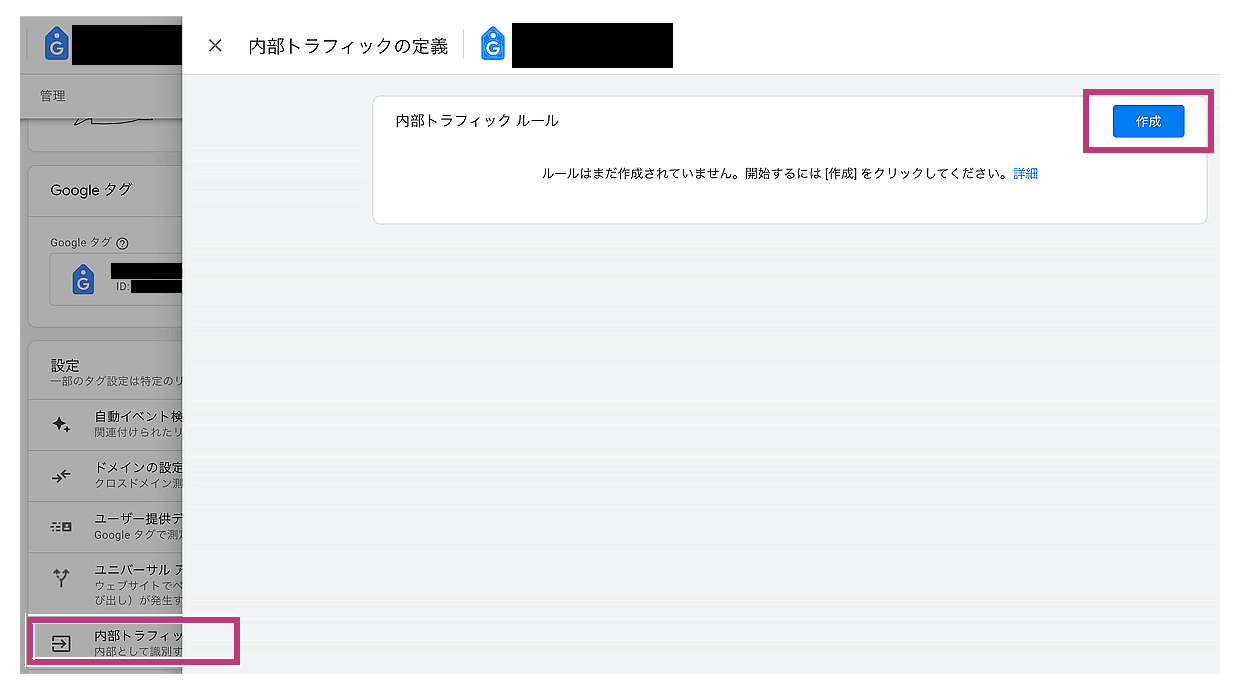
「設定」メニューの「もっと見る」アコーディオンから「内部トラフィックの定義」>「作成」ボタンクリック。

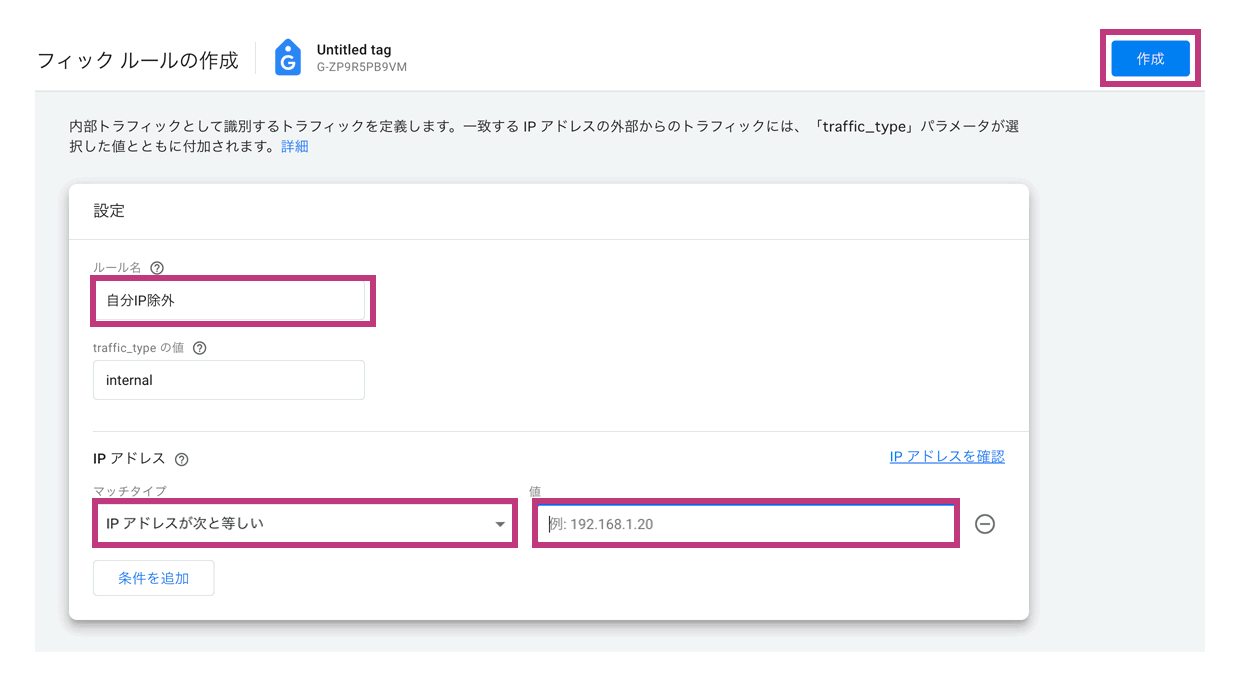
- 「ルール名」にわかりやすい名前をつける。
- 「マッチタイプ」で「IP アドレスが次と等しい」を選び、「値」ボックスに調べた自分のIPアドレスを入力。

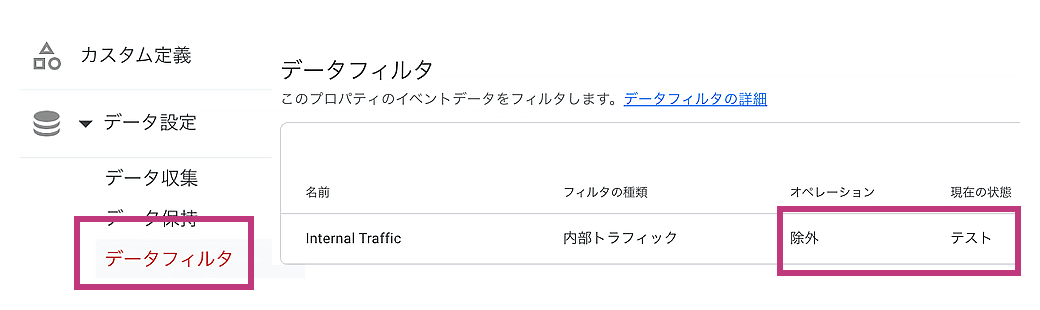
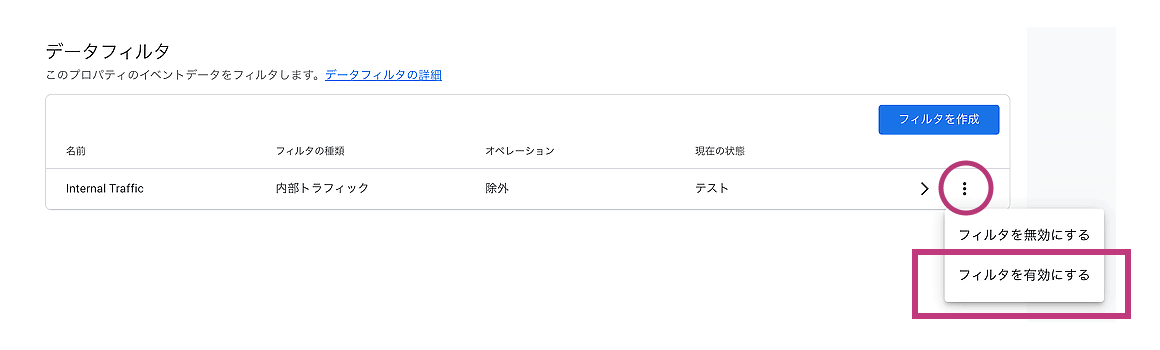
「プロパティ」 > 「データ設定」 > 「データフィルタ」 をクリック、オペレーションが「除外」で現在の状態が「テスト」の設定ができていることを確認。
この状態で一度、ブラウザリロードして自サイトにアクセスをテスト。
アナリティクスのリアルタイム表示を見て、現在のアクセスがゼロ(または1人減っている)になっていると確認できたらOK。

フィルタの状態を「︙」から「有効」にすると確定され、以降のアクセスは「自分除外」となります。
どこでもアクセス解析されない使い方
→プラグイン「Googleアナリティクス オプトアウト アドオン」

IPでアクセス弾くだけじゃ外出時のアクセスはカウントされるので、複数の場所でアクセスを除外するなら、プラグイン除外も使います。
Google ChromeやFirefoxなどブラウザに「Googleアナリティクス オプトアウト アドオン」をインストールで、簡単にプラグイン入りのブラウザからアクセス記録がされなくなります。
*アドオンは、基本設定だと他サイトへのアクセス解析も回避します。
ブラウザのシークレットモードは、アクセス解析される
シークレットモードでの閲覧はアクセス解析されます。
「自分のパソコン内で」ブラウザ履歴を残さない見方なので、Google アナリティクスで、シークレットモード(プライベートモード)かどうかは関係なし。
Googleサーチコンソールも自分除外できない
Googleサーチコンソールでも、自分のアクセスを回避できません。
自分で検索し、自サイトを検索結果で閲覧すると、Search Consoleに記録されます。
影響を減らす方法は、自サイトの対策キーワードで検索する回数を減らすこと。
でも、人力ではサーチコンソールデータへの影響は少ないです。
自分のスマホからのアクセス解析されない方法
iPhoneはスマホアプリ「AdFiter-広告ブロック(*リンク先消失)」をインストール、自社ドメインをアクセス回避設定にすれば、スマホでもアクセスを残さないで済むようです。
iPhoneの方はやってみてください。
Androidスマホでの除外方法は、ブラウザをFirefoxなどに変更、「Googleアナリティクス オプトアウト アドオン」導入でできます。
アクセス解析のスマホ除外は、他に「広告ブロックアプリ(iOS:AdFilterなど)で除外する方法」も。
どれも一長一短。
アクセス解析されない設定の確認方法
アクセス解析されない設定をした後、自分のアクセスが除外されたか確認します。
好きな自社ページにアクセスし、ホーム管理画面「リアルタイム」チェックがよくある方法。
厳密な確認は、身内だけが知っているようなページが要りますが…。
ワードプレス/ブログで海外からのアクセスを除外(拒否)するには
Googleアナリティクスで海外からのアクセスを除外する方法は、大きく分けて「完全に日本以外を拒否する」か「個別に除外国を決めて設定」のいづれかのはずです。
最も楽な前者の外国アクセス拒否の手順は以下に。
とりあえず簡単な説明まで。
- 「設定」から新規フィルタ作成。
- フィルタの種類「カスタム」、「一致」にチェック
- フィルタフィールド「国」、フィルタパターン「Japan」
個別に除外(言語や国別)
- 新規フィルタ。
- フィルタの種類「カスタム」
- フィルタフィールド「言語設定」または「国」、フィルタパターン「(no set)」
アクセス解析に出てくる、変な海外からのアクセスは、「リファラースパム」「ボット」と言われる悪徳訪問者も多いです。
「botブロック」「スパム除外」の説明を参考に対処できます。
自分のホームページを海外から完全に見れなくするには?
アナリティクス上で省いたアクセスは、あくまで「アクセス解析データに出さない」までしかできません。
外国から自分のホームページを見ることはできる状態。
海外からサイト訪問すらできなくするには、別の手段が。
web初心者はいじらないように。
- 海外からのアクセス(IP)を拒否するhtaccessの設定
- https://webtan.impress.co.jp/e/2010/02/26/7468
自社サイトで契約しているサーバの管理画面でも、除外できるケースも(エックスサーバーなどもできるみたい)。
bot(ロボット)のアクセス解析ブロック
基本の自分ブロックだけでも、かなり正確な解析設定になりました。
ただ、たまにロボットやスパムっぽいアクセス元もあります。
同じく、「管理画面>ビュー>ビュー設定」にて「既知のボットやスパイダーからのヒットを全て除外します」にチェックして保存するだけで、主なロボットをブロック可能。
残ったリファラースパムのブロック
さらに、スパムや怪しいアクセスの除外もできたらやっておきたい設定です。
完全ブロックは難しいものの、基本設定を知っておいても。
*万全に除外設定やっておきたい人向け。
スパムアクセス除外手順
- 「管理>フィルタ」で新規フィルタ作成。
- フィルタの種類「カスタム」
- フィルタフィールド「参照」、フィルタパターン「除外サイトのURL」
ブラックリストをポチポチと、登録するイメージです。
何がロボット/スパムかは、ネット上のスパムリスト、または自分のGoogleアナリティクス内の怪しい参照元サイトが目安に。
学ぶべきGoogleアナリティクス基本機能の使い方
初めてのGoogleアナリティクスの使い方入門は「比較」できる人になることです。
「推移」と「違い」を調べる2つの機能をまずは覚えてください。
期間比較で分析「閲覧者(ユーザー数)が増えた→サイトが育った」

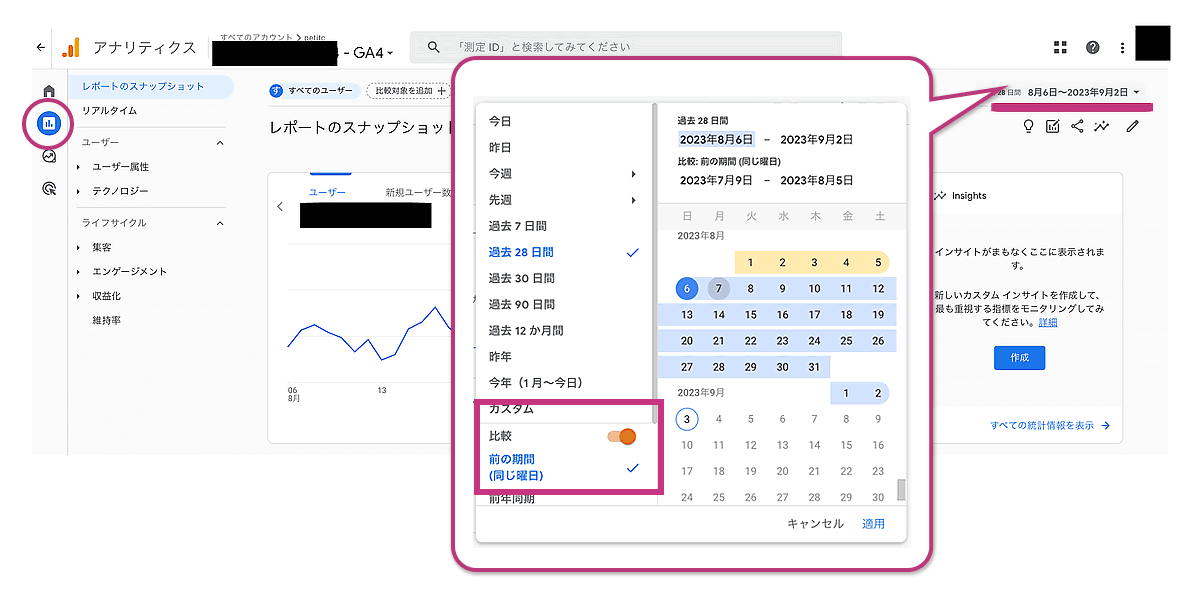
Googleアナリティクスのレポート画面で右上の日付ツールを選び、ポップアップで「過去何日間」やカスタム設定など調べたい期間を選択。
【変化】の見方は「比較」にチェックすると過去との増減が比べられます。
普通に「直近の前月・前週で同じ期間」を比較するなら比較期間は自動選択されたままでOK。
「先々週と」や「特定の何日分と」の比較は、比較側の期間も変更が必要です。
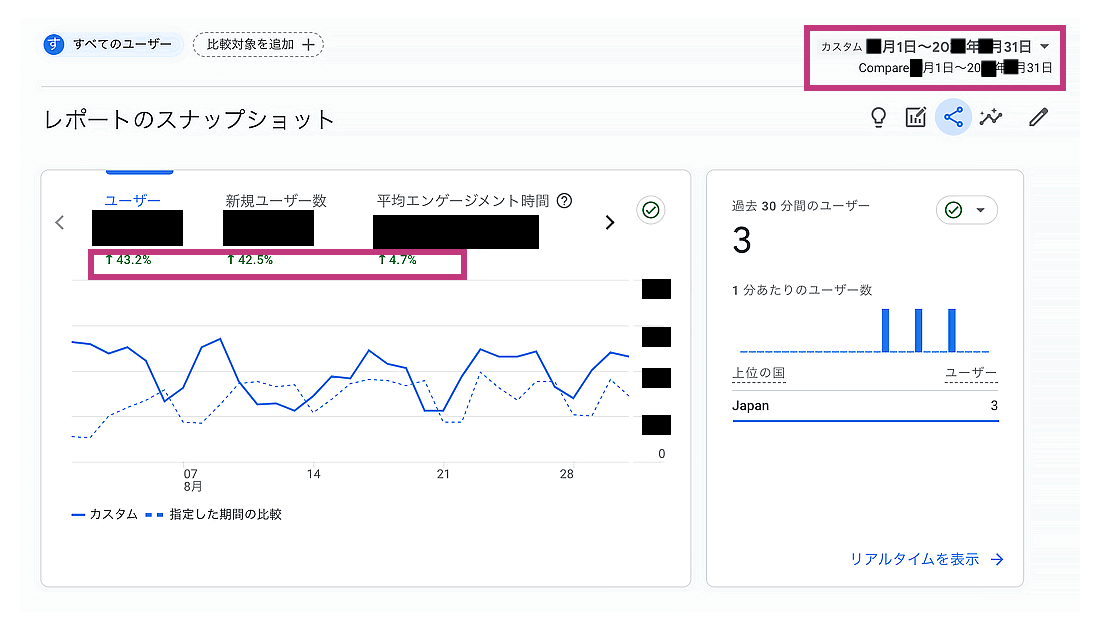
よく使う解析で、使い方理解は必須。

ユーザー数が前期間より有意に増えるサイトは、Web運営がうまくいっていそうです(緑色のパーセント表示)。
横ばい・減るなら、施策を見直すサインかも。
アナリティクスデータをエクセルに出力する方法

Googleアナリティクスで表示中のデータは「レポート」タブメニューの画面右上ボタン3つめ「このレポートを共有」タブからリンク共有やダウンロードなど任意の形式で出力できます。
GA4のエクスポート機能は資料作成や分析に便利です。
GA4の経路データ探索で分析する方法

GA4の経路データ探索は、Googleアナリティクス「UA」のページパスの代用となる分析機能です。
特定ページの遷移がビジュアルでわかるので、変な見られ方や離脱ページの傾向を見る目的に向きます。
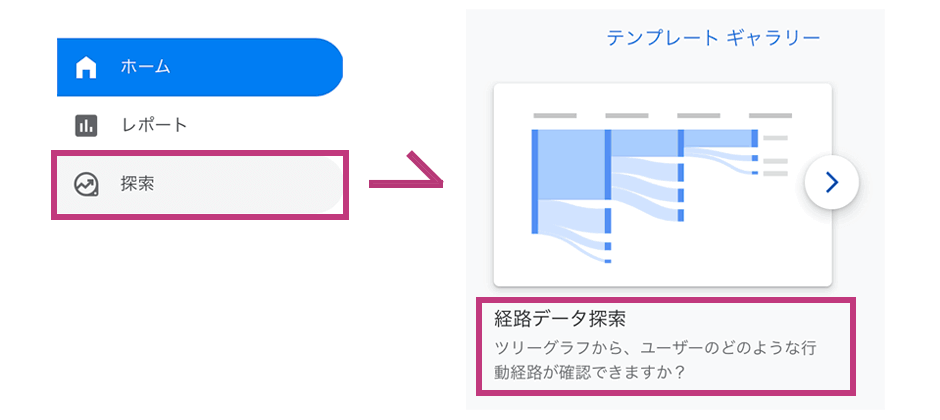
1. ホーム左側メニュー「探索」をクリック。
上部「経路データ探索」テンプレートを選択。

経路図内で「session_start」をクリックすると始点の設定を変更できます。
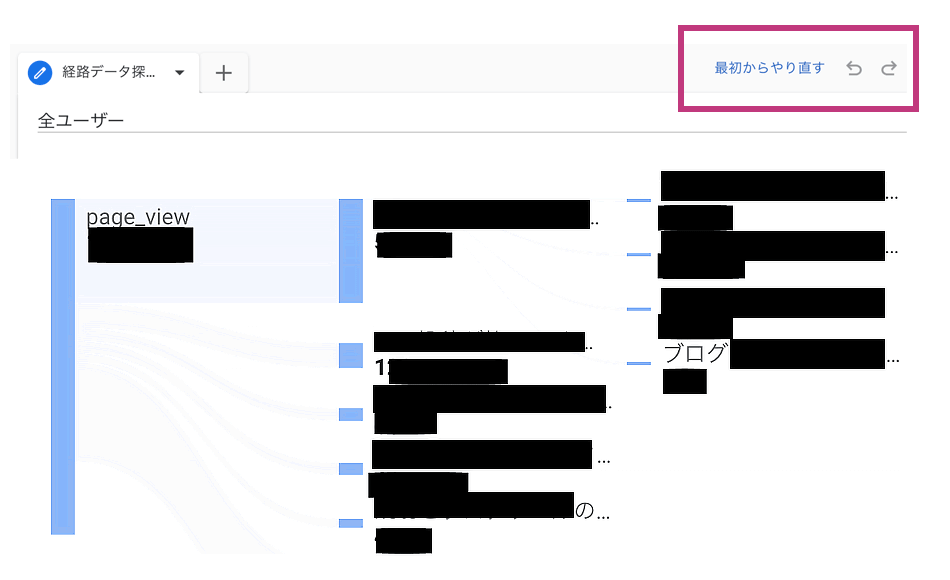
画像は「page_view」に変えてみた例。

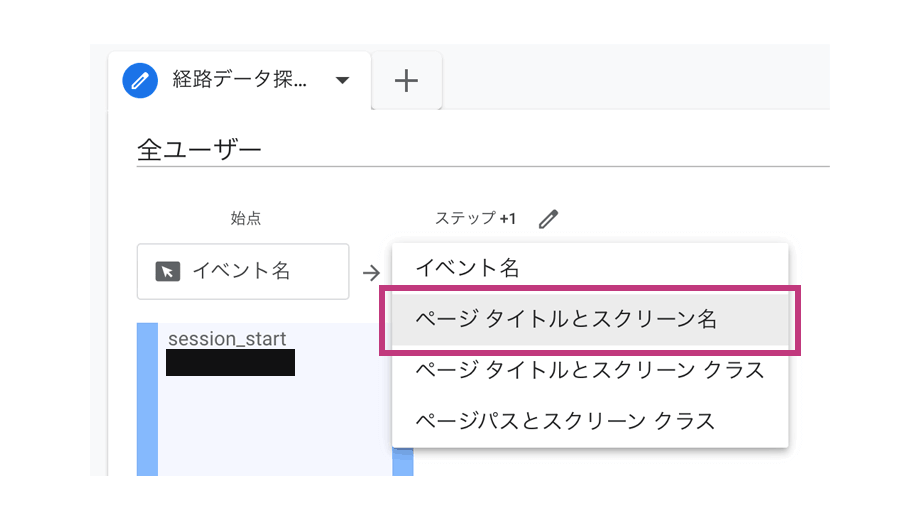
隣の「ステップ+1」プルダウンで「イベント」から「ページ タイトルとスクリーン名」に変更すると、ユニバーサルアナリティクス風のページ名表示になります。

見たいページのノードをクリックすると、「次のページ」の経路が表示されます。
画面設定を初期化するには右上「最初からやり直す」をクリックするだけです。
ページ絞り込みで見間違えずに解析

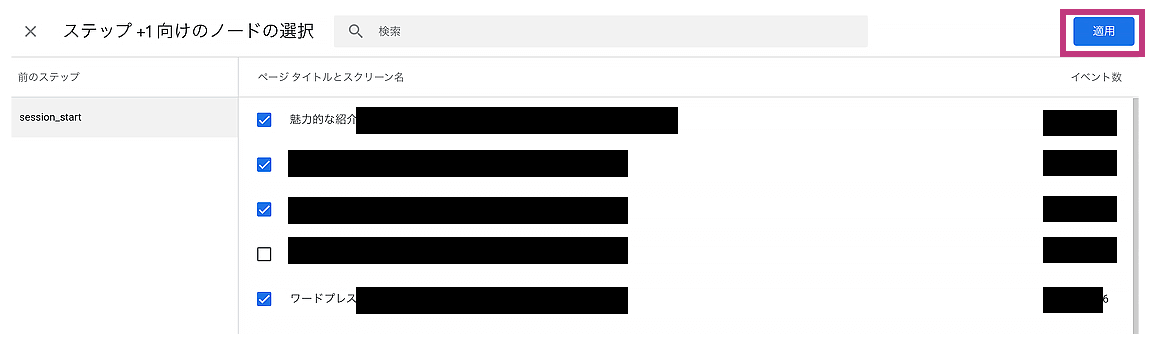
鉛筆アイコンをクリック、特定ページにチェックをつけて「適用」で確定すると、ユニバーサルアナリティクスに似たページの絞り込み表示ができます。
オフ設定したページは、まとめての表示に変わるようです。
ホームページアクセス数の目安、正しい平均値の見方
アクセス数目標は「コンバージョン率」で計算
狙うべきホームページアクセス数の目安は、自分で計算できます。
例えば成約率平均の1%とすると、月間100PVアクセスがあれば1件のお問合わせが来たらいい方。
月間目標問合せ数が5件なら、月間500PVくらいは必要…と考えるのが、簡単な目標アクセス数の試算です。
昨年末の神回コンテンツが記事化されてるけど、この構造図は、あらゆるブランドオーナーが、参考値として、脳裏に叩き込むべきやつ。
— 工藤拓真|BrandingDirector (@TakumaKudo) January 8, 2022
(記事より動画が濃くてオススメ)
【必見】クラシコムは「世界観」で、高収益を実現している#NewsPicks #デューデリ団https://t.co/QgwnvAmKtM pic.twitter.com/xKKKXKaYAG
あのクラシコム様ですらリーチユーザー数合計の「1%ルール」が崩れていません。
「自サイトのアクセス数は、きっと十分だから…」と楽観するのは高リスクかと。
コンバージョン率が高く、数百PV程で目標達成するサイトもありえますが、
- 目標の内容/難易度
- 成果の出やすいサイト
- ブランディング、認知度、信頼性
など複数の条件が必須。
なので基本的に「ずっと月100PV。けどいつか魅力が伝わり、毎月50人お客様来るように…」なる可能性は、ほぼ0と言っても過言ではないです。
わずかな成約率だから、SEOなどマーケティングを使い、たくさんアクセスが必要・・・と。
高すぎ?直帰率の目安
Googleアナリティクスの直帰率80%、高すぎる?
目安は知識で必要でも、直帰率だけを下げようとしないのがおすすめです。
直帰率が高すぎるか、自分のホームページアクセス数が目安より悪いか?は、他の状況もみてご判断を。
業種や自サイト事情もによります。
アクセス解析の平均目安データまとめ
アクセス解析の平均値データは以下。
直帰率の計算は「入口ページの直帰数÷Aがランディングページになった総セッション数」で算出されます。
1. コンバージョン率 1%前後(BtoB等は異なる可能性が) 2.直帰率 60%以下(47.5%)
トップページが入り口の場合を除くと、直帰率はさらに悪くなると思われる。3.離脱率 40%以下 4.検索エンジン流入比率 閲覧開始の50%程度がSEO、つまり検索で訪問 5.入口ページ 入口がトップページ(ホーム)な割合:40%以下(サイトによっては0.5%程)
入口ページは上位20~30ページで全体の8割(入口が1000ページあっても)6.一人あたりの平均PV数(閲覧ページ数/1人ぶん) 1.9~4PV 7.新規セッション率 50%程度(状況による) 8.平均滞在時間 1分30秒~2分30秒 ・https://ajike.co.jp/switch/analytics_avarage/
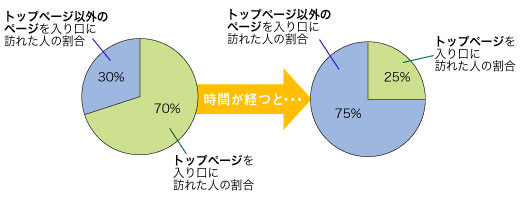
トップページが入り口となる率は20数パーセントに過ぎない
・https://webtan.impress.co.jp/e/2007/11/27/2174
・https://webtan.impress.co.jp/e/2009/11/04/6727
直帰率の平均は、業界によって変わり、およそ50〜70%だそう。
記事内には、他にもいろんな直帰率データが紹介されています。
ただ、平均値を知っても無意味な面も多いですが。
ブログアクセス数の平均
ブログのPVはどれくらいが平均?参照ブログが削除記事なので、違う角度から攻めます。
- 過疎ブログ・アメブロ→月0〜300pv または1記事あたり1〜100PV✖️記事数PV
- ライトなSEOやSNS流入→月301〜1,000pv(200ページ以下のサイトで)
- エントリークラス→月1,001〜5,000pv(300ページ以下のサイトで)
- ミニインフルエンサー→月1万pv〜
*自分に甘く判定(←)
見ると分かるように、「公開時にだけ見られるページ」を増やしても見かけアクセス数が上がるだけで、有効な閲覧とは程遠いです。
基本的に1ページづつの「アクセス力」からも判断すべきかと。
ただ、「SEOを重視しない」なら、目安も変わります。
入口ページの他社アクセス数や割合目安は気にしない。
入口ページが何PVだとビジネスが成功するか?目安はハッキリと言えません( )
が、変なページばかり閲覧されたり、特定ページばかり人気すぎて偏りが大きいと、原因を調査すべきです。
8. アナリティクス平均ページ滞在時間の目安と見方
平均ページ滞在時間の目安は数分くらい。
他項と同様、時間が長いからすごい効果的なページ、みたいな安易な見方はおすすめできません。
アクセス数値の目安まとめ
つまりWebサイトに訪問されても、
- お問合せ率は超低い、
- 閲覧者の半数は、1ページしか見ずに離脱、
- 花形ページが新規獲得に有効と限らず
- 自分史上「最高」なブログも、じっくり読まれない
でも「普通」です。
自分妄想で分析するのはおすすめしません!
ぜひ、Googleアナリティクスで現実と向き合ってくださいね…。
Googleアナリティクスの見方 初心者におすすめの解析項目
基本的なアナリティクス ホーム画面の見方

ホーム画面上部
グーグルアナリティクス管理画面にログイン後の「ホーム画面」上部ではユーザー数や閲覧時間平均、またそれぞれの変化率(小さいパーセント表記)をざっと見ます。
右上の青ボックスは、リアルタイム。自社サイトが、今何人に見られているか?という意味です。
ふだん、大発見は少ないですが。
訪問者属性の把握は、サイト目的に対しどんな業種っぽいかの理解に便利。
ターゲット層の年齢・性別の割合が高い→ブランディング状況の確認

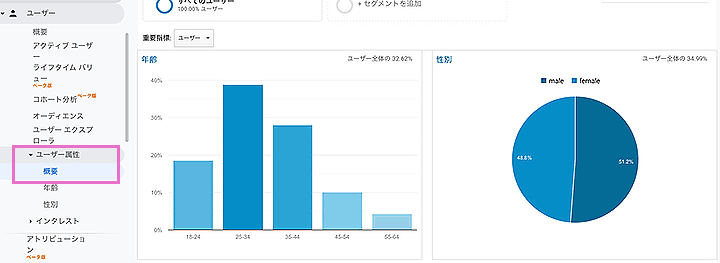
「ユーザー>ユーザー属性>概要」でターゲットの属性が多ければ、コンテンツがお客様像に大ハズレではなさそうか?がうっすらわかります。
業種とか細かい属性が分かるビューもありますが、そちらは参考程度かもしれません。
セッションとページビュー(PV数)の見方
セッションとページビュー数の増加は、訪問者が自社サイトに好印象なサイン。
ホームページ導線や記事コンテンツが良さそう。
なお、アクセス数よりサービス向上も、時には重要です。
「集客」は訪問経路の成果を見る場所
改善/執筆の後、適当なタイミングで「集客」メニューご確認を。
「集客>すべてのトラフィック>チャネル・参照元/メディア」内の流入元のうち
- SEOやSNS流入数
- 直帰率などが高いメディア別の課題
- 減った or 低い集客導線
をチェック。
検索ワードを調べるには、サーチコンソールとアナリティクス連携すると、Googleアナリティクス画面のままできます。
ただ、まずはサーチコンソール本体を使ってみてから、使いわけてはいかがでしょうか。
全体のアクセス数、人気ページ、課題ページを確認

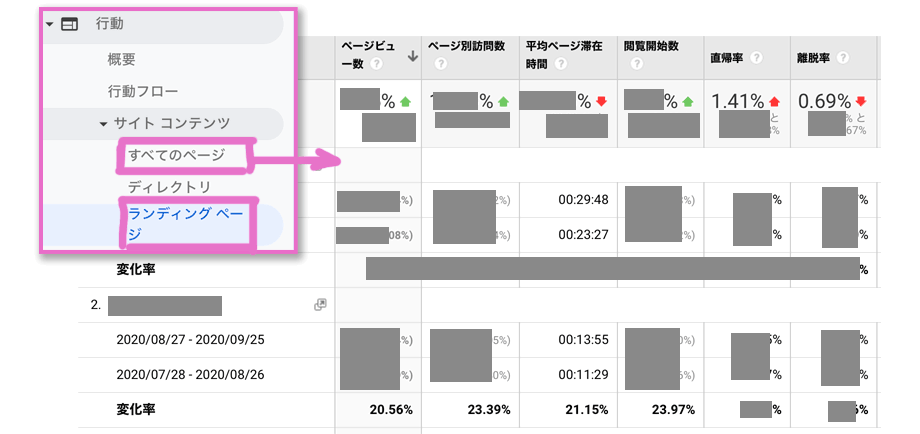
「行動>サイトコンテンツ>すべてのページ」でトータルPV数はもちろん、ページごとの増減、問題を探します。
*図は期間比較したキャプチャ。
「行動>サイトコンテンツ>ランディングページ」では入口ページの変化を把握します。
Googleアナリティクス コンバージョン率/経路の見方と設定

コンバージョンとは、問合せや注文など最終目的が成約できた頻度や割合という意味。コンバージョン率アップすると、成約率を上げ、機会損失を減らす効果が期待できます。
コンバージョン率の見方

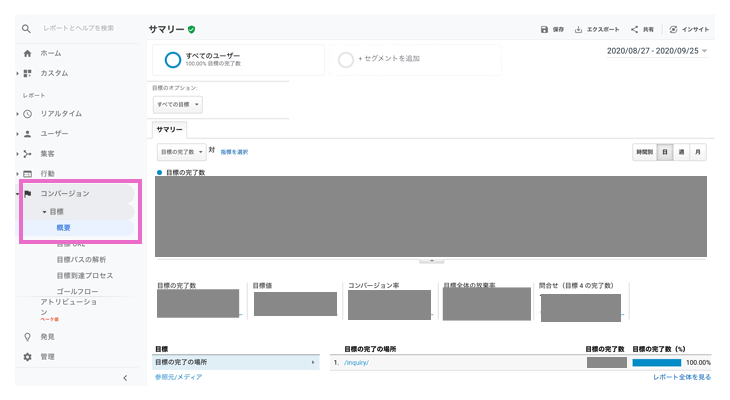
「コンバージョン>目標>概要」で大まかなお問合せ達成状況を確認できます。
まずはコンバージョン率1%を目指しましょう。
自分のサイト異常と対策が分かるのが一番大事。
お問合せ率が1%未満でも、絶対「悪い運営状況」とは言えません。
Googleアナリティクスで最初に目標設定し、お問い合わせを計測する
「Googleアナリティクスのコンバージョン画面に何もないよ〜」という初心者さんへ。
「コンバージョン」画面を見るには、お問い合わせ数など計りたい目標を見れるようなコンバージョン設定が必要です。
コンバージョン設定やり方
では、実際に「お問い合わせフォーム送信」をコンバージョンに設定して「サイト目標」の管理をスタートさせていきます。


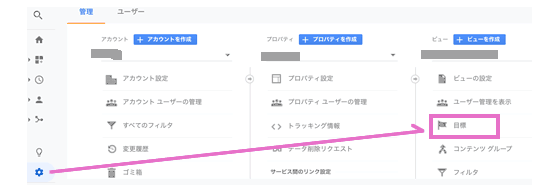
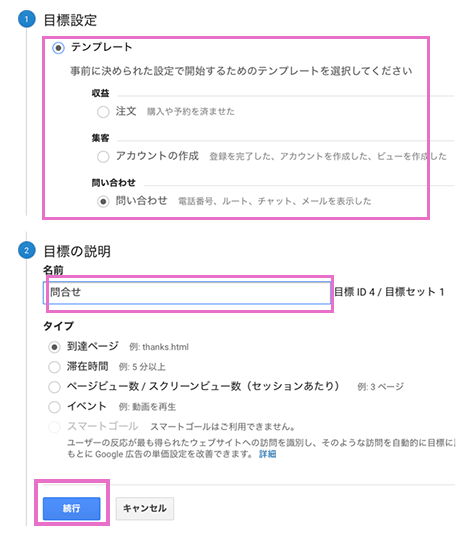
1.管理>目標>「新しい目標の作成」ボタンをクリック。
2.目標設定→「続行」ボタンクリック

3.目標の説明→「続行」

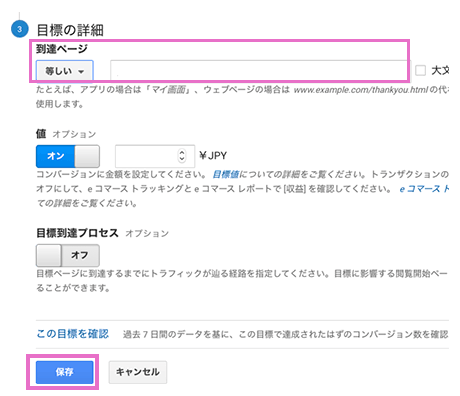
4.目標の詳細→「保存」
5.「完了」クリック
の順に設定。
実際にコンバージョンが発生すると、計測されてきます。
「目標設定」用語
目標設定>テンプレート:あらかじめよくある目標の系統が選べます。目標によっては「テンプレート」以外でも。
目標の説明:名前にわかりやすい名前(お問い合わせなど)、タイプに計測タイプ(URL踏んだ人をみるなら「到達ページ」)
目標の詳細>到達ページ:成約率を計測したいページURLを入力。
直帰率を下げる=回遊率高いサイトに育てる
「特に直帰されなそう」なページの直帰率が60%以上なら、改善の余地がありそうですね。
(ブログ記事は直帰率が高め)
直帰率を下げるコツは、
- 導入を改善
- 詳しくする
- 読みやすくする
- 表示を軽くする
- 関連記事を勧める
の4点が王道ルート。
思いつく限り、ブログの回遊率をアップさせてください。
思い込みページ改善に注意。
Googleアナリティクス初心者の頃、データ分析に挫折し、ついイメージで目立つバナーやホームページを重視しがち。
「とりあえずトップのデザインを変更すればいい?」と、思考停止で見積もっていませんか?
ですが、基本的にトップページ(ホーム)が入口になることは少ないもの。
むやみに調整しても改善メリットが弱め。
特に中小企業サイトではブランド認知度がどうしても少なく、初めての訪問者がいきなりトップには来ないためです。
データを見て「本当の入口ページ」改善をご優先ください。
コンバージョン経路の見方
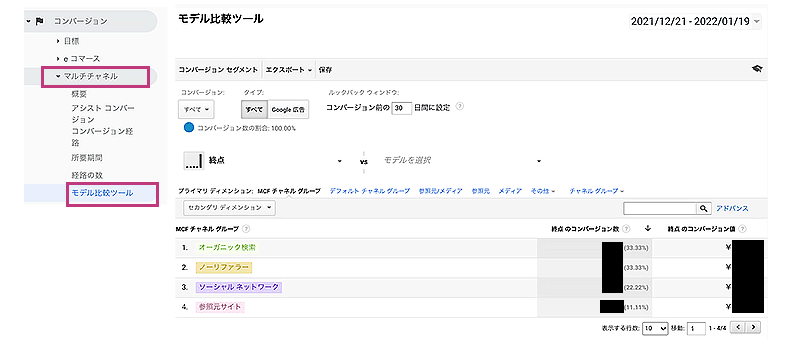
サイト閲覧者がコンバージョンに至ったメイン流入経路分析ができるのが、「マルチチャネル」レポートタブ。
見方は「マルチチャネル」の▼クリック →「コンバージョン経路」クリックで解析画面が見られます。
とのことですが……初心者や見ても意味ない時も。
「所用期間」タブは、購入やお問い合わせボタン押すまでの平均日数トレンドです。
迷っている期間が分析できます。

サイト閲覧者が購入するまでには「人気ルート」がいくつかあるホームページは多いと思います。
成約行動に貢献した流入経路分析ができるのが、「モデル比較ツール」タブ。
上図は「検索(SEO)、ノーリファラー、ソーシャルメディア、参照サイト」の順にコンバージョン数が多いデータです。
CV貢献経路のアクセス解析例
前提として、集客経路分析ではほぼSEO経由のホームページだとします。
「この数値比率なら、成約数はSNSが健闘しているな。
SEOに比べ、SNSは流入アクセス数こそ少ないが、コンバージョン率は高い」と見れます。
平均滞在時間を増やすコツ
【平均滞在時間が1分30秒未満のページ】も、ちょっぴり気になります。
また、サイト全体の滞在時間が少なかった場合、あまり熱心に読まれていないかも。
- 読み進めるメリット感
- 読み心地アップ
- わかりやすい図表、イメージ画像に変更・追加
あたりの改善がおすすめ。
増えたから成功、減ったから悪いではないんです。
たとえば、カテゴリトップなどの滞在時間が長ければ、「ページが分かりづらく、迷っているかも」。
トレンドじゃない時期かも。
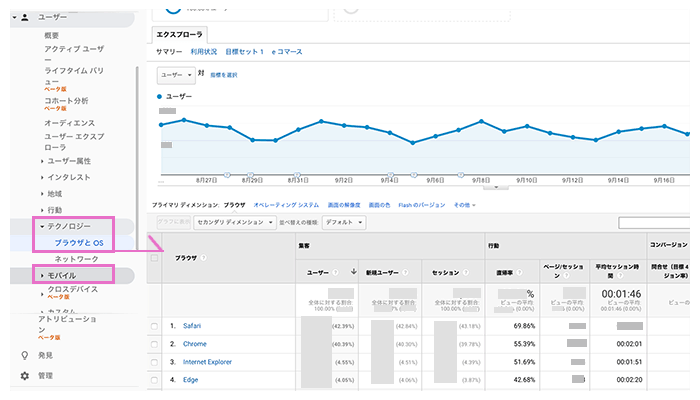
特定ブラウザとOS、スマホ閲覧環境を改善!
主にどんなブラウザや端末でアクセスされているかは、いちおう把握しておきます。
もう対応しなくていいブラウザの参考になったり、特定の訪問元からの成績が悪くないか、といった見方です。
「スマホから結構閲覧されているのに、正直見辛いかも?」


なら、スマホ対応を始めるか、すでにスマホでも見られるなら、さらに使いやすくすべきですね。
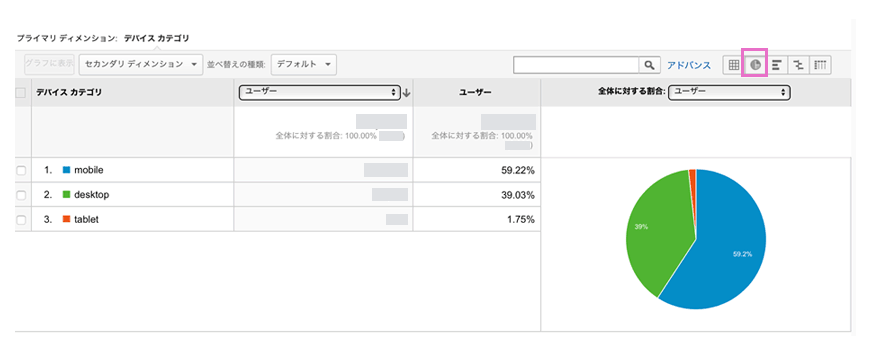
場所は「ユーザー>テクノロジー>ブラウザとOS(図1)」と「ユーザー>モバイル>概要(図2)」。
図2みたいにグラフアイコンをクリックすると、みやすい円グラフや棒グラフが出せます。
他の画面でも同じ使い方なんで、ちょっと覚えておくといいです。
アクセス数が少ない→ Googleアナリティクス使い方を知り、改善点発見
アクセス数が少ないのはわかりました。毎日Googleアナリティクス見ますが…
見るだけじゃ、何も変えられません。
現状やデータは?ヒントはあるので、実際に改善行動するのが大切です。
凹む前に、いくつかヒント・考え方はあるはず。
何からホームページ改善すれば?データ分析から絞れるかも
Googleアナリティクスで課題を全て改善…は難しいモノ。
やるべき順番を決めましょう。
優先順位の例
あくまでGoogleアナリティクスの範疇では、ですが以下の異常が起きたら優先改善を。
- アクセス数が減り続ける
- 直近1ヶ月よりひどく悪化した項目
- 稼ぎ頭ページのアクセス数が減った
やった施策はメモ!メモ機能のないGA4も
Googleアナリティクス解析では、ページ改善日時と施策内容は記録するのが重要。日が経つといつ何やったか分からなくなります(汗)
GA4のメモ機能は未実装っぽいですが、施策メモは、別ツールでもできます。GA4って面倒ですね💧
旧Googleアナリティクス(UA)ではあった機能です。
具体的な対策や気づきが出るほど、使うメリット大。他に、イベントや企画実施日の記録にも使えます。
気になるページを改善したら、メモろう。日が経つといつ何やったか分からなくなります💦
— エイプリルデザイン🌸Web制作,SEO,フリーランス💃 奈良(@April_WebDesign) October 7, 2021
Googleアナリティクスはメモ機能が便利。適当な画面(図は行動>コンテンツ>全てのページ)を開くと日付の下に出る🔽ボタンを押すとメモ作成リンクが。好きなコメント入れれます。保存すると日付の小さい吹き出しが pic.twitter.com/HIuXyRDhej
Googleアナリティクス使い方のおすすめ本と勉強方法 2024
Googleアナリティクスの効果的な勉強方法は、ざっくりこんな感じ。
- 基本用語、管理画面の使い方が分かる
- 数値の意味と目安が判断できる
- 分析前に仮説が立てられる
- 勉強を活かせる
定番画面の解説は【Google アナリティクスの使い方(公式)】が最も確実な情報源です。
「おや?」となれば随時ご確認を。
データ「は」嘘をつかないけど…

Googleアナリティクスは、まだまだ自動で問題点の分析や改善対策をレポートできません。
データ解析には、人間の考える力が必要です。
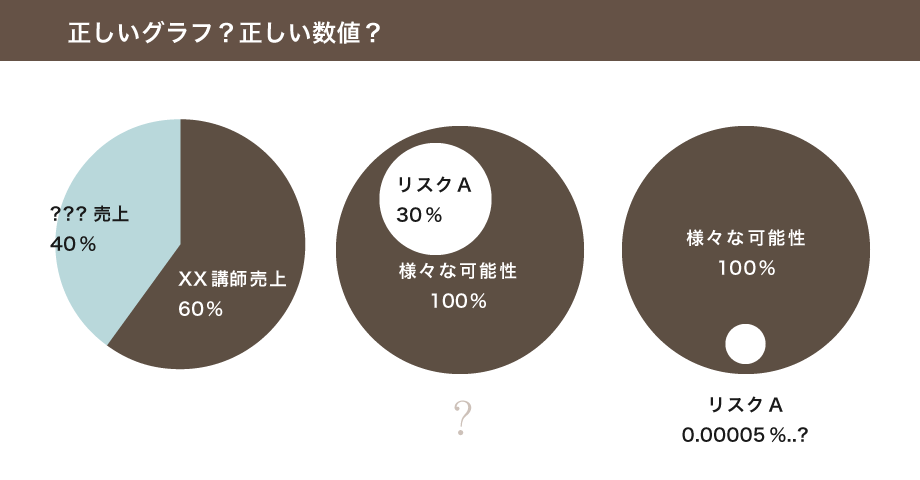
アクセス解析に限らず、「あなたの知らない「詐欺グラフ」の世界」のような怪しい分析グラフばかりな世の中です。
情報商材は元より、医療、科学界は庶民との知識差を使い、長年巧妙にやってきた模様。
他社の成功要素を鵜呑みにしてはいけないです。
本ブログ位の基本的なアクセス解析知識は、勉強してみてください。
Googoleアナリティクス使い方 おすすめ本
初心者レベルでもわかっておきたい、おすすめ本だけをピックアップします。
アクセス解析レポートをくれるホームページ制作会社って…?
保守で「毎月アクセス解析レポート」してくれる会社見つけました。自社で分析いらずですね?
現状、知りえる事例が少なく恐縮ですが…
アクセスレポートは、簡単な内容かも…
「Googleアナリティクス定期レポート込み」となっていても、ご期待されるわかりやすさや提案はないかもしれません。
安価な契約でできる限界や、ご自身の期待違い、誇大表現、と色々な事情が推察されます。
アクセス解析ツールだけでも限界があるのに、淡々としたデータ報告だと物足りないのは明白。
では別業者に、分析レポートを依頼すべき?
最低限なら「1Web担当者・事業主でも」習得できます。
まずは自分でアクセス解析スキルを勉強するか、コンサル類を受ける方が、自走力もつくかと思います。
ただ、2020年現在、高度な設定や使い方、となると勉強範囲がぐっと増えた感も。
曖昧な基準ですが、自力と他力はバランスよく使いましょう。
Googleアナリティクスの見方まとめ
Googleアナリティクスは、使い方からして勉強が大変そうすぎて、敬遠されがち…。
逆に分析入門者でも「ちゃんと頑張る」ほど、勘と経験と勢いのホームページ運営よりは差がつきそうです。
ホームページ運営に必要なのは、「どうなったら成功」の定義と目標設定、かつ、正しく準備を整えて「計測」し、改善し続ける力。
アクセス解析ツールが直接、ビジネス課題を伝えてはくれません。
面倒なところでもあり、チャンスでもあります。
ついでに、「注文に至らなかった」お客様や「解約顧客」が【やめた理由】も、本人が伝えてくれるケースはレアですよね。
大きな声で言うほどでもないんですが。
Googleアナリティクス初心者も理解すべきこと
面倒、難しいって初心者は、下記入門ステップを始めるだけでもだいぶ違います。
- 基本的な設置
- PV数と人数(ユーザー数)を把握
- 閲覧数が目標コンバージョン数に足りているか分かる
- 失敗ページ・施策と人気ページの違いが言語化できる
- 人気記事を改善→ランディングページ、すべてのページ
- ページ改善→PV数が少ない、平均滞在時間、直帰率・・・
アクセス解析でわかること▼
Googleアナリティクス設定・アクセス解析代行のご依頼について
なんだか設置も怖い or 分析ができない…という方は依頼するのも一つの方法です。
*当【Webカウンセラープラン】では、分析力アップ支援やご提案型サポートをいたします。
*高度な分析/提案では、より最適な方もおられますが。
*「設置だけの代行依頼」はお受けしておらず、ホームページ制作込みです。詳細は「サービス説明ページ」。