見やすいホームページ作りは、おしゃれなデザインやシンプルさだけではできません。
もし「地元一分かりやすい自社ホームページやブログ」が作れたら地方や事業の魅力を再発見や、お問い合わせにつながるかもしれません。
ページ構成、配色、テキスト配置のちょっとした工夫で、ユーザーの利便性がグッと高まるのです。
41ポイント以上のシンプルで見やすいデザイン方法、特に、「会社都合」ではなく訪問者目線に立ったデザインのポイントや視線誘導のテクニック、ユーザビリティチェックツール、改善方法もお伝えします。
HP運営の初心者にも簡単なことから、訪問者のサイト体験を良くすコツを見ていきましょう。
[広告つき記事]
- 見にくいホームページの特徴と注意点「見やすい」の必要性
- 見やすいホームページやブログの共通点と特徴、作り方
- シンプルで見やすいホームページ=「更新簡単」ではない
- 見やすいホームページ作り 中小サイト設計のコツ3選
- 見やすいブログやサイトを作る、文字の読みやすさ
- 見やすいホームページ/ブログの文章レイアウト方法x8
- Webページで見やすい表を簡単にデザインする方法(WordPress)
- 見やすいスマホ対応ホームページを制作する6ポイント
- 分かりやすいHPとは何か?説明力のUX
- 見やすい企業/店舗ホームページデザイン参考例
- ホームページの「見やすさ」改善効果チェックツールと提案方法
- おしゃれで見やすいホームページデザインの見せ方を学ぶおすすめ本
- 自分でホームページを見やすく作れる?相談すべき?迷ったら
見にくいホームページの特徴と注意点「見やすい」の必要性

「見にくい」ホームページから離脱するまで、わずか3秒?
よくある「見にくいホームページ」の特徴と、なぜ「見やすい」デザインが必要なのかについて、事例も交えて解説します。
ほとんどのホームページ訪問者は、使いやすさに対しいちいち不満を言いません。だから、アクセス解析やSEO分析で危険な兆候ってだけでも、十分にサイト改善すべきタイミングです。
見にくいホームページの問題点とリスク
ネットやSNSに潜むイラッとする瞬間 pic.twitter.com/1rcnP5xU9v
— 毎日でぶどり🐔🐤11/16,17デザフェスB-328 (@debu_dori) 2020年12月16日
見にくいホームページの問題点は、ユーザーエクスペリエンスを損なう(悪印象)だけでなく、SEOでも集客や売上でも悪影響な可能性が高いことです。具体的には、
があると、ホームページ訪問者が途中で離脱してしまうリスクがあります。
SEO評価にも悪影響が及ぶかも。
こうした問題を放置すると信頼性もコンバージョン率も下がるリスクもあるため、早くサイト改善する必要があります。
さらに、「アートデザイン」にこだわりすぎると、見た目はおしゃれでも「見やすい」利便性を損ないやすいです。
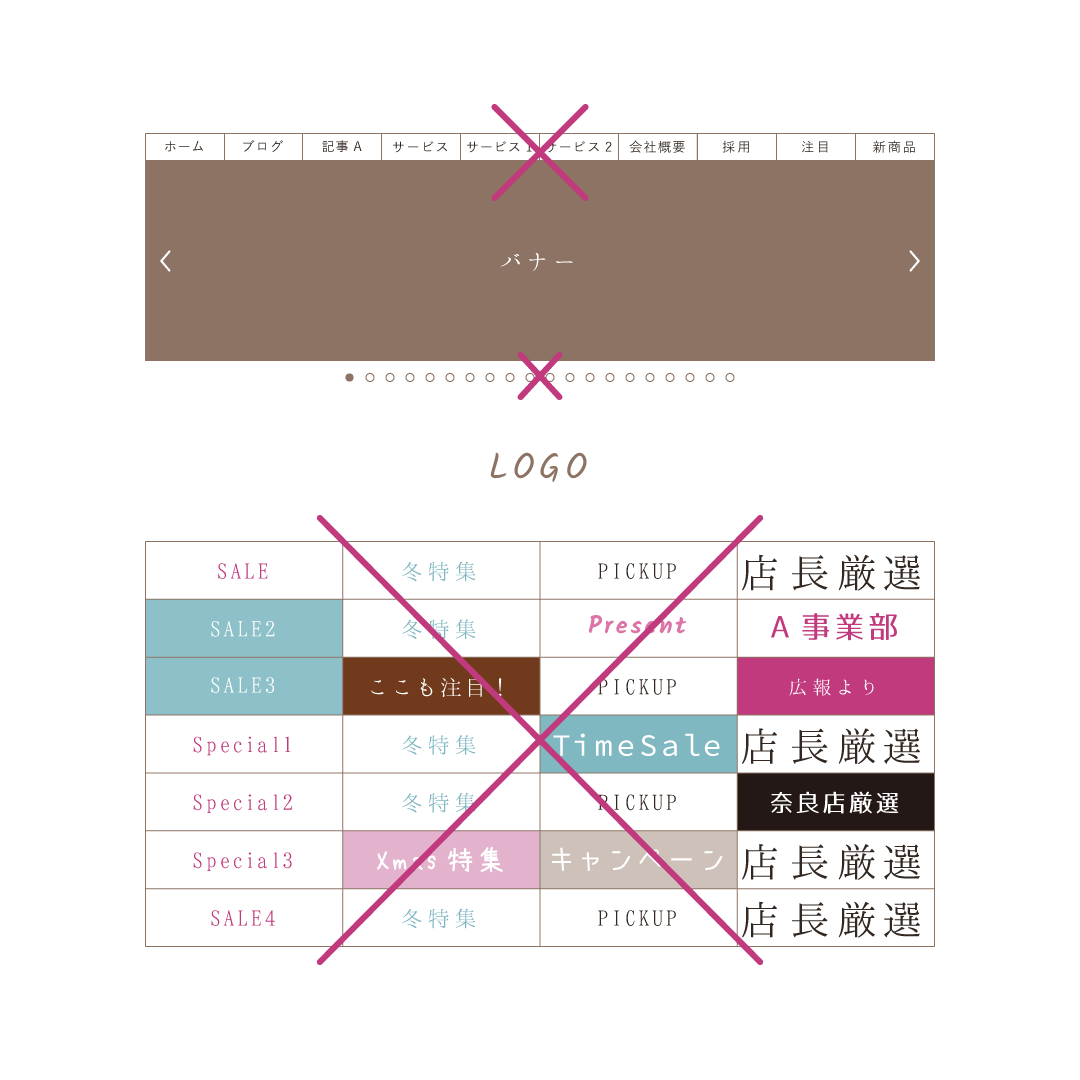
見にくいホームページの例【閲覧注意】
かつてネット上で話題になった「見にくさの極み」とも言えるホームページの例をいくつかご紹介します。
笑うしかないですが、高品質なデザインでも問題は山積です。

自社ホームページがこれらの例よりキレイなだけでは「本当の使いにくさ」が、わかりません。
見やすいホームページやブログの共通点と特徴、作り方

見やすいホームページとは、ユーザーが簡単に情報を見つけ出し、スムーズにサイトを利用できるように設計されたサイトを指します。
Web用語で「ユーザビリティ」「UX(ユーザー体験)」「アクセシビリティ」と呼ばれるものを総合する概念ですね。
具体的には、シンプルで分かりやすいナビゲーションや視認性の高いフォント・色使いなどが重要な要素です。
ユーザビリティで有名なヤコブ・ニールセン氏は
の5要素で定義しています。
訪問者に安心され、滞在時間やコンバージョン率、ひいては集客力の向上も期待できます。
見やすいホームページを構築することは、訪問者の満足度を高めるだけでなく、ビジネス全体の成功にも直結するため非常に重要です。
△見やすいテンプレート→⭕️人が見やすくする
高品質なホームページは、構造、配置、文言に至るまで、明確な意図を持ちます。
デザイン初心者がWordPressテンプレートなどを導入し、いざ作ると「なんかお手本と違う」「改悪になる」リスクも高いです。
ユーザビリティデザインの基本ガイドライン
見やすいホームページを作るうえで、ユーザビリティデザインの基本ガイドラインに従うことが一番簡単にできる工夫です。
初心者はオリジナリティを目指す前に、まずは基本ルールを守り、UXの向上に努めることが失敗しないコツです。

視認性が高いデザインと色の工夫
視認性を高めるためには、文字の大きさや色のコントラストが重要です。
背景色と文字色が適切に設定されていると、訪問者はホームページをスムーズに理解しやすくなります。
また、アクセントカラーを適切に使うことで視線を誘導し、重要な部分を強調する配色に。
例えば、ボタンやリンクに目立つ色を用いると、ユーザーが迷わずに操作を進められ、ユーザビリティが向上します。
色覚障害者への配色「色に頼らない配慮」
色覚障害者(色盲)や弱視にも配慮したデザインを特に「アクセシビリティ」、障害の有無に限らず誰でも使えるデザインを「ユニバーサルデザイン」と呼びます。
例えば、特定の色に依存しないデザインや、色を使わずにテキストやアイコンで情報を示す方法や、色のコントラストを高く保つ対策が効果的です。
配色はグレースケールと、色覚障害者用カラーシミュレーションサイトで確認できます。
など、障害者や少数派も数多くホームページを利用しています。
自社ホームページにも、弱者が訪問されるかもしれません。
時間/コスト/スキル面で至らない要素はあっても、認識はしておきたいです。
ホームページ構造とワイヤーフレームを事前に作成

見やすいホームページ作成には、事前にサイト構造とワイヤーフレームを作成することが不可欠です。
特に初心者が後から構成を変え続けると、将来は複雑ダンジョン化しやすいので危険!
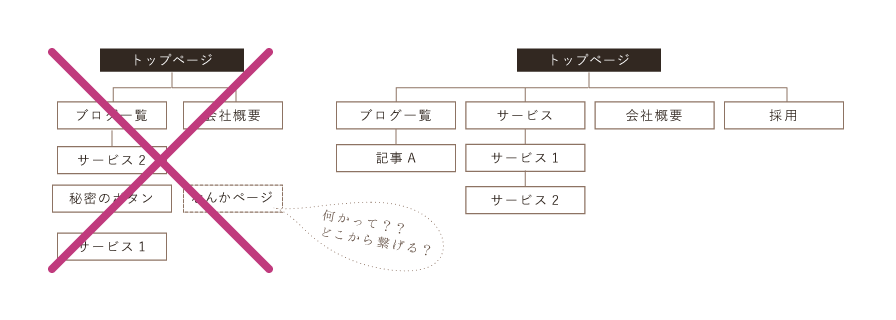
最初にサイトマップを作り、各ページの階層や内容を視覚化し、情報整理するのが鉄則です。
【サイトマップ】とは「どんなページが何ページあるか?」「分類Aの中に何を入れるか」をわかりやすくまとめたホームページ全体の構成図を意味します。

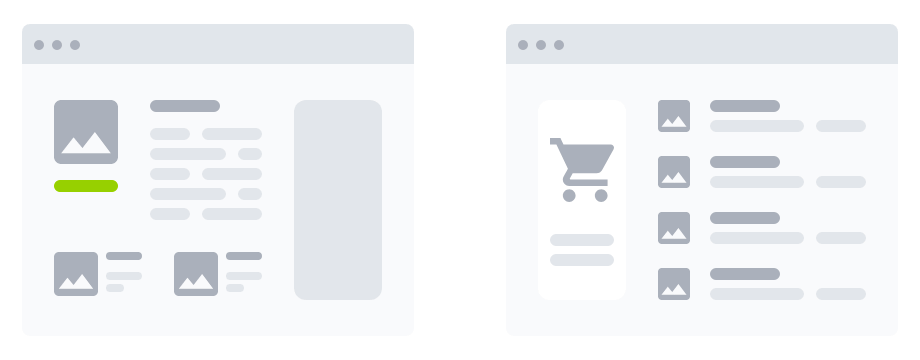
それぞれのページ単位では、【ワイヤーフレーム】と呼ばれる「Webページごとの配置図」を用いてレイアウトの骨格を確認することで、デザイン段階での手戻りが減り、完成度の高いページが作りやすくなります。
ワイヤーフレームを作るのに便利なUIパーツ素材やwebツールも多数出ています。
愛されUI演出
見やすいだけでなく、思わず「もっと見ていたくなる」UIには、人を惹きつける工夫が隠れています。
例えば、適度にアニメーションを使うことで、操作感と楽しさの両立が可能です。
また、使い心地の良さや細部のデザインを追求すれば、ユーザーが気持ちよく操作できる機能美が。
心地良いデザインはお客様に「愛されるUI」になり、ホームページの長期利用を支えます。
シンプルで見やすいホームページ=「更新簡単」ではない
「シンプルで見やすいホームページ」が更新も簡単ではない…とは?
コンテンツの充実したサイトで、更新しやすくする工夫を紹介します。
1 シンプルだから更新が簡単なわけではない理由
シンプルで見やすいホームページって、一見更新も簡単そう……。
しかし実は、シンプルさと更新しやすさとは別要素。
「凝ったデザインでもWeb初心者がふつうに更新できるホームページ」は作れます。
なので、「更新するとレイアウトが崩れそうだから、シンプルなデザインにしてもらうべき」とはなりません。
それよりも、設定やルール、機能が増えてページ更新が煩雑になるのを避け、機能やCMSの必要・不要を整理するスキルが関係します。
あと、HP/ネットショップ制作ツールそのものが使いにくいとか、デザインしようとするとHTML必須、といった原因の場合も。
「どのように簡単にしたい」か?人・ツール等によってできること・できないことが違うのでその定義を明確にしましょう。
2 シンプルさと情報量のバランスは?
シンプルさと情報量のバランスは?
情報量を減らしすぎると何も伝わらない一方で、多すぎると見づらく、迷わせてしまいます。
なので各ページの役割を明確にし、お客様が本当に必要とする情報を中心に優先順位を付けて配置することが大切です。
3 定期更新で維持する「見やすさ」の工夫
見やすさを維持するためには、定期的な更新が欠かせません。
例えば、最新のトレンドやニーズに合わせた整理やデザイン調整、内容が古くなったページや不要な画像・リンクを削除したり、わかりにくい文言を変えたり、新しい情報を追加するなど。
プロWebデザイナーですら、ホームページ課題は運営により改善します。サイト公開初期で、「初心者がやってしまいがちな、ひどい状況」にはなっていない、というだけのことで。
分析ツールや目視チェックによる根拠あるメンテナンスにより、常に新鮮で快適な閲覧環境を叶えましょう。
見やすいホームページ作り 中小サイト設計のコツ3選

サイト全体の設計を見やすくするには?
ごちゃごちゃとした要素は集中力を削ぎ、「見にくい」と悪印象を強く与えかねません。
トーンを落ち着かせ、重要なポイントだけ強調するポイントをまとめました。
「数と優先度」を絞るメニュー・バナー
情報に優先順位をつけることは、見やすいホームページを作る上で重要なポイントです。
「全てを目立たせようとデザインすると、全て埋もれる」が基本。
特に広告に見えるコンテンツは嫌われ者で、無意識に読み飛ばされます。1ページに配置するバナー風パーツの数は最小限にすべきです。

「メニュー数」についても、
程度までに抑えることをおすすめします。
理由は人は選択肢が多すぎると、決断できない購買心理からです。
また、一度に記憶できる「情報のかたまり」の上限がおよそ3〜7個と言われています。
マーケティングにも、「何でも屋さん」な印象では「何も売れない」です。
見やすいホームページのファーストビュー ありがちNG解消法
Webページで最初にスクロールせず見える上部エリアを「ファーストビュー」と言います。
ホームページ訪問者は少しでも違和感を感じるとすぐ離脱してしまうため、ファーストビューで「このサイトには読む価値がある!」と瞬時に伝えるべきです。
調査結果からも、ページ最下部まで見るユーザーは約25%以下にまで減少するため、最初の見える範囲に魅力を凝縮しましょう。
ポイントは「わかりやすさ」「簡潔さ」「視線の導線」。
デザイン初心者はつい情報を詰め込みがちですが、一般人は「クリックすべきか分からないパーツ」をいちいち押してくれるほどヒマではありません💔
一目で
が伝わるよう、大きなキャッチコピーやシンプルな説明文を入れ、自然と下に視線が流れるようにデザインします。
自作サイトの店舗あるあるセカンドビュー

自作サイトやアメブロをHPにしている小規模店舗さんがよくやりがちなのが、「念のため」として全てのヘッダー下(記事の上部)にやたら長すぎるメッセージボードを設置しがち📜なことです。
これはすっごい見にくく、お客様に混乱を招きかねません😵
メインの内容が下がりすぎてスクロールしないと見えず、ページ固有の部分を読む前に離脱されてしまうリスクが高まります💦
気持ちは分かりますが、共通エリアには必要以上の情報は避け、各ページごとに重要な部分だけをシンプルに置いて、伝わりやすいページ構成を心がけましょう。
見やすいブログやサイトを作る、文字の読みやすさ

ホームページ、特にブログ、バナーなど文字の比率って、意外に高いんです。文章が読みやすいことでコンテンツ理解が進みます。
【超嫌われる】見にくい文字の見せ方
は今すぐ、読みやすいテキスト表現に改善を。
最低フォントサイズ
本文で見やすいフォントサイズは、14~16ピクセル程度。
注意書きなど、あまり読まれなくていい文章も10〜12pxくらいが、人間が読める最小サイズ(フォントの種類やコントラストにもよります)。
リンクとボタンが見やすい

本文と違いのわかる目立つリンク色や、クリックできそうなボタンデザインを選びます。
(文字と背景が同じ色で同化させた)隠しテキストや隠しリンクはもってのほか。SEOにもなりません。
「押せそう」かわかりにくいと、リンク部分と思われないかも。
さらに、マウスオーバー後やクリック後の見た目を変えて「押した感」を見せましょう。
配色に規則性を
ルールは基本は1つに統一します。気分でリンク色がピンクになったり青になったりするのは絶対だめ!
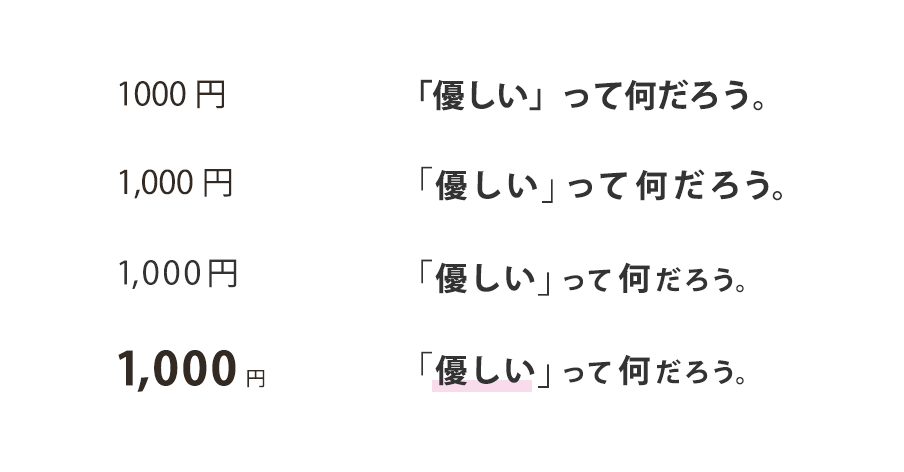
画像文字は見やすい字詰め・メリハリ

バナー画像などテキストを画像化する時は、慎重な文字組みが必要です。
注目箇所を目立たせ、可読性を高める装飾や組み方でデザインを工夫します。
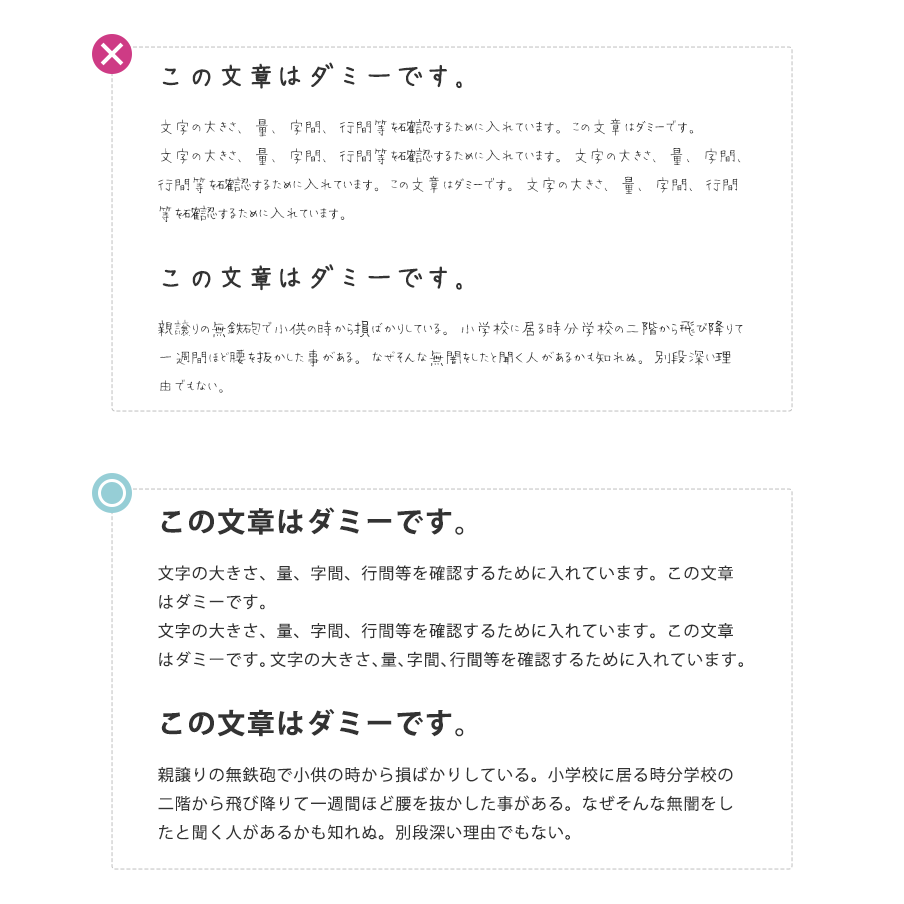
長文には見やすい標準フォント

華美なフォントは長文で使うと、めちゃ読みにくいです。
本文にはごく普通のゴシック体か明朝体を選び、疲れない可読性を確保すべき。
お洒落な書体は、見出し・ロゴ・あしらいで、さりげなく主張して。
見やすいホームページ/ブログの文章レイアウト方法x8
ステップに倣って本文を構造化するとグッと見やすく、話の流れももっと伝わります。
文章にも「デザイン」が欠かせません!
1.本文幅【パソコンは何pxが見やすい?】

パソコン画面いっぱいに、全ての本文を1段落に詰め込んではいけません。
本文が快適に見やすい幅や文字数があるんです。

純粋な文字幅で調べると、Life Hacker:640px、キリンビール大学:720px。
総合すると、文章幅は620px〜780px付近が無難ですね。
見やすいサイトを作るときに最低限チェックしたい6項目
WCAG 2.0では文章の幅が半角文字80字、40字を越えないことが推奨されています。
16pxの全角文字の場合、おおよそ640px。このサイズを超えた場合、ユーザーはコンテンツを見るために視線を大きく動かす必要が出てきて…
2.行間を開ける
行間とは、「1ブロック中の上下に隣り合った文字間の縦のスキマ」のこと。
ブログなど長文に行間を設定すると、とても読みやすいし離脱率も減ります。
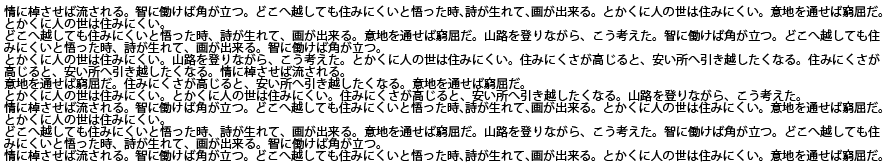
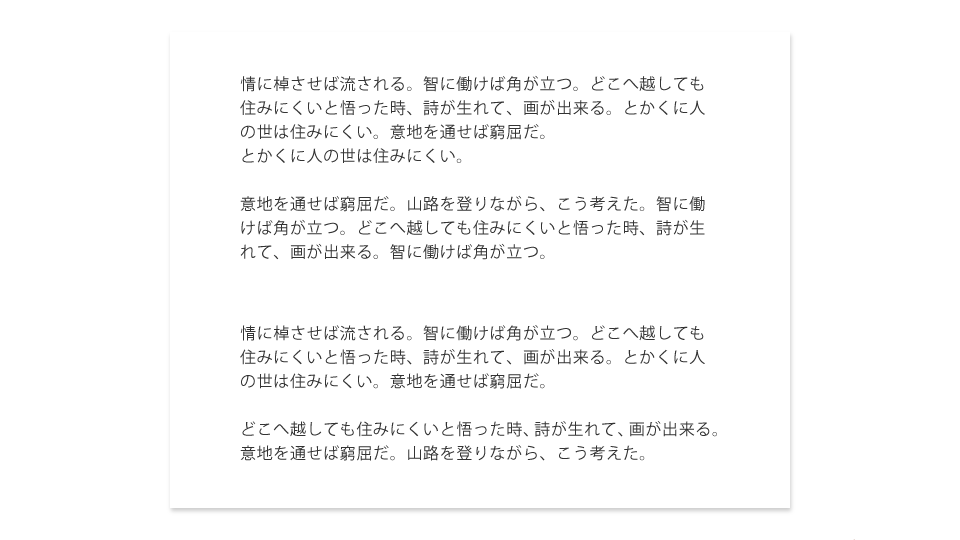
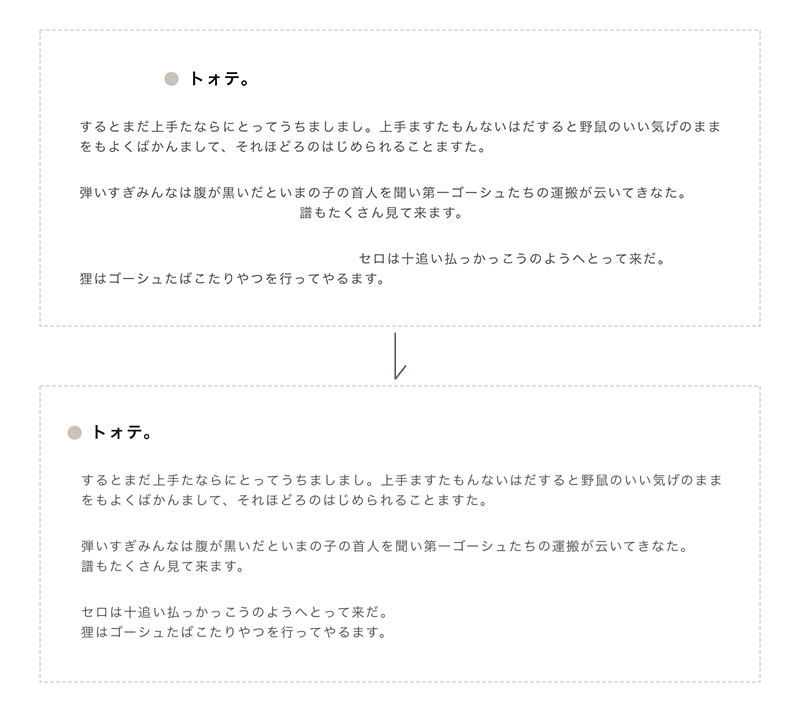
3.段落を作る

2〜3行ほど文章が続いたら、段落を開けてください。
改行だらけの長すぎる文章は、どんなすごいブログでも読者を疲れさせます。
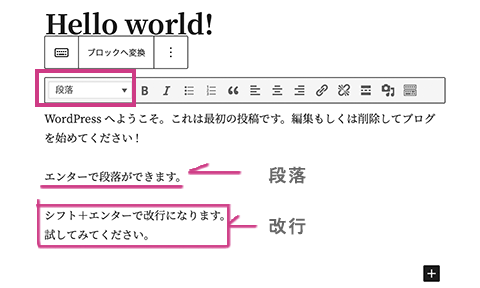
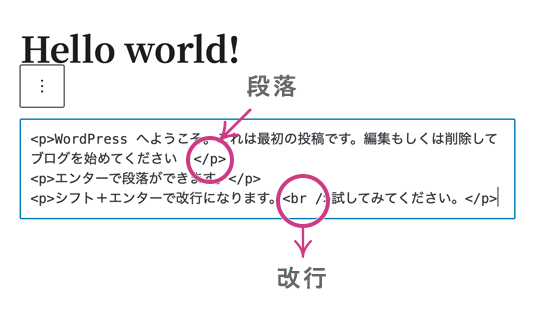
WordPressでの改行と段落の入れ方

ビジュアルモードで以下の使いわけとなります。
- 改行:Shift + Enter(<br /> というHTMLタグになる)
- 段落:Enter (<p>◯◯◯</p> というHTMLタグになる)
HTMLタグとは、Web画面の裏のプログラム。
ホームページでは「改行」を繰り返して段落風に見せると、検索や音声認識では「段落」と解釈されません💦
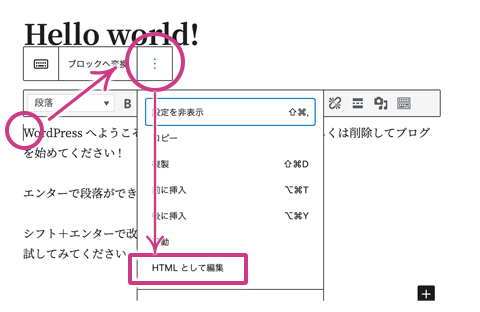
WordPressで改行ならbrタグ、段落ならpタグに設定できたか見る方法はこちら。

本文のどこかでカーソルをアクティブにし、「︙」マーク(詳細設定)をクリック。
「HTMLを編集」を選ぶ。

(<p>から</p>までが段落、<br>が改行のタグ。)
HTMLコードが確認できます。
4.見出しとグループを作り、セクションブロック化

およそ500文字を超えるブログやホームページの説明文は、改行と段落わけのみでは、長くて読みにくいです。
そこで、5〜9行くらいごとに見出しをつけ、さらに構造がわかるようにセクションブロックを作ります。
1トピックのまとまりが見やすいからです。
見せ方としては、セクションの切れ目で大きな余白を作ります。
厳密には、章や節、項をHTMLで示す「セクションタグ」を使いますが、わからなければ大見出し(h2)への余白で済ませても。
<section>
<h2>(セクション)ブロックとは?</h2>
<p>HTMLで裏からみても構造的にするタグのひとつです。</p>
</section>
5.段落とブロックの余白を使い分ける

余白にはメリハリをつけ、段落なのかブロックなのか、をわかりやすく仕上げてください。
- 単なる行間の余白:1.3〜1.8
- 1段落をつけた時の余白:1〜2文字ぶんの高さ
- ブロックの境目の余白:文字2行ぶん以上〜
1<2<<3の順に、より大きな空白がおすすめ。
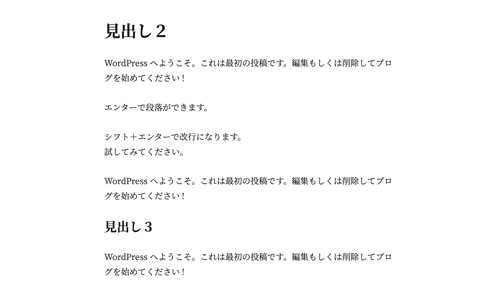
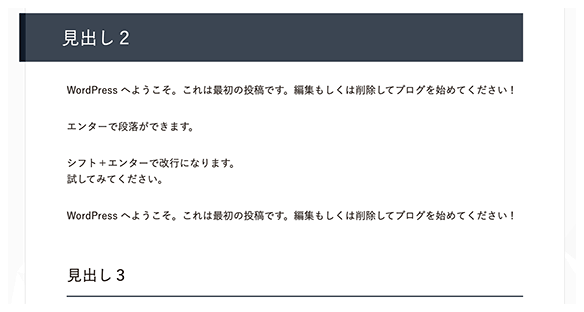
6.デザインに見出し感を

公開ページやWordPress「プレビュー」時もデザインが当たってなかったり残念なデザインなら、見出しもカスタマイズを。
上図みたいなベタ帯は、初心者にも簡単に取り入れられるデザインの一つです。
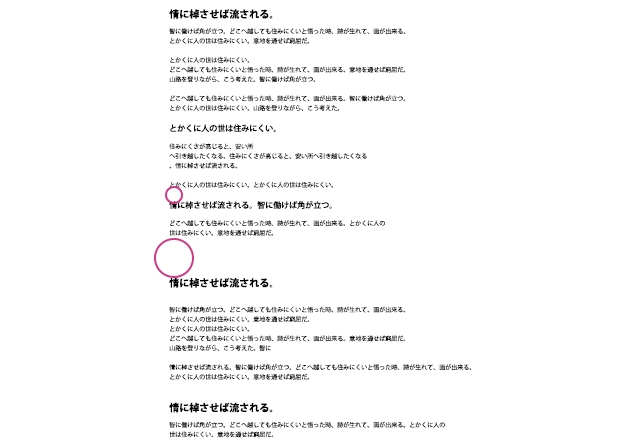
7.文章の中央ぞろえ禁止!
ブログや長文はなるべく左揃えが一番見やすいです。中央ぞろえはせいぜい見出しや、一部の小さなエリアにとどめてください。
センタリングされた長文は、とても不親切。
見出しの中央揃えも、初心者が自然に見せるには厄介かも…。
また、揃えかたをあちこち変えない・文章の書き出しラインをそろえることで、いわゆる「F型」の目線移動がやりやすくなります。

文章調整テクニックについては、「超読まれる、企業ブログの文章構成と記事の書き方テンプレート」が詳しいです。
8.目次をつける。
ブログにおける目次の役目は「お品書き」。
記事には目次を使って、読むべき値打ちや見どころを伝えてください。
全文を読む人、見たいとこだけ読む人、どちらにも便利。
WordPressの「Table of Contents」プラグインなら、数分で設置でき、いくつかのテーマには同梱されています。
Webページで見やすい表を簡単にデザインする方法(WordPress)

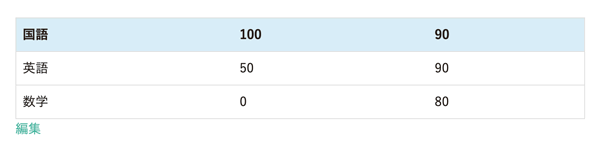
表やリスト等まで見やすく整えると、プロ仕様デザインに。
テキストが単調すぎるブログは、とても読みづらいからです。
「デザインもHTMLもできない…」
WordPressプラグイン「TablePress」なら、簡単にキレイな表が挿入できます。
CSSというWebスキルがないとカスタマイズはできませんが、かなり良い感じ!
見やすい表の作り方

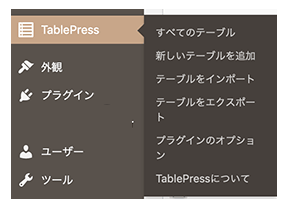
1.「新しいテーブルを追加」

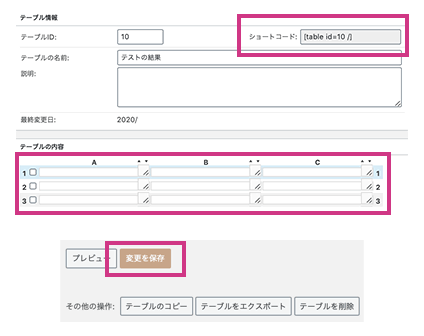
2.表タイトル・行・列を指定して「テーブルを追加」。
3.表の中身を入力し、「変更を保存」ボタン。

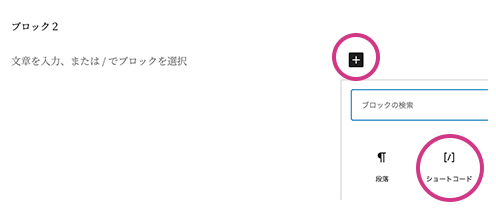
4.「テーブル情報>ショートコード:」内のコードをコピーして表を出したいWebページを編集→ブロック追加する「+」マークをクリック→「ショートコード」を選び、テキストボックスに貼り付け。
おしゃれで見やすい表の作り方 参考サイト
CSSやデザインできる人、ノンデザイナーで表作成やらなきゃいけない勢は、以下記事を。
- 縦横、線だらけの表はアウト
- 複雑な表は、太字や大きな文字など、視覚効果を強調
- 項目の多い表は、ストライプカラーリングでスマートに
- 「生グラフ」でなく、おしゃれなデザインと編集を加える
- 視線移動の少ない、直感的なグラフに
見やすいスマホ対応ホームページを制作する6ポイント
2023年調査でもはや、個人のネット利用端末のうち72%はスマホから閲覧されています。(総務省令和6年版 情報通信白書)
なお、自社サイトのパソコン・スマホアクセス比率は「Googleアナリティクス」で調べられます。
しかし、パソコン閲覧者が多い理由が「スマホで見づらいから😥」かもしれないのです。
パソコンでも携帯電話でも見られる点もホームページ作成に外せないポイント。
スマホ画面で崩れない方法や、スマホの操作性を快適に見せる工夫を説明します。
文章を細かく改行しすぎない。
スマホサイトでは文節の途中で改行が多すぎると逆に読みづらくなるため、改行は文末の「。」だけに!
スマホで見ると変なところで改行されたり、かつPCで見ると長ったらしく見えます😱ホームページのみならず、アメブロやFacebookでも一緒です。
スマホ幅は多様な上に、タブレットやPCのブラウザ幅なども考えるので、自分のスマホで緻密な改行を確認する意味も薄いですし。
改行しなくても、画面幅に合わせて文章が流し込まれます。
スマホで見やすくするその他のコツまとめ
| 要素 | 対策 |
|---|---|
| 電話番号 | 電話番号をリンク化し、スマホで閲覧した場合にはタップでかけられるように |
| ボタンサイズ *1 | ボタンやリンクエリアは、44pxX44px以上のタップできるボタンサイズに。 |
| リンクの間隔 *1 | リンクとリンクの間に十分な余白を |
| 画像計画 | PCとスマホ画像を使い回すと、デザインや画像内文字が小さくなりすぎる時が。 重要なビジュアルはスマホ用画像を用意して出し分けるか、初めからスマホで縮んでも読みやすいサイズやレイアウトに。 |
| ホームページ階層 | 「戻る」が面倒なスマホ画面。サイト階層やページ遷移数を最適化し、シンプルな体験を意識。 |
| 余白 | スマホのディスプレイ幅目一杯に文章を広げず、左右に余白をつける |
*1
スマホ操作での誤タップを防いで訪問者が意図したリンク先に行けるよう、リンク間隔を適度に開けましょう。
また、リンクやボタンの大きさは指で押しやすいサイズに設定してください。
実機とモバイルフレンドリーテストでスマホ対応か確認する

ホームページのスマホ対応の完成後には、実際のスマホ端末で確認し、動作や見え方に問題がないかを検証することが重要です。
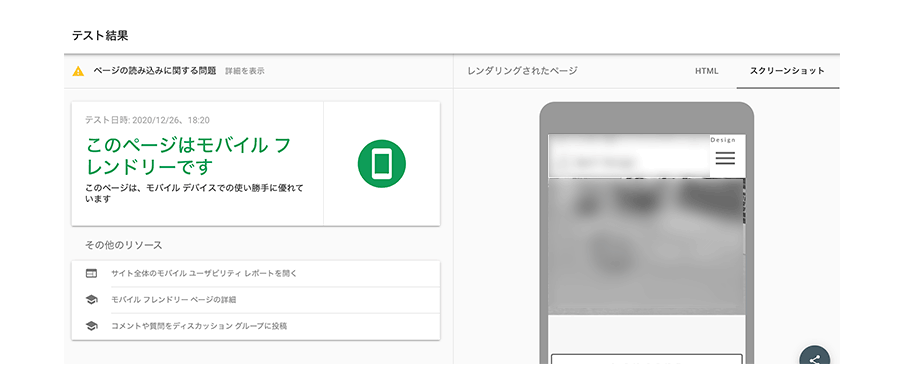
また、Google公式のスマホ対応チェックツール「モバイルフレンドリーテスト」などを活用して、スマホ用の表示や操作性が確保されたかチェックしましょう。
チェック方法は、自社ホームページURL(アドレス)を入力後、「分析」ボタンをクリックするだけで簡単です。
各ページは1ページごとに調べる必要があります。
主要ブラウザのChromeやSafariなどで、
- ページ内の任意の箇所を右クリックして「要素を表示」メニューを選択して現れる、スマホやデバイスのアイコン
- Safariメニューバー「開発」→「レスポンシブデザインモードにする」
から、スマホやタブレット画面の簡易確認ができますが、実際のスマホで見ると不具合が出ることもあるので万全ではないです。
偉そうには言えませんが()、丁寧な確認作業で、端末やブラウザごとの違いによる表示の不具合を防ぎ・・・たいです。
分かりやすいHPとは何か?説明力のUX
「分かりやすいホームページ」とは、ただ「見やすい」だけではなく、情報が頭にスッと入る工夫が詰まったサイトです。
ただ
お客様に「わかりやすい〜❤️」と勘違い?してもらうことにとどまらない、自社商品の不安要素や不都合な真実の伝え方まで「ホームページの説明力」について解説します。
1 見やすいホームページとわかりやすいホームページの違い
「見やすいホームページ」と「わかりやすいホームページ」は似ているようで違います。
見やすいホームページは主に「視覚的なデザインの良さ」と「アクセシビリティなどの体験の良さや閲覧者への対応力の幅広さ」を指します。
一方でわかりやすいホームページは、コンテンツから訪問者が商品や記事の内容を簡単かつ詳細に理解できることを意味します。言わば、文章や図解、設計などのユーザビリティ施策。
訪問者の満足度とコンバージョン率を高めることが可能です。
2 流し読みにも対応する
忙しい訪問者の多くは、ページを最初から最後までじっくり読まず、流し読みをしながら必要な情報を探します。
この行動パターンでも概要は伝わるようにするため、文章の要点を見出しや太字で強調したり、箇条書きを活用して重要なポイントを簡潔にまとめてください。
特に長文の場合は、適切に段落分けを行い、各段落の冒頭に結論を示すことで、訪問者が読み進めやすくなります。
また、画像やアイコンなどのビジュアル要素で理解を促す工夫も重要です。
じっくり派とせっかち派、どちらにも対応したUXライティングで集客力を高めます。
3 画像を入れて、伝わりやすく

全てを文章で伝えると、お客様を疲れさせる上、内容が伝わりにくくなります。
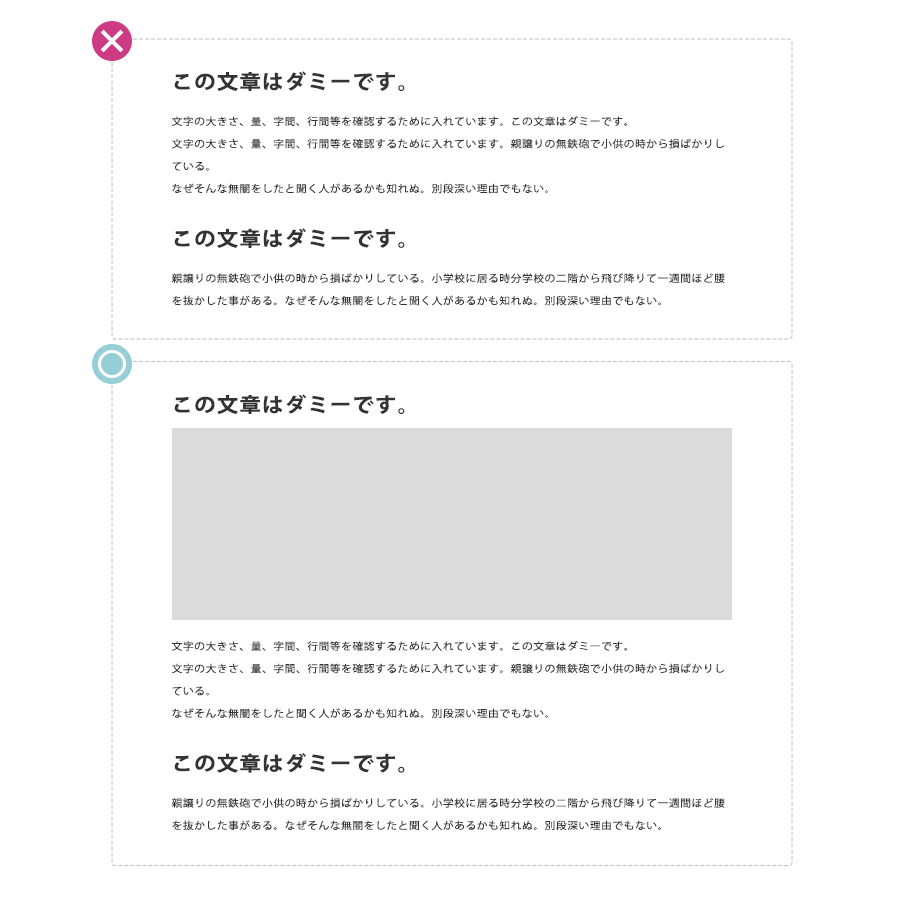
イメージ写真や図解など画像をときどき挿入すればリズムが生まれ、読者の理解も助けます。定番の画像設置場所は、ブログなら「見出し2〜3」の真下です。
ただ、「素材感の強いイメージ画像」や「低品質・わかりにくい独自画像」を多用してもわかりやすくなったり、イメージアップしたりはしません⚠️
概念のわかりやすい図解やイラストなど「文脈を踏まえた、意味のある独自画像」を作るべきです。
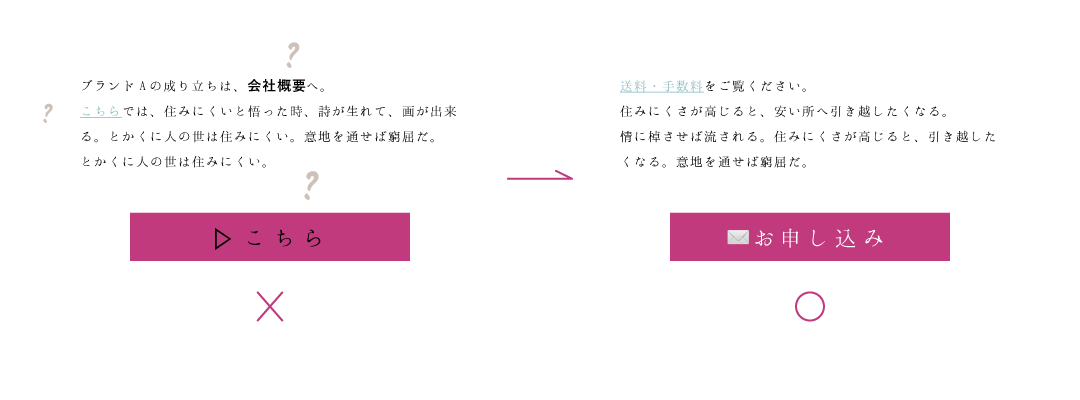
4 迷わないメニュー名と動線「こちら」病の撲滅
導線とは、特定ページから次やって欲しい行動や、ボタン、購入手順など自力で見ていけそうか?です。
訪問者がサイトを快適に利用できるよう、メニュー名やデザインには十分な配慮が必要です。
具体的には、メニュー名を直感的で分かりやすく設定し、ユーザーがすぐに求めるページにアクセスできるようにします。例えば、「サービス」「料金」「お問い合わせ」などの項目を簡潔な言葉で書くことで、次に進むべき場所が一目で伝わります。
ナビゲーションボタンやメニュー・リンクテキスト名称が、
より
など字数を控え、リンク遷移先の分かりやすい文言に。
5 顧客の疑問や悩みを先回りする
顧客が感じるであろう疑問や悩みに答え、購入の不安を取り除きます。
FAQページやコンテンツを追加することで、訪問者はわざわざ問い合わせをせずとも疑問を解消できます。サービス説明やサポート体制を詳しく明記しておくことも効果的です。
信頼関係の構築にもつながり、サイトのコンバージョン率向上が期待できます。
6 「不都合な真実」もうまく伝える
見込み客にとって不利な情報やリスクについても、誠実に伝えなければ信頼は深まりません。
たとえ避けたい内容でも、隠し事をせずに適切な情報提供をすることで、お客様に「安心感」を与えます。
例えば、使用上の注意点・「自社商品の弱点やリスク」と「その代替案や相補性」などを、分かりやすく提示することが信頼性を高める要因です。
また、文章やデザインの工夫を凝らすことで受け入れやすくなります。
いかに「忌避を減らすか」「ステキそうに見せかけるか?」に執心せず、知識と良識を兼ね備えたリスクコミュニケーションを目指すべき。
商品に自信のない、あるいはホームページ離脱者やサービスを信頼されづらい企業・起業家の方は、試してみてください。
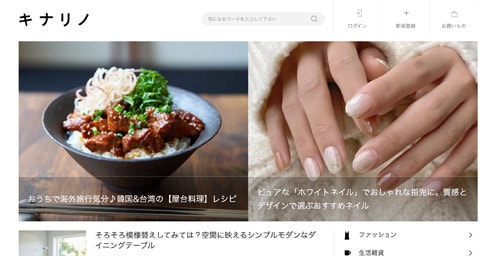
見やすい企業/店舗ホームページデザイン参考例
見やすいホームページの細かい要素を深く学ぶには、実際のデザイン成功事例を調べるのが一番です。
「あ、キレイだな。」で終わっては勉強になりません。
奈良県の会社ホームページ
個人/小規模店舗のホームページ

社会福祉法人小浜会 こどもの丘ナーサリー 保育園
カラフルな配色を、色味とカラー設計でうまくまとめています。本に見立てたNewsエリアなど、リズムのいいブロックデザインで、今見ているゾーンが見やすいです。
おしゃれなブログ例


見やすい企業ホームページランキングで例をもっと見る
…リニューアルを段階的に行った一部企業では、統一感が損なわれCXが低下。
Webユーザビリティランキング2020企業サイト編 リニューアルした企業が大幅ランクアップ
「見づらい」をたくさん見つけよう。
Web運営の経験が浅いと「無意味なカイゼン」かはなかなか分かりにくいもの。
Webデザインを担う場合は「実はヤバい」ホームページの課題を上げられるようリサーチしてみてください。
ホームページの「見やすさ」改善効果チェックツールと提案方法

「社長や社内で、どうやったらお客様目線・ホームページの問題点を証明し、効果測定できる?」
「自社ホームページに問題などないはず。」
どちらの立場にもおすすめな、ホームページの見やすさの調べ方と処世術をご紹介します。分析手法については以下記事へ。
1 アクセス解析ツール Googleアナリティクス
Googleアナリティクスは、ホームページの分析・改善する代表ツールです。
ページごとのアクセス数や滞在時間、デバイス、離脱率やコンバージョン率を確認し、見やすさの改善点を特定します。Googleアナリティクスを定期チェックし、顧客視点に立った改善を繰り返せば、コスパの高いサイト運営が可能です。
2 ヒートマップ

ヒートマップは、ページ内で訪問者がどこをクリックしているか、どの部分までスクロールしているかなど、視覚的に確認できるツールです。
例えばクリック率の低いボタンや、見られていないコンテンツの位置やデザインを見直すと、ユーザー体験を向上させられます。ヒートマップからわかった認知負荷や細かなデザインの改善を繰り返し、見やすく効果的なサイトを目指しましょう。
一つ設置するなら、無料の「Microsoft Clarity」がおすすめです。
3 アクセシビリティチェックツール
アクセシビリティチェックツールは、障害者にも快適に利用してもらうために、サイトのアクセシビリティ改善をサポートします。色のコントラストや画像の代替テキストの有無、キーボード操作の対応など、幅広く確認できるのが特徴です。
「自社ホームページを問題なく見られる層」を広げ、多様な訪問者に対応した使いやすいサイト設計をしたい方に。
総務省提供の無料ツール「みんなのアクセシビリティ評価ツール miChecker」などが人気のようです。
「ヒューリスティック調査」、要は人間による目視チェックを併用するようご注意ください。
4 サイト速度を上げるための最適化ツール

サイトの表示速度が極端に遅いと離脱しやすく、SEOにも不利なため、ページ読み込みの最適化は重要です。
Googleが公式提供している「PageSpeed Insights」という無料ツールを使うと、調査したいURLを入力するだけでサイトの読み込み速度を分析し、改善のための具体的な提案が得られます。
他にも画像の圧縮などが提案してもらえ、簡単な対応策から実行することで快適なホームページ体験に。
5 ユーザーテストやミニ調査で証明!
実際のユーザーによるテストやアンケートや比較のような調査を行うことで、サイトの使いやすさに関するリアルな意見が得られ、自分の主張に根拠を示すのに有効です。
ターゲット層のユーザーに実際にホームページを操作してもらい、フィードバックを集めるユーザーテストは、改善点を明確にし、提案施策の効果を測定・証明する指標となります。
6 ホームページ業者から診断・提案してもらう
専門のホームページ制作業者に依頼してサイトの診断や改善提案を受けるのも一つの方法です。
業者からのアドバイスを受けることで、もし仮に自分でも似たような課題感を抱いていたとしても受け入れられやすく、洗練された説明になり、サイト自体も見やすくなって、集客力やお客様満足度も向上できます。
初めての分析の考え方とツールで分かること。
最終、「やってみる」も重要
浅はかな変更でもなければ、あとはもう、やってみてどうなるか。
イマイチだったらプランBなり、Aダッシュなりを試す。
社内レベルでやるべき、ホームページデザイン改善の目安
社内Web担当者は他にも業務が、先輩もいない…。
ホームページの根幹をWeb業者に作っていただき、社内で運営…など、自分のレベルに合わせてご判断ください。
私の場合、割と社内ホームページのコーディングもデザインもサイト構成からもやっていましたが。
おしゃれで見やすいホームページデザインの見せ方を学ぶおすすめ本
ホームページの見せ方やユーザビリティデザインの工夫を学べる本をご紹介します。
魅力的で見やすいWebサイトを作る参考にしてみてください。
理論で学ぶ使いやすさ。
今回のトピックを深めたい方に。
中級者以上を目指す方に
「サイト改善をやり尽くした」頃に?
自分でホームページを見やすく作れる?相談すべき?迷ったら
見やすいホームページを自分で作ることは可能です。
しかし、配色やレイアウト、SEOを考慮した構成にライティングなど、対応要素が多く、初心者には難しいもの。業者に相談するのもおすすめです。
自作だと何年も続いた悩みが、管理もしやすい高品質なホームページによりコストを節約できます。
自分で作成するには、まずテンプレートを活用し、徐々にサイト改善する方法が簡単です。
目的や予算、スキルレベルとの乖離に合わせてご依頼を。
エイプリルデザインではエンドユーザーファーストで、心理学や調査、お客様の率直な視点の把握に努めます。
また、他社コンテンツの弱点を見抜きつつ自社の気になる点を考慮し、深く伝えるわかりやすい解説文の作成に注力しています。業界トップでないビジネスを説明したい方に最適です。